1 Простые графики
Обзор
Простые графики служат для визуализации данных собранных элементами данных.
Со стороны пользователя не требуются никакие усилия по настройке простых графиков для их просмотра. Они свободно доступны через Zabbix.
Просто перейдите в Мониторинг → Последние данные и нажмите на ссылку Графика напротив соответствующего элемента данных и график отобразится.

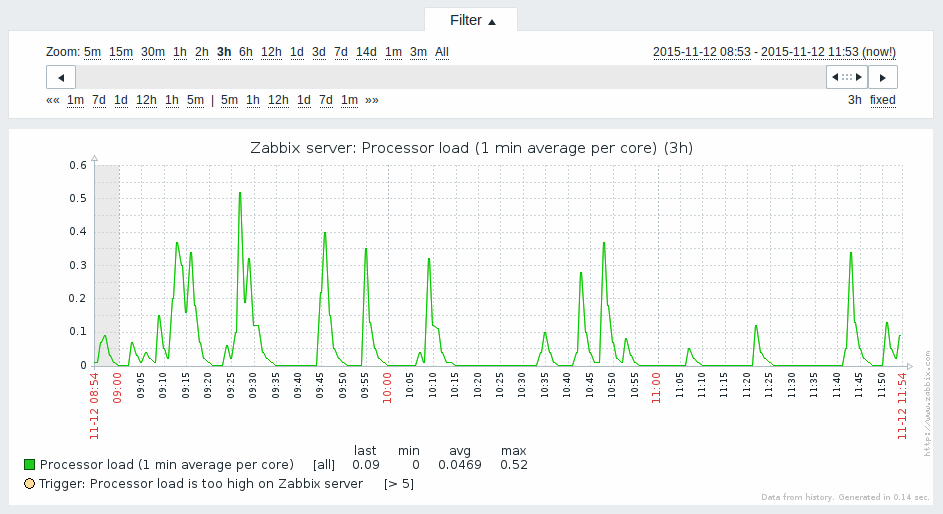
Выбор периода времени
Обратите внимание на выбор периода времени над графиком. Он позволяет вам легко выбрать желаемый период времени.
Ползунок в селекторе можно перемещать назад и вперед, также имеется возможность изменить его размер для эффективного изменения отображаемого периода времени. Ссылки по левую сторону позволяют выбрать некоторые часто используемые предопределенные периоды (выше области ползунка) и премещать их назад и вперед во времени (ниже области ползунка). Даты по правую сторону в действительности работают как ссылки, вызывая календарь и позволяя указать требуемые время начала/конца.
Ссылка фикс/динам в нижнем правом углу имеет следующие эффекты:
- контроллирует будет ли период времени сохраняться при изменении времени начала/конца во всплывающем окне календаря.
- при фикс, элементы контроля времени (<< 6м 1м 7д 1д 12ч 1ч | 1ч 12ч 1д 7д 1м 6м >>) будут перемещать слайдер, не меняя его размера, тогда как при динам, использование контроля времени увеличит слайдер в соответствующую сторону.
- при фикс, нажатием кнопок < и > переместит слайдер, не меняя его размера, тогда как при динам, < и > слайдер будет увеличен в соответствующую сторону. Слайдер будет перемещен на весь его размер, таким образом, например, если он отображает один месяц, он будет перемещен на месяц; тогда как слайдер будет увеличен на 1 день.
Другой путь контроля отображаемого времени - выделение области на графике левой кнопкой мыши. График будет приближен в выбранную область сразу как вы отпустите левую кнопку мыши.
Простые графики доступны для всех числовых элементов данных. Для текстовых элементов данных доступна ссылка на Историю в Мониторинг → Последние данные.
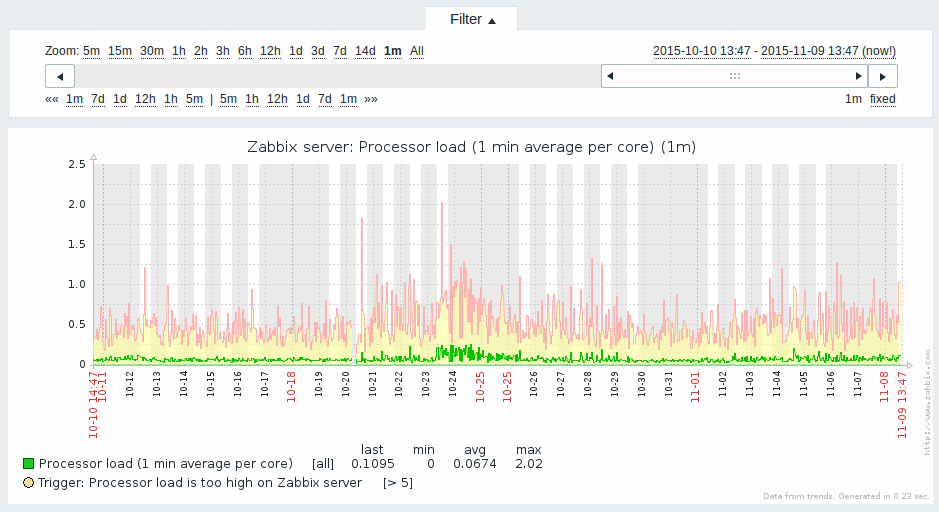
Недавние данные vs длительные периоды
Для самых последних данных одиночная линия рисуется с учетом каждого полученного значения. Одиночная линия рисуется до тех пор, пока доступен хотя бы один горизонтальный пиксел для одного значения.
Для данных показывающих длительный период рисуется три линии - темно зеленая линия отображает среднее значение, тогда как светло розовая и светло зеленая линии отображают максимальное и минимальное значения в данный момент времени. Пространство между максимумами и минимумами заполнено желтым цветом.
Рабочее время (рабочие дни) отображаются на графиках белым фоном, а нерабочее время отображается серым (при теме Оригинальная синяя, по умолчанию в веб-интерфейсе).

Рабочее время всегда отображается на простых графиках, тогда как отображение рабочего времени на пользовательских графиках является предпочтением пользователя.
Рабочее время не отображается, если график отображает период более 3 месяцев.
Формирование из истории/динамики изменений
Графики могут быть отрисованы на основе истории или динамики изменений элемента данных. Серая подпись в правом нижнем углу графика указывает, откуда были взяты данные.
Два фактора, которые влияют что будет использовано история или динамика изменений:
- длительность истории элемента данных. Например, история элемента данных хранится 14 дней. В этом случае, любые данные старше четырнадцати дней будут взяты из динамики изменений.
- перегрузка данных в графике. Если отображаемое количество секунд по горизонтальным пикселам графика превышает 3600/16, то тогда будут отображены данные из динамики изменений (даже если история элемента данных еще имеется за этот период).
- если динамика изменений отключена, то для построения графика будет использоваться история элемента данных - если история доступна за требуемый период. Такое поведение поддерживается начиная с Zabbix 2.2.1 (до этого, отключенная динамика изменений означала пустой график за выбранный период, даже если история была доступна).
Переключение к сырым данным
Выпадающее меню в верхнем правом углу выше графика позволяет переключаться с простого графика на список Значения/500 последних значений. Эта функция может быть полезна для просмотра числовых значений, создающих график.
Значения представленные здесь "сырые", то есть без единиц измерения и без постобработки значений. Однако, преобразования значений здесь также применяются.
Известные проблемы
Смотрите известные проблемы по графикам.

