4 Вебхук
Обзор
Этот тип оповещений полезен для выполнения HTTP-вызовов с использованием пользовательского кода JavaScript для прямой интеграции с внешними системами, такими как системы поддержки, чаты или мессенджеры.
Чтобы использовать вебхук в качестве механизма уведомления, необходимо сначала создать соответствующий тип оповещений, а затем в профиле пользователя указать конкретные адреса для отправки уведомлений. Затем этот тип оповещений можно будет выбирать в настройках действия.
Вы можете импортировать предварительно настроенный вебхук или создать свой собственный.
Интеграции
Zabbix предоставляет готовые решения для интеграции с рядом популярных сервисов. На данный момент доступны предварительно настроенные вебхуки для отправки уведомлений Zabbix в:
- Discord
- Jira
- Jira Service Desk
- Mattermost
- Microsoft Teams
- Opsgenie
- OTRS
- Pagerduty
- Pushover
- Redmine
- ServiceNow
- SIGNL4
- Slack
- Telegram
- Zammad
- Zendesk
В дополнение к перечисленным сервисам, Zabbix может быть интегрирован со Spiceworks - для этой интеграции вебхук не требуется. Чтобы преобразовать уведомления Zabbix в тикеты Spiceworks, используйте тип оповещений E-mail и введите адрес электронной почты службы поддержки Spiceworks (например, [email protected]) в настройках специально созданного или существующего пользователя Zabbix (для отправки уведомлений, пользователь должен иметь доступ к необходимым узлам сети).
Настройка
Чтобы настроить вебхук в качестве типа оповещений:
- Перейдите в раздел Администрация → Типы оповещений
- Нажмите Создать тип оповещений
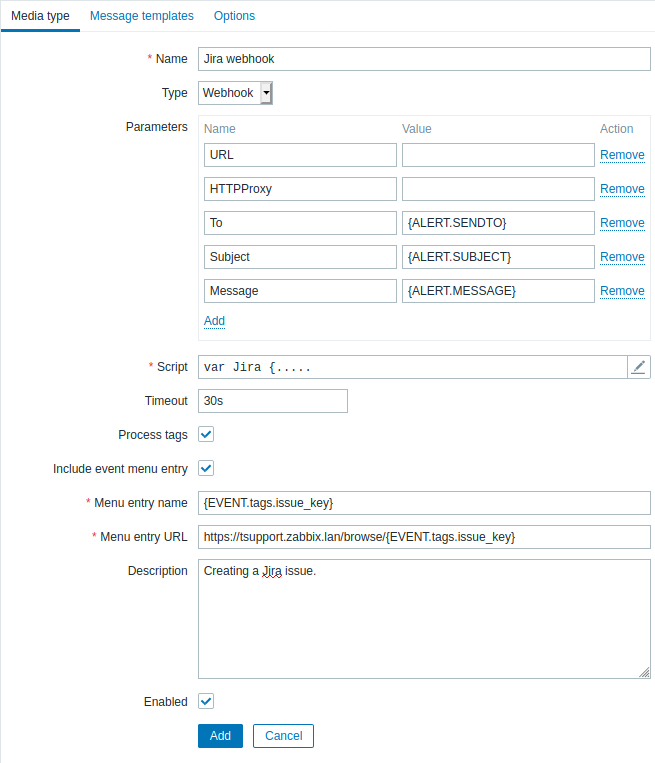
Вкладка тип оповещений содержит различные атрибуты, специфичные для выбранного типа:

Все обязательные поля ввода отмечены красной звездочкой.
Следующие параметры относятся к типу оповещений вебхук:
| Параметр | Описание |
|---|---|
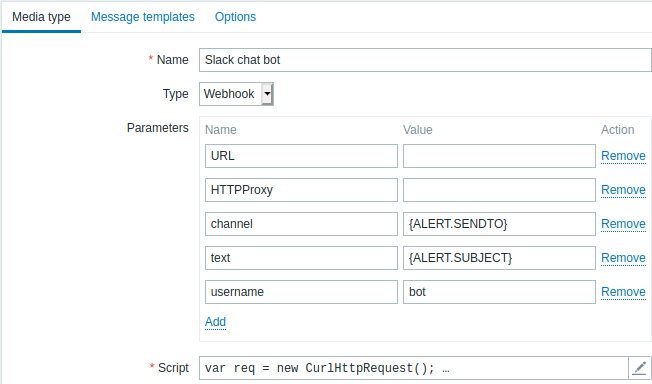
| Параметры | Укажите переменные webhook как пары атрибутов и значений. Некоторые переменные включены по умолчанию (URL: <пусто>, HTTPProxy: <пусто>, Кому: {ALERT.SENDTO}, Тема: {ALERT.SUBJECT}, Сообщение: { ALERT.MESSAGE}), вы можете сохранить или удалить их. Значения кодируются в URL автоматически. Использованные макросы раскрываются, а затем значения автоматически кодируются в URL. Все макросы, которые поддерживаются в уведомлениях о проблемах, поддерживаются в параметрах. Если вы указываете прокси-сервер HTTP, поле поддерживает те же функции, что и в поле конфигурации элемента HTTP прокси. Строка прокси может иметь префикс [scheme]:// указать, какой тип прокси используется (например, https, socks4, socks5; см. документацию). |
| Скрипт | Введите код JavaScript в блоке, который появляется при нажатии в поле параметра (или рядом с кнопкой просмотра / редактирования). Этот код выполнит операцию вебух (см. примеры). Код имеет доступ ко всем параметрам, он может выполнять запросы HTTP GET, POST, PUT и DELETE и управлять HTTP заголовками и телом запроса. Код может возвращать статус OK вместе с необязательным списком тегов и значений тегов.(например, Jira ID: PROD-1234, Responsible: John Smith, Processed:<no value>, и т.д.) или строку ошибки. См. также: Дополнительные объекты Javascript. |
| Таймаут | Тайм-аут выполнения JavaScript (1-60 с, по умолчанию 30 с). Поддерживаются суффиксы времени, например 30s, 1m. |
| Обработка тегов | Установите флажок для обработки возвращаемых значений свойств JSON как тегов. Эти теги добавляются к уже существующим (если есть) тегам проблемных событий в Zabbix. |
| Включить запись меню события | Установите флажок, чтобы включить запись в меню события связанную с созданным внешним тикетом. |
| Имя записи меню | Укажите название пункта меню. Поддерживается макрос {EVENT.TAGS.<tag name>}. Это поле является обязательным, только если выбрана опция Включить запись меню события. |
| URL записи меню | Укажите основной URL-адрес пункта меню. Поддерживается макрос {EVENT.TAGS.<tag name>}. Это поле является обязательным, только если выбрана опция Включить запись меню события. |
См. общие параметры способов оповещений для получения подробных сведений о настройке сообщений по умолчанию и параметров обработки предупреждений.
Даже если вебхук не использует сообщения по умолчанию, шаблоны сообщений для типов операций, используемых этим вебхуком, все равно должны быть прописаны, иначе уведомление не будет отправлено.
Примеры скриптов
Создать задачу в JIRA и вернуть некоторую информацию о созданной проблеме.
try {
Zabbix.Log(127, 'jira webhook script value='+value);
var result = {
'tags': {
'endpoint': 'jira'
}
},
params = JSON.parse(value),
req = new CurlHttpRequest(),
proxy = params.HTTPProxy;
req.SetProxy(proxy);
fields = {},
resp;
req.AddHeader('Content-Type: application/json');
req.AddHeader('Authorization: Basic '+params.authentication);
fields.summary = params.summary;
fields.description = params.description;
fields.project = {"key": params.project_key};
fields.issuetype = {"id": params.issue_id};
resp = req.Post('https://tsupport.zabbix.lan/rest/api/2/issue/',
JSON.stringify({"fields": fields})
);
if (req.Status() != 201) {
throw 'Response code: '+req.Status();
}
resp = JSON.parse(resp);
result.tags.issue_id = resp.id;
result.tags.issue_key = resp.key;
} catch (error) {
Zabbix.Log(127, 'jira issue creation failed json : '+JSON.stringify({"fields": fields}));
Zabbix.Log(127, 'jira issue creation failed : '+error);
result = {};
}
return JSON.stringify(result);Отправить уведомление в заданный канал Slack.

var req = new CurlHttpRequest();
params = JSON.parse(value);
proxy = params.HTTPProxy;
req.SetProxy(proxy);
req.AddHeader('Content-Type: application/x-www-form-urlencoded');
Zabbix.Log(127, 'webhook request value='+value);
req.Post('https://hooks.slack.com/services/KLFDEI9KNL/ZNA76HGCF/h9MLKJMWoUcEAz8n',
'payload='+value
);
Zabbix.Log(127, 'response code: '+req.Status());
return JSON.stringify({
'tags': {
'delivered': 'slack'
}
});Оповещения пользователей
После настройки способа оповещений Вебхук, перейдите в раздел Администрирование → Пользователи. В настройках профиля пользователя на вкладке Оповещения добавьте оповещения нужного типа и адрес, куда отправлять уведомления. Шаги по настройке пользовательских каналов оповещений, общие для всех способов, описаны на странице способы оповещений.
Обратите внимание, что поле Отправлять на должно быть заполнено. Если вебхук не использует это поле, введите любую комбинацию допустимых символов.

