Join our translation project and help translate Zabbix documentation into your native language.
Crear un giny (tutorial)
Aquest és un tutorial passa a passa que ensenya com crear un giny de tauler senzill. Podeu descarregar tots els fitxers d'aquest giny en un arxiu ZIP: lesson_gauge_chart.zip.
Què fareu
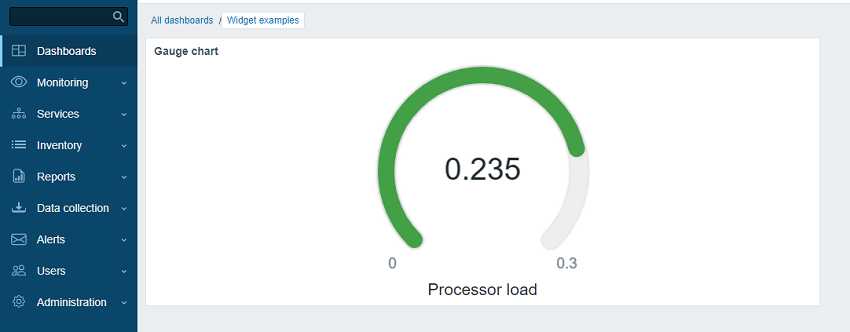
Durant aquest tutorial, primer creareu un giny bàsic "Hola, món!" i, a tot seguit, el convertireu a un giny més avançat que ensenya el valor d'un element com a gràfic gauge. Així és com es veurà el giny enllestit:

Part I - "Hola, món!"
En aquesta secció aprendreu a crear els elements mínims de giny necessaris i afegir un nou giny a la interfície Zabbix.
Afegir un giny buit a la interfície Zabbix
- Creeu el directori lesson_gauge_chart al directori mòduls de la vostra instal·lació de Zabbix (com ara zabbix/ui/modules).
Tots els ginys personalitzats es tracten com a mòduls externs i s'han d'afegir al directori de mòduls de Zabbix (per exemple, zabbix/ui/modules). El directori zabbix/ui/widgets és reservat per als ginys integrats de Zabbix i s'actualitza juntament amb la interfície d'usuari de Zabbix.
- Creeu el fitxer manifest.json amb metadades bàsiques del giny (veieu la descripció dels paràmetres admesos).
ui/modules/lesson_gauge_chart/manifest.json
{
"manifest_version": 2.0,
"id": "lesson_gauge_chart",
"type": "widget",
"name": "Gauge chart",
"namespace": "LessonGaugeChart",
"version": "1.0",
"author": "Zabbix SIA"
}- A la interfície Zabbix aneu a la secció Administració→General→Mòduls i premeu el botó Escanejar directori.

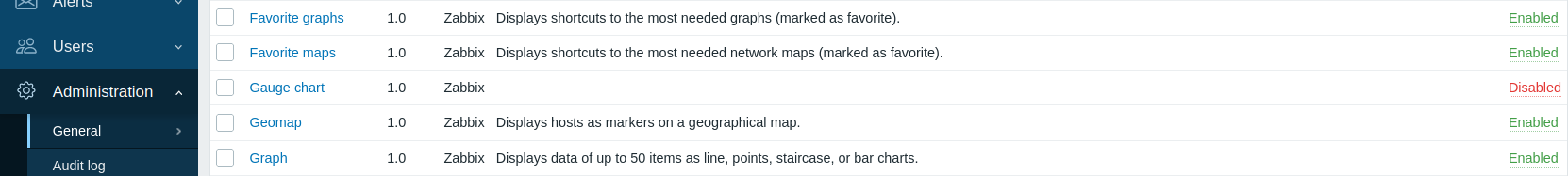
- Cerqueu el nou mòdul Diagrama de mesura a la llista i canvieu l'estat del mòdul de Desactivat a Actiu (feu clic a l'hiperenllaç Desactivat).

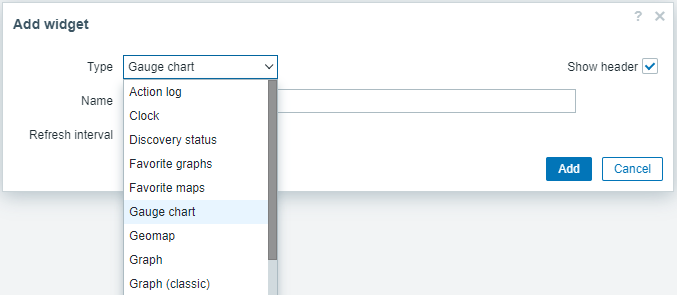
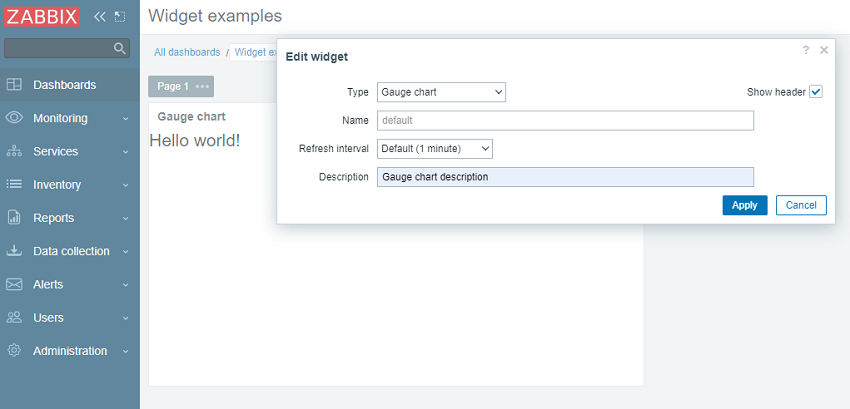
- Obriu el Tauler de control, canvieu-lo a mode d'edició i afegiu-hi un nou giny. Al camp Tipus, trieu Gràfic de mesura.

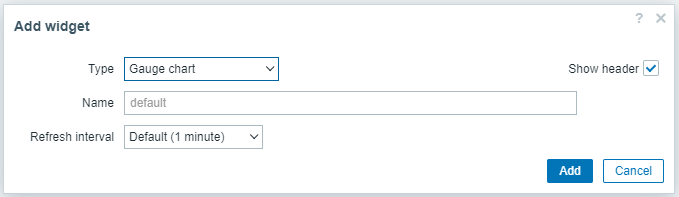
- En aquest punt, la configuració del giny Diagrama de mesura només conté camps de giny habituals: Nom i Interval d'actualització. Premeu Afegir per afegir el giny al tauler.

- Al tauler hauria d'aparèixer un giny en blanc. Premeu Desar els canvis a l'extrem superior dret per desar el tauler.

Afegir un nou giny
El fitxer view del giny s'ha d'ubicar al directori views (per a aquest tutorial, ui/modules/lesson_gauge_chart/views/). Si el fitxer té un nom predeterminat widget.view.php, no cal que el registreu a manifest.json. Si el fitxer té un nom diferent, especifiqueu-lo a la secció actions/widget.lesson_gauge_chart.view de manifest.json.
Afegiu un directori views al leson_gauge_chart.
Creeu el fitxer widget.view.php dins del directori views.
ui/modules/lesson_gauge_chart/views/widget.view.php
<?php
/**
* Visualització del giny del gràfic de mesura.
*
* @var CView $this
* @var array $data
*/
(new CWidgetView($data))
->addItem(
new CTag('h1', true, 'Hello, world!')
)
->show();- Recarregueu el tauler Zabbix. El giny Gràfic de mesura ara ensenyarà "Hola, món!".

Part II - Gràfic de mesura
Afegiu paràmetres a una vista de configuració i empreu-los en una vista de giny
En aquesta secció, aprendràs a afegir un camp de configuració del giny i a mostrar el valor introduït a la vista del giny com a text.
La configuració del giny consta d'un formulari (Zabbix\Widgets\CWidgetForm) i d'una vista de formulari de giny (widget.edit.php). Per afegir camps (Zabbix\Widgets\CWidgetField), heu de crear una classe WidgetForm, que ampliarà Zabbix\Widgets\CWidgetForm.
El formulari conté el conjunt de camps (Zabbix\Widgets\CWidgetField) de diversos tipus, que s'empren per validar els valors introduïts per l'usuari. El camp de formulari (Zabbix\Widgets\CWidgetField) per a cada tipus d'element d'entrada converteix el valor en un format únic per emmagatzemar-lo a la base de dades.
El fitxer formulari del giny s'ha d'ubicar al directori includes (per a aquest tutorial, ui/modules/lesson_gauge_chart/includes/). Si el fitxer té un nom predeterminat WidgetForm.php, no cal que el registreu a manifest.json. Si el fitxer té un nom diferent, especifiqueu-lo a la secció widget/form_class de manifest.json.
Afegiu un directori includes al lesson_gauge_chart.
Creeu el fitxer WidgetForm.php dins del directori includes.
ui/modules/lesson_gauge_chart/includes/WidgetForm.php
<?php
namespace Modules\LessonGaugeChart\Includes;
use Zabbix\Widgets\CWidgetForm;
class WidgetForm extends CWidgetForm {
}- Afegiu un camp Descripció al formulari de configuració del giny. Aquest és un camp de text normal, on un usuari pot introduir qualsevol conjunt de caràcters. Podeu utilitzar la classe CWidgetFieldTextBox per a això.
ui/modules/lesson_gauge_chart/includes/WidgetForm.php
<?php
namespace Modules\LessonGaugeChart\Includes;
use Zabbix\Widgets\CWidgetForm;
use Zabbix\Widgets\Fields\CWidgetFieldTextBox;
class WidgetForm extends CWidgetForm {
public function addFields(): self {
return $this
->addField(
new CWidgetFieldTextBox('description', _('Description'))
);
}
}- Al directori views, creeu un fitxer de visualització de configuració del giny widget.edit.php i afegiu una vista per al nou camp Descripció. Per a la classe de camp CWidgetFieldTextBox, la vista és CWidgetFieldTextBoxView.
ui/modules/lesson_gauge_chart/views/widget.edit.php
<?php
/**
* Visualització del formulari del giny del gràfic de mesura.
*
* @var CView $this
* @var array $data
*/
(new CWidgetFormView($data))
->addField(
new CWidgetFieldTextBoxView($data['fields']['description'])
)
->show();Aneu al Tauler i premeu la icona d'engranatge per obrir la configuració del giny.
La configuració del giny ara conté un camp nou de text (Descripció). Introduïu qualsevol valor, per exemple, Descripció del gràfic de calibre.

- Premeu Aplica a la configuració del giny. Premeu Desar els canvis per desar el tauler. El text nou no és visible enlloc i el giny encara mostra "Hola, món!".
Per veure-ho al giny, cal recuperar el valor del camp Descripció de la base de dades i passar a la vista del giny. Per fer-ho, heu de crear una classe d'acció.
Afegiu un directori actions al lesson_gauge_chart.
Creeu un fitxer WidgetView.php dins del directori actions. La classe d'acció WidgetView ampliarà la classe CControllerDashboardWidgetView.
Els valors dels camps de configuració del giny s'emmagatzemen a la propietat $fields_values de la classe d'acció.
ui/modules/lesson_gauge_chart/actions/WidgetView.php
<?php
namespace Modules\LessonGaugeChart\Actions;
use CControllerDashboardWidgetView,
CControllerResponseData;
class WidgetView extends CControllerDashboardWidgetView {
protected function doAction(): void {
$this->setResponse(new CControllerResponseData([
'name' => $this->getInput('name', $this->widget->getName()),
'description' => $this->fields_values['description'],
'user' => [
'debug_mode' => $this->getDebugMode()
]
]));
}
}- Obriu el fitxer manifest.json i registreu WidgetView com a classe d'acció a la secció actions/widget.lesson_gauge_chart.view.
ui/modules/lesson_gauge_chart/manifest.json
{
"manifest_version": 2.0,
"id": "lesson_gauge_chart",
"type": "giny",
"name": "Gràfic de mesura",
"namespace": "LessonGaugeChart",
"version": "1.0",
"author": "Zabbix SIA",
"actions": {
"widget.lesson_gauge_chart.view": {
"class": "WidgetView"
}
}
}- Ara podeu emprar el valor del camp de descripció, contingut a $data['description'], a la vista del giny. Obriu views/widget.view.php i substituïu el text estàtic "Hola, món!" amb $data['descripció'].
ui/modules/lesson_gauge_chart/views/widget.view.php
<?php
/**
* Visualització del giny del gràfic de mesura.
*
* @var CView $this
* @var array $data
*/
(nou CWidgetView($data))
->addItem(
new CTag('h1', true, $data['description'])
)
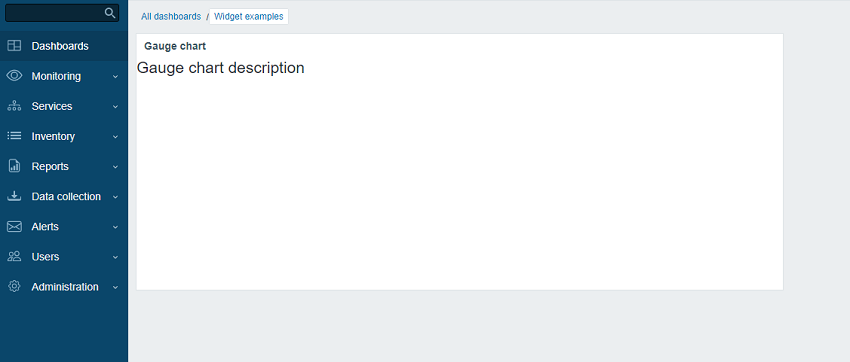
->show();- Actualitzeu la pàgina Tauler. Hauríeu de veure el text de descripció del giny en lloc de "Hola, món!".

Recuperar el valor d'un element mitjançant l'API
El giny hauria de mostrar el darrer valor d'un element triat per l'usuari. Per això, heu d'afegir la possibilitat de triar elements a la configuració del giny.
En aquesta secció aprendreu a afegir un camp de selecció d'elements al formulari del giny i a afegir la part visual d'aquest camp a la vista de configuració. Aleshores, el controlador de ginys podrà recuperar les dades de lelement i el seu valor mitjançant una petició d'API. Un cop rebuda, el valor es pot mostrar a la vista del giny.
- Obriu includes/WidgetForm.php i afegiu el camp CWidgetFieldMultiSelectItem. Això us permetrà triar un element al formulari de configuració.
ui/modules/lesson_gauge_chart/includes/WidgetForm.php
<?php
namespace Modules\LessonGaugeChart\Includes;
use Zabbix\Widgets\{
CWidgetField,
CWidgetForm
};
use Zabbix\Widgets\Fields\{
CWidgetFieldMultiSelectItem,
CWidgetFieldTextBox
};
/**
* Formulari de giny de gràfic de calibre.
*/
classe WidgetForm amplia CWidgetForm {
public function addFields(): self {
return $this
->addField(
(newCWidgetFieldMultiSelectItem('itemid', _('Item')))
->setFlags(CWidgetField::FLAG_NOT_EMPTY | CWidgetField::FLAG_LABEL_ASTERISK)
->setMultiple (false)
)
->addField(
new CWidgetFieldTextBox('descripció', _('Descripció'))
);
}
}- Obriu views/widget.edit.php i afegiu el component visual de camp a la vista de configuració.
ui/modules/lesson_gauge_chart/views/widget.edit.php
<?php
/**
* Visualització del formulari del giny del gràfic de mesura.
*
* @var CView $this
* @var array $data
*/
(new CWidgetFormView($data))
->addField(
new CWidgetFieldMultiSelectItemView($data['fields']['itemid'], $data['captions']['items']['itemid'])
)
->addField(
new CWidgetFieldTextBoxView($data['fields']['description'])
)
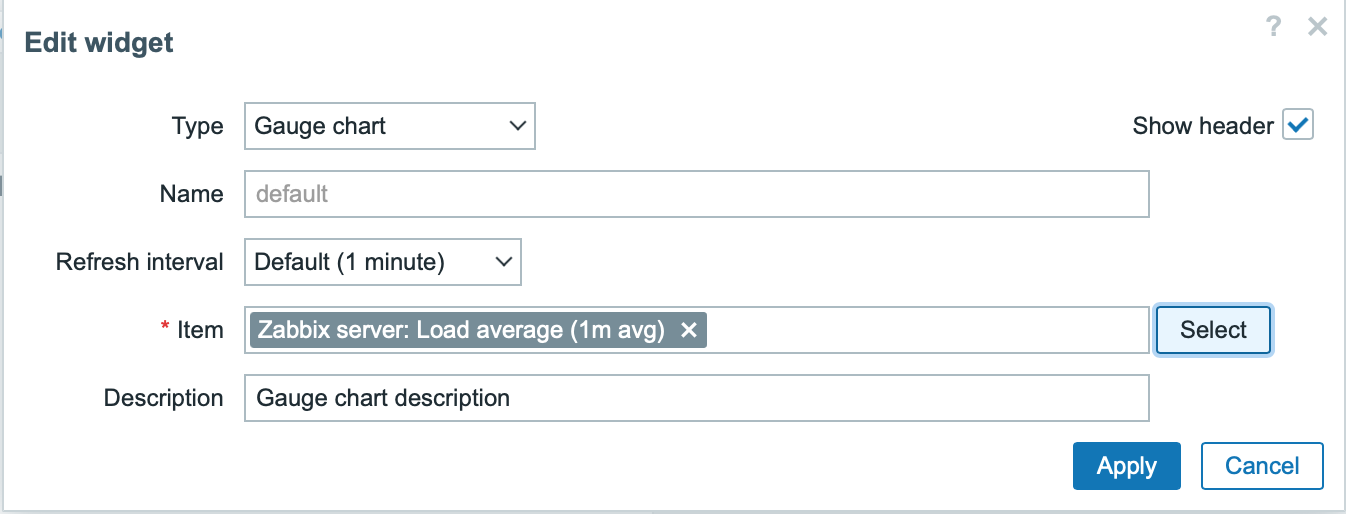
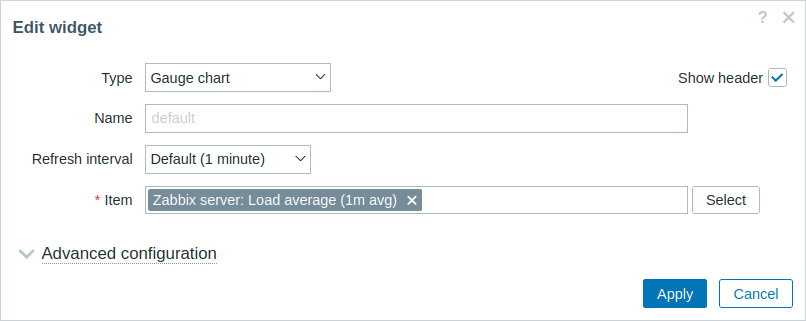
->show();Torneu al tauler i feu clic a la icona d'engranatge del giny per obrir el formulari de configuració del giny.
El formulari de configuració del giny ara conté un camp d'entrada nou Element. Trieu l'equip "Servidor Zabbix" i l'element "Càrrega mitjana (1 m de mitjana)".

Feu clic a Aplicar al formulari de configuració del gint. Tot seguit, feu clic a Desar els canvis a l'extrem superior dret per desar el tauler.
Obriu i modifiqueu actions/WidgetView.php.
A partir d'ara, l'identificador de l'element serà disponible al controlador del giny a $this->fields_values['itemid']. El mètode del controlador doAction() recopila les dades de l'element (nom, tipus de valor, unitats) mitjançant el mètode API item.get i l'últim valor de l'element mitjançant el Mètode de l'API history.get.
ui/modules/lesson_gauge_chart/actions/WidgetView.php
<?php
namespace Modules\LessonGaugeChart\Actions;
use API,
CControllerDashboardWidgetView,
CCollerResponseData;
class WidgetView extendsCControllerDashboardWidgetView {
protected function doAction(): void {
$db_items = API::Item()->get([
'output' => ['itemid', 'value_type', 'nom', 'unitats'],
'itemids' => $this->fields_values['itemid'],
'webitems' => true,
'filtre' => [
'value_type' => [ITEM_VALUE_TYPE_UINT64, ITEM_VALUE_TYPE_FLOAT]
]
]);
$value = nul;
if ($db_items) {
$element = $db_items[0];
$història = API::History()->get([
'output' => API_OUTPUT_EXTEND,
'itemids' => $item['itemid'],
'history' => $item['value_type'],
'sortfield' => 'rellotge',
'sortorder' => ZBX_SORT_DOWN,
'límit' => 1
]);
si ($history) {
$value = convertUnitsRaw([
'valor' => $history[0]['valor'],
'unitats' => $item['unitats']
]);
}
}
$this->setResponse(new CControllerResponseData([
'name' => $this->getInput('name', $this->widget->getName()),
'valor' => $value,
'description' => $this->fields_values['descripció'],
'usuari' => [
'debug_mode' => $this->getDebugMode()
]
]));
}
}- Obriu views/widget.view.php i afegiu el valor de l'element a la vista del giny.
ui/modules/lesson_gauge_chart/views/widget.view.php
<?php
/**
* Visualització del giny del gràfic de mesura.
*
* @var CView $this
* @var array $data
*/
(new CWidgetView($data))
->addItem([
new CTag('h1', true, $data['descripció']),
CDiv new($data['valor'] !== nul ? $data['valor']['valor'] : _('Sense dades'))
])
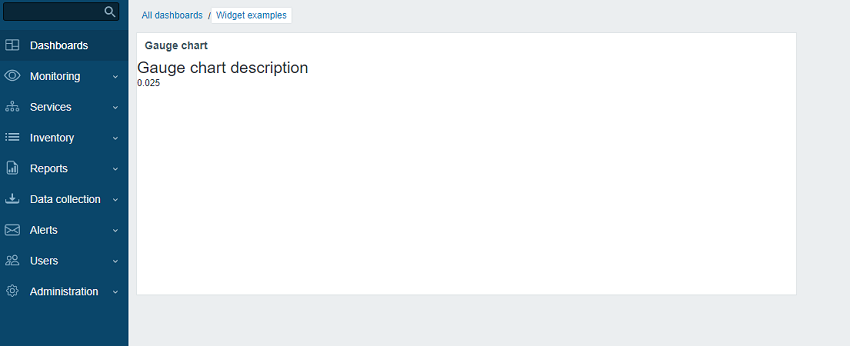
->show();- Actualitzeu la pàgina del tauler. El giny mostrarà el valor de l'element més recent.

Afegeix paràmetres de configuració avançats a una vista de configuració
En aquesta secció, aprendreu a afegir una secció de Configuració avançada desplegable/plegable amb paràmetres opcionals com ara el color, els valors mínims i màxims, les unitats i el camp Descripció creat abans.
- Creeu un fitxer Widget.php al directori principal de widgets lesson_gauge_chart per crear una nova classe Widget.
La classe Widget ampliarà la classe base CWidget per afegir/substituir la configuració predeterminada del giny (en aquest cas - traduccions). JavaScript, que es proporciona tot seguit, mostra la cadena "Sense dades" en cas que manquin dades. La cadena "Sense dades" és present als fitxers de traducció de la interfície d'usuari de Zabbix.
Si hi ha constants de giny, es recomana definir-les també a la classe Widget.
ui/modules/lesson_gauge_chart/Widget.php
<?php
namespace Modules\LessonGaugeChart;
use Zabbix\Core\CWidget;
class Widget extends CWidget {
public const UNIT_AUTO = 0;
public const UNIT_STATIC = 1;
public function getTranslationStrings(): array {
return [
'class.widget.js' => [
'No data' => _('No data')
]
];
}
}- Obriu includes/WidgetForm.php i afegiu els nous camps Color (selector de colors), Min (camp numèric), Max (camp numèric) i Units (tria) i definiu la paleta de colors predeterminada per al selector de colors, de manera que es pugui emprar a les passes següents.
ui/modules/lesson_gauge_chart/includes/WidgetForm.php
<?php
namespace Modules\LessonGaugeChart\Includes;
use Modules\LessonGaugeChart\Widget;
use Zabbix\Widgets\{
CWidgetField,
CWidgetForm
};
use Zabbix\Widgets\Fields\{
CWidgetFieldColor,
CWidgetFieldMultiSelectItem,
CWidgetFieldNumericBox,
CWidgetFieldSelect,
CWidgetFieldTextBox
};
/**
* Formulari de giny de gràfic de calibre.
*/
class WidgetForm extends CWidgetForm {
public const DEFAULT_COLOR_PALETTE = [
'FF465C', 'B0AF07', '0EC9AC', '524BBC', 'ED1248', 'D1E754', '2AB5FF', '385CC7', 'EC1594', 'BAE37D',
'6AC8FF', 'EE2B29', '3CA20D', '6F4BBC', '00A1FF', 'F3601B', '1CAE59', '45CFDB', '894BBC', '6D6D6D'
];
public function addFields(): self {
return $this
->addField(
(new CWidgetFieldMultiSelectItem('itemid', _('Item')))
->setFlags(CWidgetField::FLAG_NOT_EMPTY | CWidgetField::FLAG_LABEL_ASTERISK)
->setMultiple(false)
)
->addField(
(new CWidgetFieldColor('chart_color', _('Color')))->setDefault('FF0000')
)
->addField(
(new CWidgetFieldNumericBox('value_min', _('Min')))
->setDefault(0)
->setFlags(CWidgetField::FLAG_NOT_EMPTY | CWidgetField::FLAG_LABEL_ASTERISK)
)
->addField(
(new CWidgetFieldNumericBox('value_max', _('Max')))
->setDefault(100)
->setFlags(CWidgetField::FLAG_NOT_EMPTY | CWidgetField::FLAG_LABEL_ASTERISK)
)
->addField(
(new CWidgetFieldSelect('value_units', _('Units'), [
Widget::UNIT_AUTO => _x('Auto', 'history source selection method'),
Widget::UNIT_STATIC => _x('Static', 'history source selection method')
]))->setDefault(Widget::UNIT_AUTO)
)
->addField(
(new CWidgetFieldTextBox('value_static_units'))
)
->addField(
new CWidgetFieldTextBox('description', _('Description'))
);
}
}- Obriu views/widget.edit.php i afegiu els components visuals de camp a la vista de configuració.
ui/modules/lesson_gauge_chart/views/widget.edit.php
<?php
/**
* Visualització del formulari del widget del gràfic de mesura.
*
* @var CView $this
* @var array $data
*/
$lefty_units = new CWidgetFieldSelectView($data['fields']['value_units']);
$lefty_static_units = (new CWidgetFieldTextBoxView($data['fields']['value_static_units']))
->setPlaceholder(_('value'))
->setWidth(ZBX_TEXTAREA_TINY_WIDTH);
(new CWidgetFormView($data))
->addField(
(new CWidgetFieldMultiSelectItemView($data['fields']['itemid']))
->setPopupParameter('numeric', true)
)
->addFieldset(
(new CWidgetFormFieldsetCollapsibleView(_('Advanced configuration')))
->addField(
new CWidgetFieldColorView($data['fields']['chart_color'])
)
->addField(
new CWidgetFieldNumericBoxView($data['fields']['value_min'])
)
->addField(
new CWidgetFieldNumericBoxView($data['fields']['value_max'])
)
->addItem([
$lefty_units->getLabel(),
(new CFormField([
$lefty_units->getView()->addClass(ZBX_STYLE_FORM_INPUT_MARGIN),
$lefty_static_units->getView()
]))
])
->addField(
new CWidgetFieldTextBoxView($data['fields']['description'])
)
)
->show();El mètode addField() de la classe CWidgetFormView pren una cadena de classe CSS com a segon paràmetre.
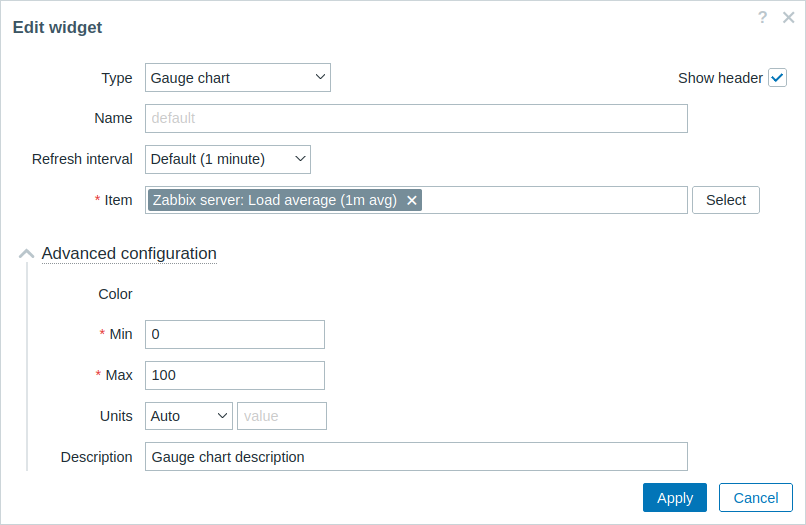
- Torneu al tauler, canvieu al mode d'edició i feu clic a la icona d'engranatge del giny per obrir el formulari de configuració del giny. El formulari de configuració del giny ara conté una nova secció desplegable/plegable Configuració avançada.

- Amplieu la secció Configuració avançada per veure camps addicionals de configuració de ginys. Tingueu en compte que el camp Color encara no té cap selector de colors. Això es deu al fet que el selector de colors s'ha d'inicialitzar amb JavaScript, que s'afegirà a la secció següent: Afegir JavaScript al giny.

Afegir JavaScript al giny.
En aquesta secció, aprendreu a afegir un gràfic de calibre -fet amb Javascript - que ensenya si el darrer valor és normal o massa alt / massa baix.
- Creeu un fitxer widget.edit.js.php dins del directori views.
JavaScript serà responsable d'inicialitzar el selector de colors a la vista de configuració.
ui/modules/lesson_gauge_chart/views/widget.edit.js.php
<?php
use Modules\LessonGaugeChart\Widget;
?>
window.widget_lesson_gauge_chart_form = new class {
init({color_palette}) {
this._unit_select = document.getElementById('value_units');
this._unit_value = document.getElementById('value_static_units');
this._unit_select.addEventListener('change', () => this.updateForm());
colorPalette.setThemeColors(color_palette);
for (const colorpicker of jQuery('.<?= ZBX_STYLE_COLOR_PICKER ?> input')) {
jQuery(colorpicker).colorpicker();
}
const overlay = overlays_stack.getById('widget_properties');
for (const event of ['overlay.reload', 'overlay.close']) {
overlay.$dialogue[0].addEventListener(event, () => { jQuery.colorpicker('hide'); });
}
this.updateForm();
}
updateForm() {
this._unit_value.disabled = this._unit_select.value == <?= Widget::UNIT_AUTO ?>;
}
};- Obriu views/widget.edit.php i afegiu l'arxiu widget.edit.js.php amb el JavaScript a la vista de configuració.
Per fer-ho, empreu el mètode includeJsFile(). Per afegir JavaScript en línia, empreu el mètode addJavaScript().
ui/modules/lesson_gauge_chart/views/widget.edit.php
<?php
/**
* Visualització del formulari del giny del gràfic de mesura.
*
* @var CView $this
* @var array $data
*/
use Modules\LessonGaugeChart\Includes\WidgetForm;
$lefty_units = new CWidgetFieldSelectView($data['fields']['value_units']);
$lefty_static_units = (new CWidgetFieldTextBoxView($data['fields']['value_static_units']))
->setPlaceholder(_('value'))
->setWidth(ZBX_TEXTAREA_TINY_WIDTH);
(new CWidgetFormView($data))
->addField(
(new CWidgetFieldMultiSelectItemView($data['fields']['itemid']))
->setPopupParameter('numeric', true)
)
->addFieldset(
(new CWidgetFormFieldsetCollapsibleView(_('Advanced configuration')))
->addField(
new CWidgetFieldColorView($data['fields']['chart_color'])
)
->addField(
new CWidgetFieldNumericBoxView($data['fields']['value_min'])
)
->addField(
new CWidgetFieldNumericBoxView($data['fields']['value_max'])
)
->addItem([
$lefty_units->getLabel(),
(new CFormField([
$lefty_units->getView()->addClass(ZBX_STYLE_FORM_INPUT_MARGIN),
$lefty_static_units->getView()
]))
])
->addField(
new CWidgetFieldTextBoxView($data['fields']['description'])
)
->includeJsFile('widget.edit.js.php')
->addJavaScript('widget_lesson_gauge_chart_form.init('.json_encode([
'color_palette' => WidgetForm::DEFAULT_COLOR_PALETTE
], JSON_THROW_ON_ERROR).');')
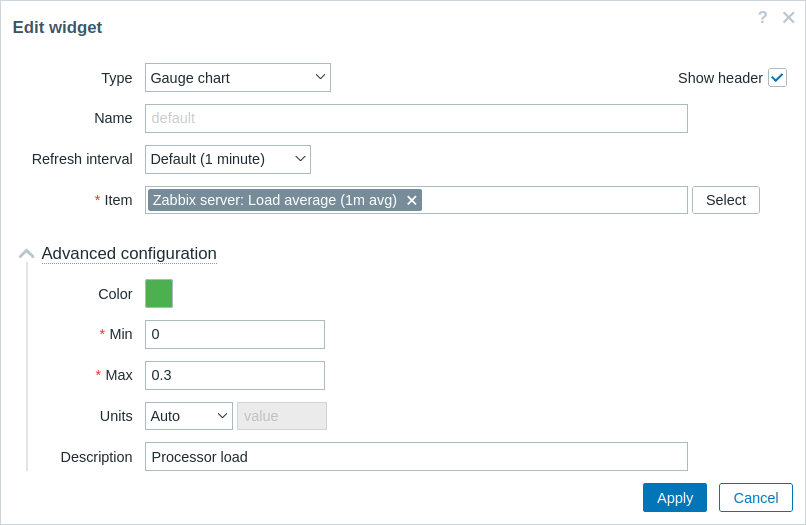
->show();- Torneu al tauler, premeu la icona d'engranatge al giny per obrir el formulari de configuració del giny. Ara, expandiu la secció de Configuració avançada per veure el selector de color inicialitzat. Ompliu els camps amb els valors i trieu el color del gràfic.
 4. Feu clic a Aplicar al formulari de configuració del giny. Tot seguit, premeu Desar canvis a la cantonada superior dreta per desar el tauler.
4. Feu clic a Aplicar al formulari de configuració del giny. Tot seguit, premeu Desar canvis a la cantonada superior dreta per desar el tauler.
- Obriu actions/WidgetView.php i actualitzeu el controlador.
La propietat $this->fields_values ara conté els valors de tots els camps Configuració avançada. Finalitzeu el controlador per permetre passar la configuració i el valor de l'element triat a la vista del giny.
ui/modules/lesson_gauge_chart/actions/WidgetView.php
<?php
namespace Modules\LessonGaugeChart\Actions;
use API,
CControllerDashboardWidgetView,
CControllerResponseData;
class WidgetView extends CControllerDashboardWidgetView {
protected function doAction(): void {
$db_items = API::Item()->get([
'output' => ['itemid', 'value_type', 'name', 'units'],
'itemids' => $this->fields_values['itemid'],
'webitems' => true,
'filter' => [
'value_type' => [ITEM_VALUE_TYPE_UINT64, ITEM_VALUE_TYPE_FLOAT]
]
]);
$history_value = null;
if ($db_items) {
$item = $db_items[0];
$history = API::History()->get([
'output' => API_OUTPUT_EXTEND,
'itemids' => $item['itemid'],
'history' => $item['value_type'],
'sortfield' => 'clock',
'sortorder' => ZBX_SORT_DOWN,
'limit' => 1
]);
if ($history) {
$history_value = convertUnitsRaw([
'value' => $history[0]['value'],
'units' => $item['units']
]);
}
}
$this->setResponse(new CControllerResponseData([
'name' => $this->getInput('name', $this->widget->getName()),
'history' => $history_value,
'fields_values' => $this->fields_values,
'user' => [
'debug_mode' => $this->getDebugMode()
]
]));
}
}- Obriu i modifiqueu views/widget.view.php
Heu de crear un contenidor per al gràfic de mesura, que dibuixareu a les passes següents, i un contenidor per a la descripció.
Per passar valors a JavaScript com a objecte JSON, empreu el mètode setVar().
ui/modules/lesson_gauge_chart/views/widget.view.php
<?php
/**
* Visualització del giny del gràfic de mesura.
*
* @var CView $this
* @var array $data
*/
(new CWidgetView($data))
->addItem([
(new CDiv())->addClass('chart'),
$data['fields_values']['description']
? (new CDiv($data['fields_values']['description']))->addClass('description')
: null
])
->setVar('history', $data['history'])
->setVar('fields_values', $data['fields_values'])
->show();Creeu un directori actius al lesson_gauge_chart. Aquest directori s'emprarà per emmagatzemar Javascript, CSS i, potencialment, qualsevol altre actiu, com fonts o imatges.
Per a JavaScript de visualització de ginys, creeu un directori js dins del directori assets.
Creeu un fitxer widget.js al directori assets/js.
Aquesta classe de widget de JavaScript ampliarà la classe de JavaScript base de tots els ginys del tauler - CWidget.
El tauler de control es basa en una implementació correcta d'un giny i comunica qualsevol informació rellevant al giny mitjançant la crida als mètodes JavaScript respectius. El tauler també espera que el giny generi esdeveniments quan es produeixi alguna interacció. Així, la classe CWidget conté un conjunt de mètodes amb la implementació predeterminada del comportament del giny, que es pot personalitzar ampliant la classe.
En aquest cas, cal una mica de personalització; per tant, s'implementarà una lògica personalitzada per al comportament del giny següent:
-inicialització del giny que s'encarrega de definir l'estat inicial del giny (veieu el mètode _init()); -mostrar el contingut del giny (és a dir, dibuixar el gràfic de l'indicador) si el procés d'actualització del giny ha estat satisfactori i sense errors (veieu el mètode _processUpdateResponse(response) i els mètodes _resizeChart() i _updatedChart() relacionats) -canviar la mida del giny (veieu el mètode resize() i el mètode _resizeChart() relacionat)
Per a altres aspectes del giny del gràfic gauge, s'utilitzarà la implementació predeterminada del comportament del giny. Per obtenir més informació sobre els mètodes JavaScript de la classe CWidget, consulteu: JavaScript.
Com que aquest JavaScript és necessari per a la vista del widget, s'hauria de carregar amb la pàgina del tauler.
Per habilitar la càrrega de JavaScript, haureu d'actualitzar els paràmetres assets/js i js_class de manifest.json tal com es veu a la passa següent.
ui/modules/lesson_gauge_chart/assets/js/class.widget.js
class WidgetLessonGaugeChart extends CWidget {
static UNIT_AUTO = 0;
static UNIT_STATIC = 1;
onInitialize() {
super.onInitialize();
this._refresh_frame = null;
this._chart_container = null;
this._canvas = null;
this._chart_color = null;
this._min = null;
this._max = null;
this._value = null;
this._last_value = null;
this._units = '';
}
processUpdateResponse(response) {
if (response.history === null) {
this._value = null;
this._units = '';
}
else {
this._value = Number(response.history.value);
this._units = response.fields_values.value_units == WidgetLessonGaugeChart.UNIT_AUTO
? response.history.units
: response.fields_values.value_static_units;
}
this._chart_color = response.fields_values.chart_color;
this._min = Number(response.fields_values.value_min);
this._max = Number(response.fields_values.value_max);
super.processUpdateResponse(response);
}
setContents(response) {
if (this._canvas === null) {
super.setContents(response);
this._chart_container = this._body.querySelector('.chart');
this._chart_container.style.height =
`${this._getContentsSize().height - this._body.querySelector('.description').clientHeight}px`;
this._canvas = document.createElement('canvas');
this._chart_container.appendChild(this._canvas);
this._resizeChart();
}
this._updatedChart();
}
onResize() {
super.onResize();
if (this._state === WIDGET_STATE_ACTIVE) {
this._resizeChart();
}
}
_resizeChart() {
const ctx = this._canvas.getContext('2d');
const dpr = window.devicePixelRatio;
this._canvas.style.display = 'none';
const size = Math.min(this._chart_container.offsetWidth, this._chart_container.offsetHeight);
this._canvas.style.display = '';
this._canvas.width = size * dpr;
this._canvas.height = size * dpr;
ctx.scale(dpr, dpr);
this._canvas.style.width = `${size}px`;
this._canvas.style.height = `${size}px`;
this._refresh_frame = null;
this._updatedChart();
}
_updatedChart() {
if (this._last_value === null) {
this._last_value = this._min;
}
const start_time = Date.now();
const end_time = start_time + 400;
const animate = () => {
const time = Date.now();
if (time <= end_time) {
const progress = (time - start_time) / (end_time - start_time);
const smooth_progress = 0.5 + Math.sin(Math.PI * (progress - 0.5)) / 2;
let value = this._value !== null ? this._value : this._min;
value = (this._last_value + (value - this._last_value) * smooth_progress - this._min) / (this._max - this._min);
const ctx = this._canvas.getContext('2d');
const size = this._canvas.width;
const char_weight = size / 12;
const char_shadow = 3;
const char_x = size / 2;
const char_y = size / 2;
const char_radius = (size - char_weight) / 2 - char_shadow;
const font_ratio = 32 / 100;
ctx.clearRect(0, 0, size, size);
ctx.beginPath();
ctx.shadowBlur = char_shadow;
ctx.shadowColor = '#bbb';
ctx.strokeStyle = '#eee';
ctx.lineWidth = char_weight;
ctx.lineCap = 'round';
ctx.arc(char_x, char_y, char_radius, Math.PI * 0.749, Math.PI * 2.251, false);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = `#${this._chart_color}`;
ctx.lineWidth = char_weight - 2;
ctx.lineCap = 'round';
ctx.arc(char_x, char_y, char_radius, Math.PI * 0.75,
Math.PI * (0.75 + (1.5 * Math.min(1, Math.max(0, value)))), false
);
ctx.stroke();
ctx.shadowBlur = 2;
ctx.fillStyle = '#1f2c33';
ctx.font = `${(char_radius * font_ratio)|0}px Arial`;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fillText(`${this._value !== null ? this._value : t('No data')}${this._units}`,
char_x, char_y, size - char_shadow * 4 - char_weight * 2
);
ctx.fillStyle = '#768d99';
ctx.font = `${(char_radius * font_ratio * .5)|0}px Arial`;
ctx.textBaseline = 'top';
ctx.textAlign = 'left';
ctx.fillText(`${this._min}${this._min != '' ? this._units : ''}`,
char_weight * .75, size - char_weight * 1.25, size / 2 - char_weight
);
ctx.textAlign = 'right';
ctx.fillText(`${this._max}${this._max != '' ? this._units : ''}`,
size - char_weight * .75, size - char_weight * 1.25, size / 2 - char_weight
);
requestAnimationFrame(animate);
}
else {
this._last_value = this._value;
}
};
requestAnimationFrame(animate);
}
}- Obriu manifest.json i afegiu:
- nom del fitxer (class.widget.js) a la matriu a la secció assets/js.
- nom de classe (WidgetLessonGaugeChart) al paràmetre js_class a la secció widget.
La classe WidgetLessonGaugeChart ara es carregarà automàticament amb el tauler.
ui/modules/lesson_gauge_chart/manifest.json
{
"manifest_version": 2.0,
"id": "lesson_gauge_chart",
"type": "widget",
"name": "Gauge chart",
"namespace": "LessonGaugeChart",
"version": "1.0",
"author": "Zabbix",
"actions": {
"widget.lesson_gauge_chart.view": {
"class": "WidgetView"
}
},
"widget": {
"js_class": "WidgetLessonGaugeChart"
},
"assets": {
"js": ["class.widget.js"]
}
}Afegir estils CSS al giny.
En aquesta secció aprendreu a afegir estils CSS personalitzats per fer que el giny sembli més atractiu.
Per als estils de giny, creeu un nou directori css dins del directori assets.
Afegiu el fitxer widget.css a assets/css. Per estilitzar els elements del giny, empreu el selector div.dashboard-widget-{widget id}. Per configurar CSS per a tot el giny, empreu el selector form.dashboard-widget-{widget id}
ui/modules/lesson_gauge_chart/assets/css/widget.css
div.dashboard-widget-lesson_gauge_chart {
display: grid;
grid-template-rows: 1fr;
padding: 0;
}
div.dashboard-widget-lesson_gauge_chart .chart {
display: grid;
align-items: center;
justify-items: center;
}
div.dashboard-widget-lesson_gauge_chart .chart canvas {
background: white;
}
div.dashboard-widget-lesson_gauge_chart .description {
padding-bottom: 8px;
font-size: 1.750em;
line-height: 1.2;
text-align: center;
}
.dashboard-grid-widget-hidden-header div.dashboard-widget-lesson_gauge_chart .chart {
margin-top: 8px;
}- Obriu manifest.json i afegiu el nom del fitxer (widget.css) a la matriu a la secció assets/css. Això permetrà que els estils CSS definits al widget.css es carreguin amb la pàgina del tauler.
ui/modules/lesson_gauge_chart/manifest.json
{
"manifest_version": 2.0,
"id": "lesson_gauge_chart",
"type": "widget",
"name": "Gauge chart",
"namespace": "LessonGaugeChart",
"version": "1.0",
"author": "Zabbix SIA",
"actions": {
"widget.lesson_gauge_chart.view": {
"class": "WidgetView"
}
},
"widget": {
"js_class": "WidgetLessonGaugeChart"
},
"assets": {
"css": ["widget.css"],
"js": ["widget.js"]
}
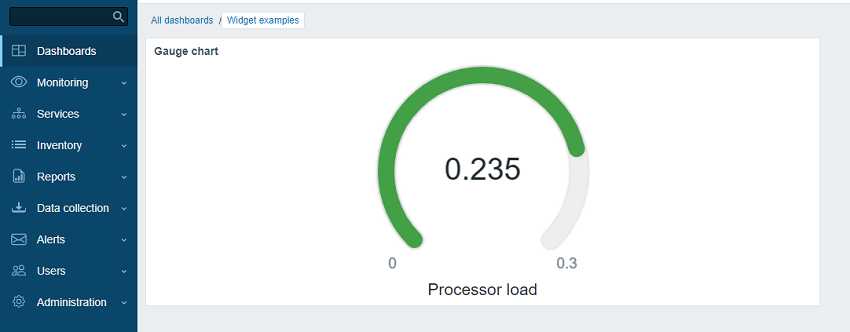
}- Actualitzeu la pàgina del tauler per veure la versió acabada del giny.