9 Mappatura dei valori
Overview
For a more "human" representation of received values, you can use value maps that contain the mapping between numeric/string values and string representations.
Value mappings can be used in both the Zabbix frontend and notifications sent by media types.
For example, an item which has value '0' or '1' can use value mapping to represent the values in a human-readable form:
- '0' => 'Not Available'
- '1' => 'Available'
Or, a backup related value map could be:
- 'F' => 'Full'
- 'D' => 'Differential'
- 'I' => 'Incremental'
In another example, value ranges for voltage may be mapped:
- '<=209' => 'Low'
- '210-230' => 'OK'
- '>=231' => 'High'
Value mappings are defined on template or host level. Once defined they become available for all items of the respective template or host. There is no value map inheritance - a template item on a host still uses the value map from the template; linking a template with value maps to the host does not make the host inherit the value maps.
When configuring items you can use a value map to "humanize" the way an item value will be displayed. To do that, you refer to the name of a previously defined value map in the Value mapping field.
Value mapping can be used with items having Numeric (unsigned), Numeric (float) and Character type of information.
Value mappings can be exported/imported with the respective template or host.
Value mappings can be mass updated. Both host and template mass update forms have a Value mapping tab for mass updating value maps.
Configuration
To define a value map:
- Open a host or template configuration form
- Go to the Value mapping tab
- Click on Add to add a new map
- Click on the name of an existing map to edit it

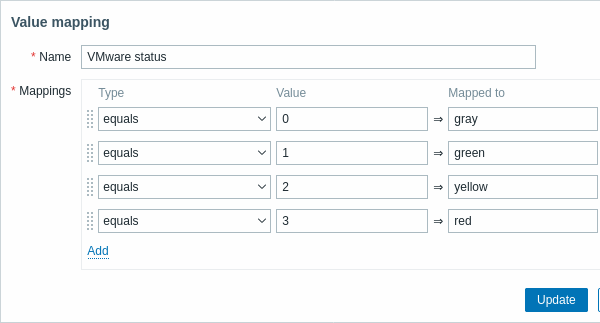
Parameters of a value map:
| Parameter | Description | |
|---|---|---|
| Name | Unique name of a set of value mappings. | |
| Mappings | Individual mapping rules for mapping numeric/string values to string representations. Mapping is applied according to the order of mapping rules. It is possible to reorder mappings by dragging. Only numeric value types are supported for mapping ranges (is greater than or equals, is less than or equals, in range mapping types). |
|
| Type | Mapping type: equals - equal values will be mapped is greater than or equals - equal or greater values will be mapped is less than or equals - equal or smaller values will be mapped in range - values in range will be mapped; the range is expressed as <number1>-<number2>, or <number>. Multiple ranges are supported (e.g. 1-10,101-110,201) regexp - values corresponding to the regular expression will be mapped (global regular expressions are not supported) default - all outstanding values will be mapped, other than those with specific mappings |
|
| Value | Incoming value. Depending on the mapping type, may also contain a range or regular expression. |
|
| Mapped to | String representation for the incoming value. | |
All mandatory input fields are marked with a red asterisk.
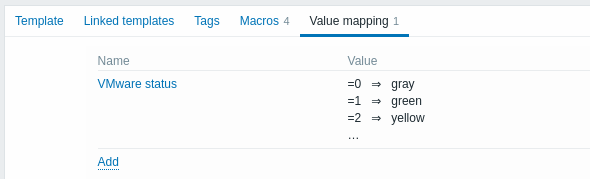
When the value map is displayed in the list, only the first three mappings of it are visible, while three dots indicate that more mappings exist.

How this works
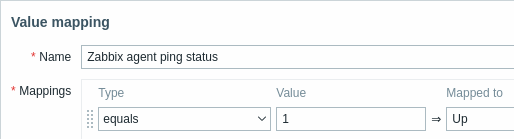
For example, one of the predefined agent items 'Zabbix agent ping' uses a template-level value map called 'Zabbix agent ping status' to display its values.

In the item configuration form you can see a reference to this value map in the Value mapping field:

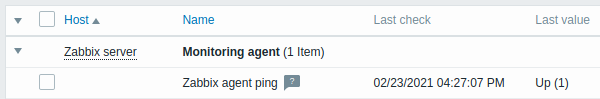
So in Monitoring → Latest data the mapping is put to use to display 'Up' (with the raw value in parentheses).

In the Latest data section displayed values are shortened to 20 symbols. If value mapping is used, this shortening is not applied to the mapped value, but only to the raw value separately (displayed in parentheses).
A value being displayed in a human-readable form is also easier to understand when receiving notifications.
Without a predefined value map you would only get this:

So in this case you would either have to guess what the '1' stands for or do a search of documentation to find out.

