3 Telas
Visão geral
O recurso de telas do Zabbix tem por objetivo possibilitar a agregação de dados de várias fontes em uma visualização rápida na mesma página. A sua construção é rápida, fácil e intuitiva.
As telas do Zabbix são basicamente uma tabela. Separadas em linhas e colunas você pode definir um elemento a ser exibido em cada célula. Os tipos a seguir são suportados para exibição:
- Gráficos simples
- Gráficos simples a partir de protótipos
- Gráficos customizados pelo usuário
- Gráficos customizados pelo usuário a partir de protótipos
- Mapas
- Outras telas
- Informações em texto plano
- Visão geral do servidor
- Visão geral dos hosts
- Visão geral de trigger
- Status das triggers por host ou grupo de host
- Status do sistema
- Visão geral de dados
- Relógio
- Histórico de eventos
- Histórico de ações recentes
- Dados oriundos de URL externa (outros sistemas, sitios na internet, etc)
Para visualizar as telas, acesse Monitoramento → Telas. A partir desta tela também é possível adiciona-las à seção de favoritos do 'Dashboard'.
Para configurar uma tela o processo é similar ao da criação dos mapas, você precisa definir as características externas e internas da mesma.
Criando uma tela
Para criar uma tela:
- Acesse Configuração → Telas
- Clique no botão Criar tela
- Edite as propriedades gerais (externas) da tela
- Clique no botão Adicionar
Neste ponto é importante ressaltar que a edição de propriedades internas consegue também modificar a quantidade de linhas e colunas de uma tela, logo, não é importante definir neste momento qual será o tamanho exato da tela uma vez que você poderá facilmente fazer isso durante a edição das características internas

Agora você pode clicar no link Editar da linha que contem a tela que você acabou de criar para definir as propriedades internas da tela, adicionando, mantendo ou removendo elementos e células.
Adicionando elementos
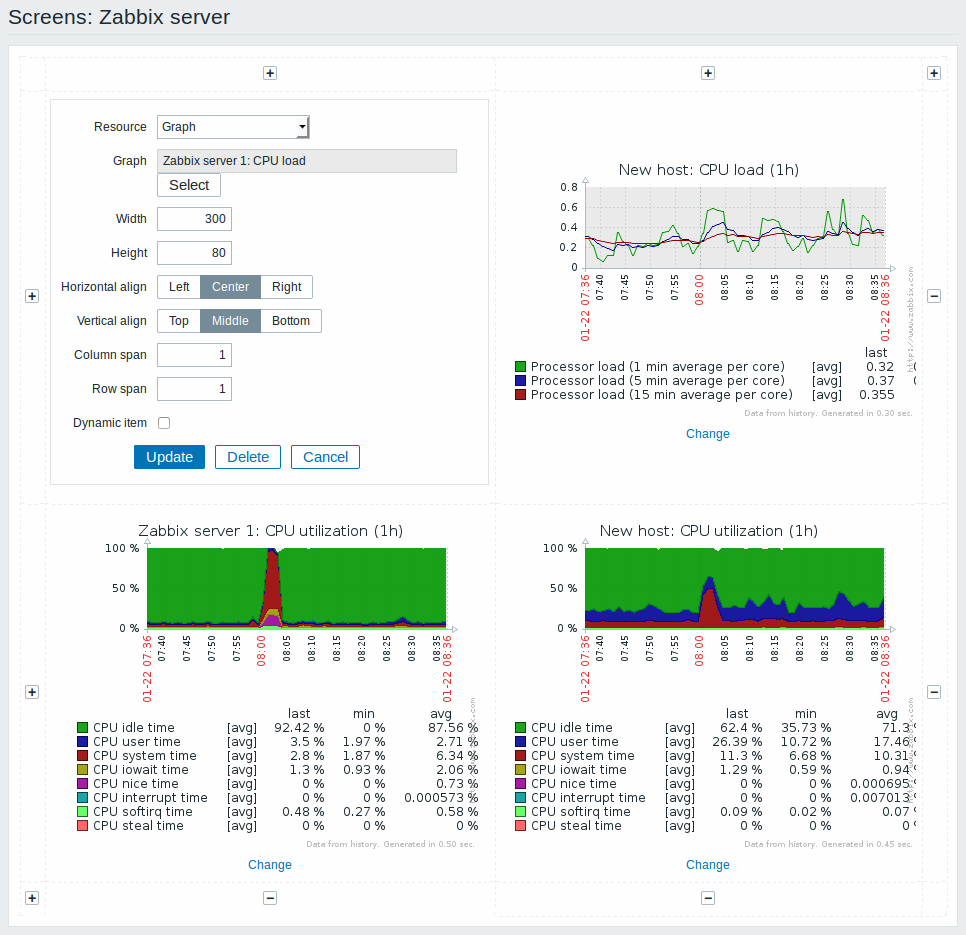
Em uma nova tela você provavelmente estará vendo apenas uma sequência de links chamados Alterar. Ao clicar nestes links será aberto um formulário para você definir o que deverá ser apresentado em cada célula.
Durante a edição de uma tela pré-existente o link Alterar também poderá ser utilizado para mudar a definição do que deverá ser apresentado em cada tela.

Atributos dos elementos da tela:
| Parâmetro | Descrição |
|---|---|
| Recurso | Tipo de informação apresentado na célula: Log de ações - histórico de ações recentes Relógio - apresenta um relógio digital ou analógico com o horário local ou com o horário do servidor Visão geral dos dados - últimos dados de um grupo de hosts Gráfico - um gráfico customizado pelo usuário Protótipo de gráfico - um gráfico customizado pelo usuário que foi criado a partir de uma regra de autobusca (LLD) Histórico de eventos - últimos eventos Incidentes por grupo de Hosts - status das triggers filtrado por um grupo de hosts (inclui triggers sem eventos, suportado desde o Zabbix 2.2) Incidentes do Host - status das triggers filtrado por um host (inclui triggers sem eventos, suportado desde o Zabbix 2.2) Informações dos hosts - informações de alto nível sobre um grupo de hosts Mapa - mapa de rede pré-definido pelo usuário Texto puro - informação textual oriunda de um item Tela - uma tela (uma tela pode ter outras telas dentro de sí) Informações do servidor Zabbix - informações de alto nível sobre o servidor Zabbix Gráfico simples - gráfico simples (similar aos dos dados recentes) Protótipo de gráfico simples - Gráfico simples criado a partir de um protótipo de item descoberto pela autobusca (LLD) Status do sistema - apresenta um widget de status do sistema similar ao apresentado no 'Dashboard' Informações sobre triggers - informações de alto nível sobre triggers, podendo ser de todo o ambiente ou de um determinado grupo de hosts Visão geral das triggers - status das triggers de determinado grupo de hosts URL - inclui conteúdo externo ao Zabbix (outros sites, sistemas, etc) |
| Alinhamento horizontal | Valores possíveis: Centralizado Esquerda Direita |
| Alinhamento vertical | Valores possíveis: Meio Acima Abaixo |
| Sobrepor coluna | Estender a célula a uma quantidade de colunas. Funciona da mesma forma que a sobreposição de colunas no HTML. |
| Sobrepor linha | Estender a célula a uma quantidade de linhas. Funciona da mesma forma que a sobreposição de linhas no HTML. |
Observe que os links '+' e '-' que circundam a tela (nos lados, acima e abaixo) podem modificar as características gerais (externas) da tela.
Ao clicar no link '+' acima da tabela será adicionada uma nova coluna, enquanto ao clicar no link '-' abaixo da tabela removerá aquela coluna.
Ao clicar no link '+' no lado esquerdo da tabela será adicionada uma nova linha, enquanto ao clicar no link '-' do lado direito da tabela removerá aquela linha.
Se o tamanho do gráfico for menor que 120 pixels, nenhuma informação sobre triggers associadas será apresentada na legenda.
Elementos dinâmicos
Para alguns elementos existe uma opção extra chamada Item dinâmico. Ao marcar esta opção você não perceberá nenhuma mudança enquanto estiver no modo de edição da tela.
Entretanto, quando estiver no modo de visualização (Monitoramento → Telas), você perceberá que existem opções extras para selecionar o host. O principal benefício disso é que você não precisa criar várias telas para gráficos que contêm dados de diversos hosts.
A opção de Itens dinâmicos está disponível em vários tipos de elementos:
- Gráficos simples
- Gráficos customizados
- Texto puro
- URL
Clicando em um gráfico dinâmico ele será aberto para visualização em tela cheia: com o gráfico para o host selecionado.
As URLs dinâmicas não serão apresentadas em Monitoramento → Telas, a menos que um host seja selecionado. Sem selecionar um host será visível apenas a mensagem: "Nenhum host selecionado".

