1 Простые графики
Обзор
Простые графики служат для визуализации данных собранных элементами данных.
Со стороны пользователя не требуются никакие усилия по настройке простых графиков для их просмотра. Они свободно доступны через Zabbix.
Простой перейдите в Мониторинг → Последние данные и нажмите на ссылку Графика напротив соответствующего элемента данных и график будет отображен.

Выбор периода времени
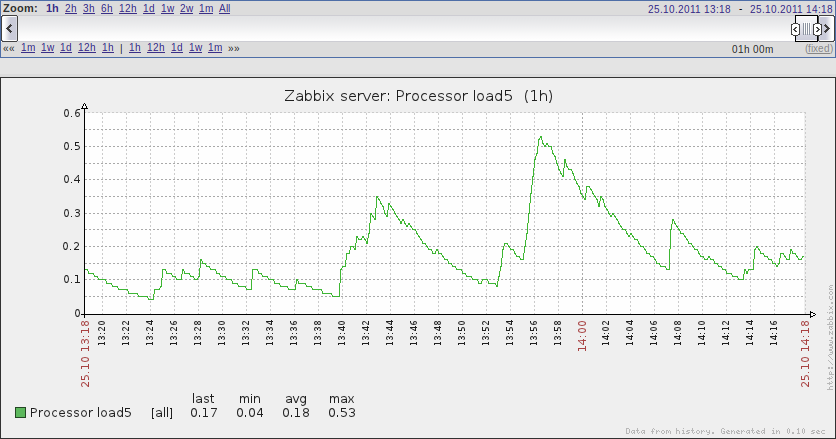
Обратите внимание на выбор периода времени над графиком. Она позволяет легко выбрать нужный период времени.
Ползунок в селекторе может быть перемещен назад и вперед, также может быть изменен его размер, эффективно изменяющий отображаемый период времени. Ссылки с левой стороне позволяют выбрать некоторые предопределенные периоды (выше области ползунка) и премещать их назад и вперед во времени (ниже области ползунка). Даты по правой стороне в действительности работают как ссылки, вызывая календарь и позволяя указать требуемые время начала/конца.
Ссылка фикс/динам в нижнем правом углу имеет следующие эффекты:
- контроллирует будет ли период времени сохраняться при изменении времени начала/конца во всплывающем окне календаря.
- при фикс, элементы контроля времени (<< 6м 1м 7д 1д 12ч 1ч | 1ч 12ч 1д 7д 1м 6м >>) будут перемещать слайдер, не меняя его размера, тогда как при динам, использование контроля времени увеличит слайдер в соответствующую сторону.
- при фикс, нажатием кнопок < и > переместит слайдер, не меняя его размера, тогда как при динам, < и > слайдер будет увеличен в соответствующую сторону. Слайдер будет перемещен на весь его размер, таким образом, например, если он отображает один месяц, он будет перемещен на месяц; тогда как слайдер будет увеличен на 1 день.
Другой путь контроля отображаемого времени - выделение области на графике левой кнопкой мыши. График будет увеличен в выбранную область сразу как вы отпустите левую кнопку мыши.
Простые графики доступны для всех числовых элементов данных. Для текстовых элементов данных ссылка на Историю доступна в Мониторинг → Последние данные.
Недавние данные vs длительные периоды
Для самых последних данных одиночная линия рисуется с учетом каждого полученного значения. Одиночная линия рисуется до тех пор, пока доступен хотя бы один горизонтальный пиксел для одного значения.
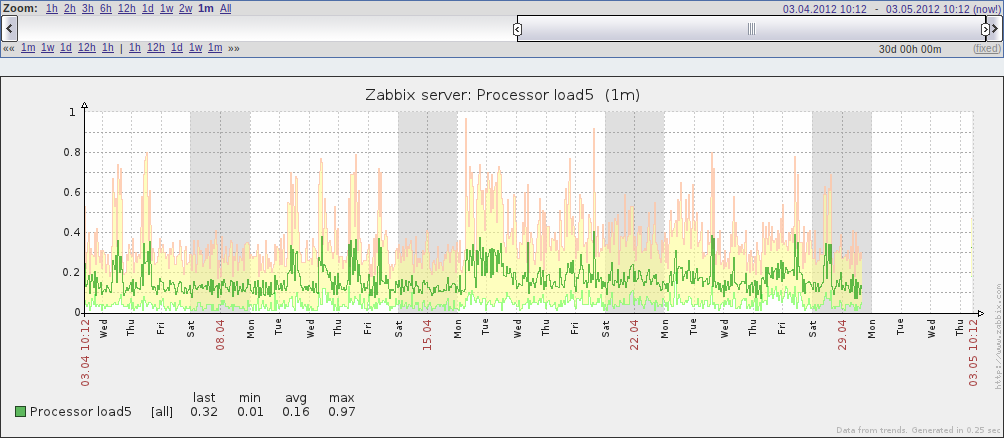
Для данных показывающих длительный период рисуется *три линии* - темная зеленая линия отображает среднее значение, тогда как светлая розовая и светлая зеленая линии отображают максимальное и минимальное значения в данный момент времени. Пространство между максимумами и минимумами заполнено желтым цветом.
Рабочее время (рабочие дни) отображаются на графиках белым фонов, а нерабочее время отображается серым (для темы Оригинальная синяя по умолчанию веб-интерфейса).

Рабочее время всегда отображается на простых графиках, тогда как отображение рабочего времени на пользовательских графиках является предпочтением пользователя.
Рабочее время не отображается, если график показывает период более 3 месяцев.
Генерирование из истории/динамики изменений
Графики могут быть нарисованы на основе истории либо динамики изменений элемента данных. Серая подпись в правом нижнем углу графика указывает, откуда были взяты данные.
Два фактора, которые влияют будет использована история или динамика изменений:
- длительность истории элемента данных. Например, история элемента данных хранится 14 дней. В этом случае, любые данные старше четырнадцати дней будут взяты из динамики изменений.
- перегрузка данных в графике. Если отображаемое количество секунд по горизонтальным пикселам графика превышает 3600/16, то тогда будут отображены данные из динамики изменений (даже если история элемента данных еще имеется за этот период).
Переключение к сырым данным
Выпадающее меню в верхнем правом углу выше графика позволяет переключаться с простого графика на список Значений/500 последних значений. Эта функция может быть полезна для просмотра числовых значений, создающих график.
Значения представленные здесь "сырые", то есть без единиц изменения и без постобработки значений. Однако, преобразования значений здесь также применяются.

