Translating documentation
Zabbix documentation is written using Markdown coding language, which is supplemented with several custom syntax elements.
Both Markdown and custom syntax elements are necessary for correct text rendering. Do not delete or edit those. To distinguish what should not be translated, see the Syntax elements section. Also, see the Common mistakes.
You can check a preliminary preview of the translated text fragment by using any third-party code editor, for example, Stackedit.io. For more details, see the Preview section.
Navigation
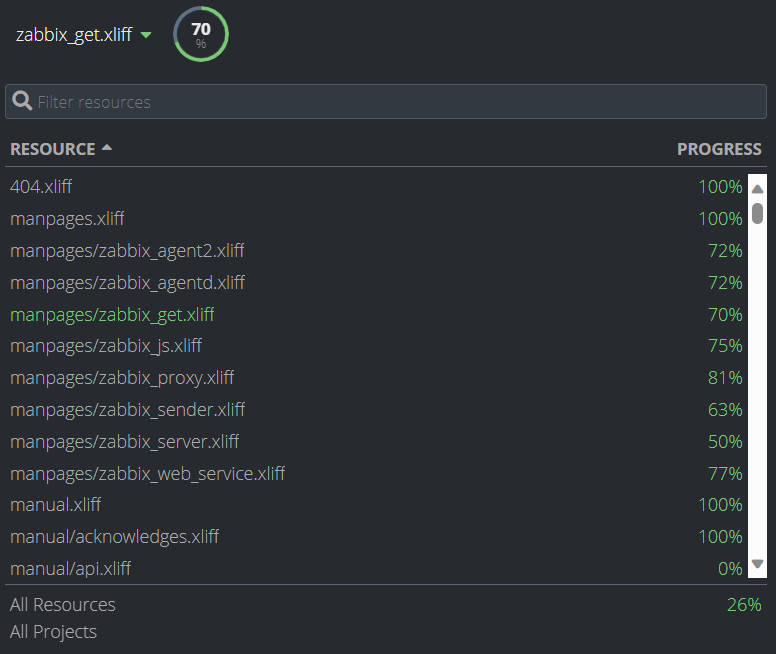
After you open a documentation project, the list of its resources will be displayed. Each resource stands for a single documentation page. Select the page for translating either by scrolling down the list or by entering the documentation page name in the searchbox.

You will go to the selected documentation page. To switch to other page or see all resources, you can use the resource selector by clicking the downward expand button on the right of the current resource name.

Syntax elements
| Element | Example | Instructions |
|---|---|---|
| Markdown syntax | ###, **text**, |------|, ```, etc. | Do not edit or remove, translate only text. |
| Zabbix custom syntax | |<|, |^|, :::noteclassic :::, <br> |
Do not edit. Don't worry if these symbols are visible in the Markdown editor - this is normal. They are needed for HTML generator of the website to create tables and notes correctly. |
| API method names and parameters | alert.get, selectUsers, etc. |
Do not translate API method and parameter names - users need them in English (please revert them back to English if those are translated as a result of using some machine translation tool). If you are unsure what needs and what doesn't need to be translated, check out an existing documentation page for an example. |
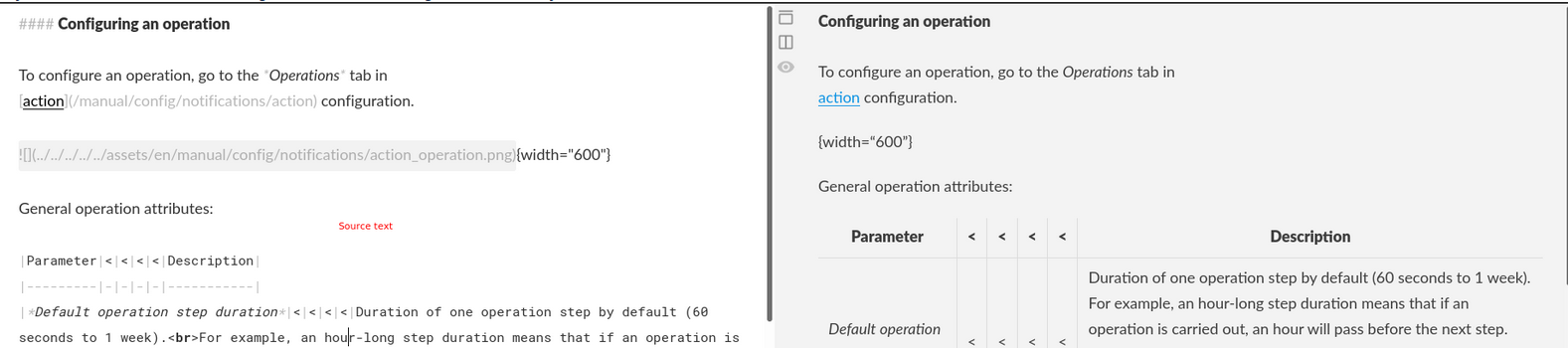
| Hyperlinks | [action](/manual/config/notifications/action) | Translate the text inside the square brackets []. Do not edit or remove the text in regular brackets (). For internal links, the link will automatically point to the documentation page in selected language. |
| Links to page sections (with #) | [action](/manual/config/notifications/action#trigger-action) OR: [trigger action](#trigger-action) |
If there is a translation for a respective page section, replace the text after # with the section name in your language. Write the section name in small caps, use dash (-) for spaces. If such section doesn't exist in the translation language, leave the section name in English. Also, see general instructions for hyperlinks. |
| Images |  OR: {width="600"} |
Do not edit or remove. Keep as is, including all attributes in curly brackets. |
Syntax elements should stay on the same line as in the English version. Please do not add or remove line breaks as it may break formatting.
Common mistakes
| Right | Wrong | Comments |
|---|---|---|
| Headings and lists | ||
| ### Ver también - [Host](/manual/api/reference/host/object#host) - [Scenario step](object#escenario_paso) |
###Ver también -[Host](/manual/api/reference/host/object#host) -[Scenario step](object#escenario_paso) |
A space is required after hash marks in headings and after numbers and hyphens in the lists. |
| Notes | ||
| ::: noteclassic Todas as permissões de acesso são associadas aos grupos de host, não aos hosts individualmente. Por isso um host deve pertencer a um grupo pelo menos. ::: |
::: Nota clássica Todas as permissões de acesso são associadas aos grupos de host, não aos hosts individualmente. Por isso um host deve pertencer a um grupo pelo menos. ::: |
Note class names, for example, noteclassic, notewarning, etc., should not be translated. |
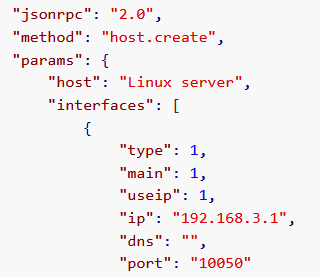
| API | ||
 |
 |
Names of API methods, properties, and parameters have to remain in English. |
Source string changes
Keeping the documentation up to date is important. That’s why when you review, fix and approve outdated or suggested translations the total number of your contributions is growing.
When the English version of a previously translated string is changed, the old translation is marked with a yellow tick  . Then the translation needs to be updated accordingly.
. Then the translation needs to be updated accordingly.
Visible difference
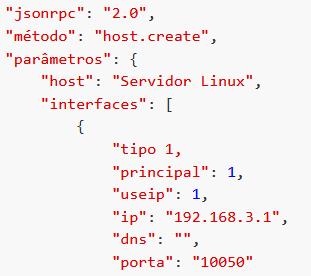
Sometimes, the difference between old and new English text is obvious and you can see what was changed by simply looking at the source and the existing translation.
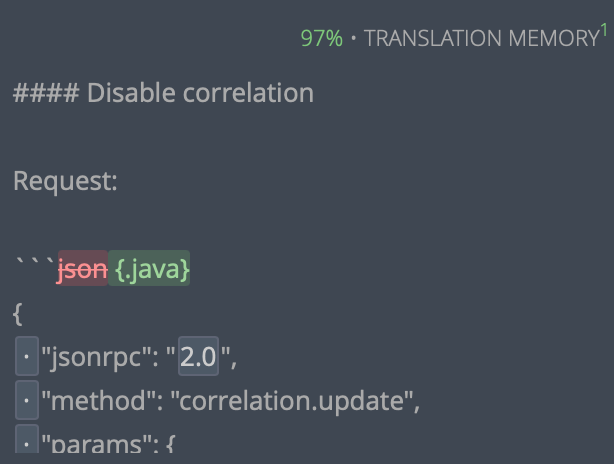
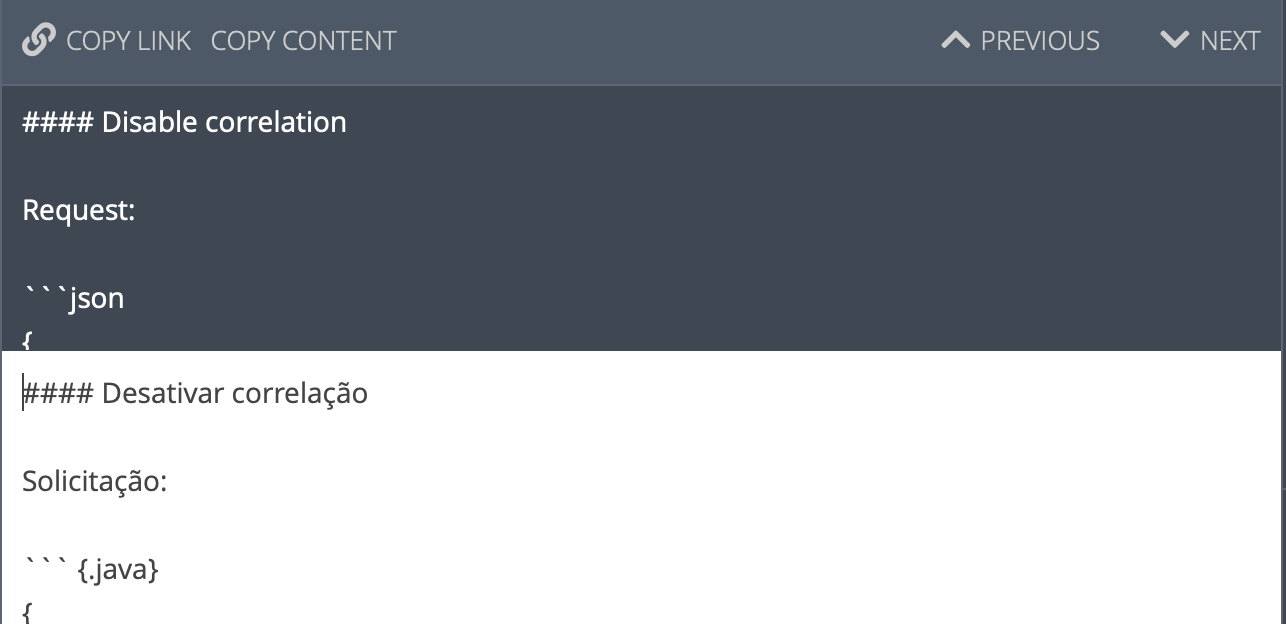
If there is a translation memory entry for the string, it will be displayed at the bottom right corner. Lines or words that have been changed will be highlighted. For example:

The DIFF is shown for the old translation (not for the new entry), so it is reversed - the changes you need to make are highlighted in red and deleted words are highlighted in green.
After you click the translation memory entry, it will be copied to the translation area.

In the example above, you need to delete {.java} and replace it with json to make the translation accurate again. If no other changes are needed, press Save. The string will be marked as translated (green) again.
Check the whole suggestion from the translation memory to ensure it really corresponds to the source text.
Looking for difference
Some entries are not stored in the translation memory. In this case, you can follow these steps:
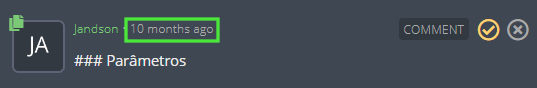
1. Before you begin, take a note of the translation date (hover over it with your mouse to see additional details):

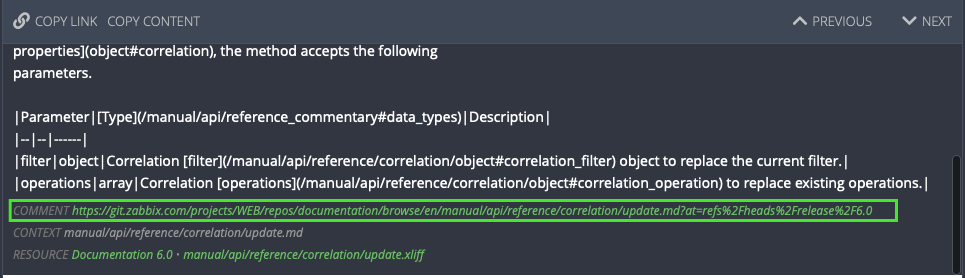
2. Scroll up and press the link in the ‘COMMENT’ field below the English text:

This will take you to the original page in Zabbix documentation repository (opens in a new tab).
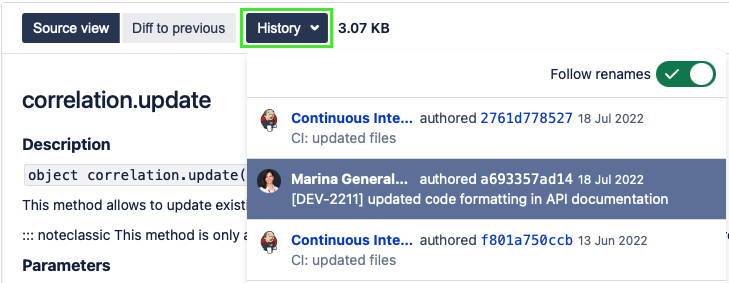
3. In the repository, press on History:

This will open the history of all page changes.
‘Continuous Integration’ is a technical commit created by the script, it runs every time after anything changes on the page. Ignore 'Continuous Inte...’ and look for updates made by real people.
4. Click on the most recent entry (that is not ‘Continuous Inte...’). On the screenshot above, the entry you need is ‘Marina General... authored a693357ad14 18 Jul 2022’.
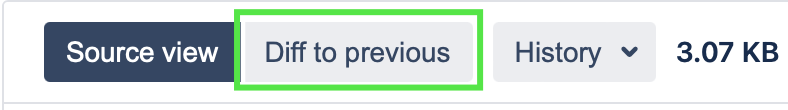
5. The page version from selected date and time (18 Jul 2022) is now displayed. Press ‘Diff to previous’ to view changes:

The ‘Diff to previous’ mode shows what exactly a technical writer changed in that commit. The new lines are highlighted in green and the old lines are highlighted in red.
6. The English page might have been changed more than once. Open History again and check if there are other commits made after the translation date. If so, repeat step 4 for every entry. Since ‘Diff to previous’ mode is already selected, you will see the changes immediately.
7. Now you have seen everything that has been changed on the page. Return to the translation platform and update all affected translation blocks for this page. When you fix the translation to become up-to-date, press Approve – the block will turn from yellow into green again.
Preview
Once you have completed your translation, you might need to check if the resulting text renders accurately. You can use any third-party code editor to preview the text. For example: Stackedit.io.
To do it:
1. Copy the translated text of the string.
Press Ctrl+A to quickly select all, and then Ctrl+C to copy the whole block of the text in one click.
2. Open a code editor (in this example Stackedit.io is used) in a new tab, then click on Start writing.
3. Paste the translated text into the left part of the screen.
4. Check how it renders in the Preview section on the right.
5. If the rendered version looks good, save your translation at Zabbix translation portal. If corrections are necessary and you modify the translated text in the code editor, copy the text you have changed (from the left part) back to the localization platform and save the translation.