4 Вебхук
Преглед
Тип медија вебхук је користан за упућивање HTTP позива користећи прилагођено JavaScript код за једноставну интеграцију са спољним софтвером као што су системи за подршку, ћаскање или гласници. Можете изабрати увоз интеграцију коју обезбеђује Zabbix или креирајте прилагођену интеграцију од огребати.
Интеграције
Доступне су следеће интеграције које омогућавају коришћење унапред дефинисаних вебхук типова медија за постављање Zabbix обавештења на:
- brevis.one
- Discord
- Event-Driven Ansible
- Express.ms messenger
- Github issues
- GLPi
- iLert
- iTop
- Jira
- Jira Service Management
- ManageEngine ServiceDesk
- Mantis Bug Tracker
- Mattermost
- MS Teams
- MS Teams Workflows
- LINE
- Opsgenie
- OTRS
- PagerDuty
- Pushover
- Redmine
- Rocket.Chat
- ServiceNow
- SIGNL4
- Slack
- SolarWinds
- SysAid
- Telegram
- TOPdesk
- VictorOps
- Zammad
- Zendesk
Поред услуга наведених овде, Zabbix може бити интегрисан са Spiceworks (није потребан вебхук). За претварање Zabbix обавештења у Spiceworks тикете, креирајте тип медија за е-пошту и унесите Spiceworks адресу е-поште службе за помоћ (нпр., [email protected]) у подешавањима профила одређеног Zabbix корисника.
Конфигурација
Да бисте почели да користите интеграцију вебхука:
Пронађите потребну . xml датотеку у директоријуму
templates/mediaпреузете Zabbix верзије или је преузмите са Zabbix-а гит репозиторијум.Увоз датотеке у вашу Zabbix инсталацију. Вебхук ће се појавити на листи типова медија.
Конфигуришите вебхук према упутствима у датотеци Readme.md (можете да кликнете на име вебхука изнад да бисте брзо приступили Readme.md).
Да бисте креирали прилагођени вебхук од нуле:
- Идите на Упозорења → Врсте медија.
- Кликните на Креирај тип медија.
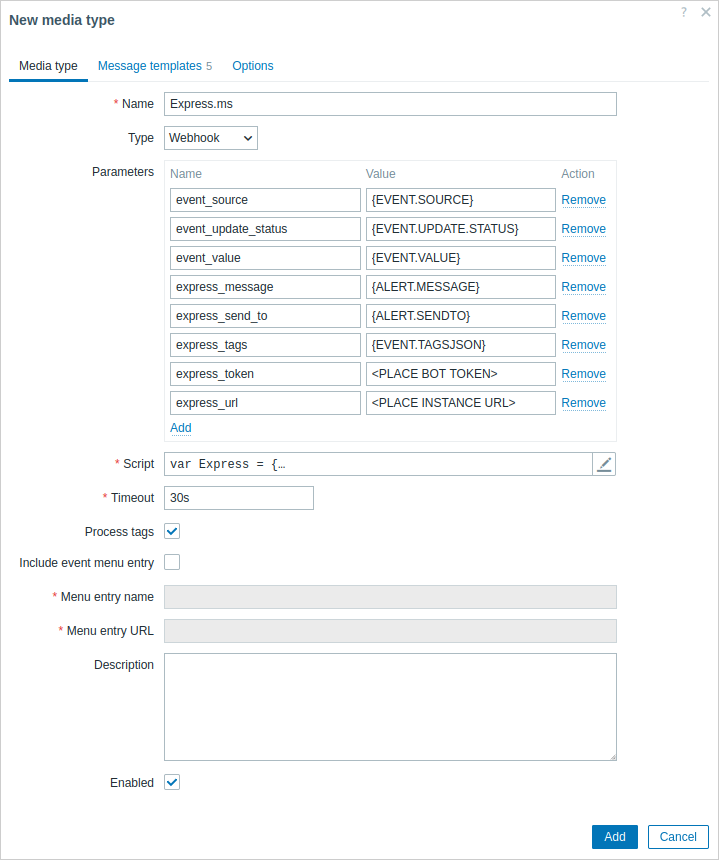
Картица Тип медија садржи различите атрибуте специфичне за овај тип медија:

Сва обавезна поља за унос су означено црвеном звездицом.
Следећи параметри су специфични за тип медија вебхук:
| Parameter | Description |
|---|---|
| * Parameters* | Наведите променљиве вебхука као парове атрибута и вредности. За унапред конфигурисане вебхукове, листа параметара варира у зависности од услуге. Проверите датотеку Readme.md вебхука за опис параметара. За нове вебхукове, неколико уобичајених променљивих је подразумевано укључено (URL:<empty>, HTTPProxy:<empty>, To:{ALERT.SENDTO}, Subject:{ALERT.SUBJECT}, Message:{ALERT.MESSAGE}), слободно их задржите или уклоните. Параметри вебхука подржавају корисничке макрое, све макрое који су подржани у обавештењима о проблемима и, поред тога, макрое {ALERT.SENDTO}, {ALERT.SUBJECT} и {ALERT.MESSAGE}. Ако наведете HTTP прокси, поље подржава исту функционалност као у пољу за конфигурацију ставке HTTP proxy. Прокси стринг може имати префикс [шема]:// да би се назначила која врста проксија се користи (нпр., https, socks4, socks5; погледајте документацију). |
| * Script* | Унесите JavaScript код у модални едитор који се отвара кликом на поље параметра или на икону оловке поред њега. Овај код ће извршити операцију вебхука. Скрипта је функционални код који прихвата парове параметар - вредност. Вредности треба конвертовати у JSON објекте користећи JSON.parse() методу, на пример: var params = JSON.parse(вредност);.Код има приступ свим параметрима, може да извршава HTTP GET, POST, PUT и DELETE захтеве и има контролу над HTTP заглављима и телом захтева. Скрипта мора да садржи оператор враћања, у супротном неће бити валидна. Може вратити статус „ОК“ заједно са опционом листом ознака и вредности ознака (погледајте опцију Обради ознаке) или низом грешке. Имајте на уму да се скрипта извршава тек након што се креира упозорење. Ако је скрипта конфигурисана да враћа и обрађује ознаке, ове ознаке се неће решити у макроима {EVENT.TAGS} и {EVENT.RECOVERY.TAGS} у почетној поруци о проблему и порукама о опоравку јер скрипта још није имала времена да се покрене. Напомена: Препоручује се коришћење локалних променљивих (нпр. var local = 1) уместо глобалне (нпр. global = 1) како би се осигурало да свака скрипта ради на сопственим подацима и да би се избегле колизије између истовремених позива (погледајте познати проблеми).Погледајте такође: Смернице за развој вебхукова, Примери вебхукових скрипти, Додатни JavaScript објекти. |
| * Timeout* | Временско ограничење извршавања JavaScript-а (1-60s, подразумевано 30s). Подржани су временски суфикси, нпр. 30s, 1m. |
| Process tags | Означите поље за потврду да бисте обрадили враћене JSON вредности својстава као ознаке. Ове ознаке се додају свим постојећим ознакама проблема. Имајте на уму да када користите webhook tags, вебхук мора да врати JSON објекат који садржи барем један празан објекат ознака: var result = {tags: {}};Примери ознака које се могу вратити: jira-id:prod-1234, responsible:John Smith, processed:<no value> |
| Include event menu entry | Означите поље за потврду да бисте укључили ставку у мени догађаја која се повезује са креираном екстерном картом. Унос ће бити укључен за сваки вебхук који је омогућен и има означену ову кућицу за потврду. Имајте на уму да ако параметри Назив ставке менија и URL ставке менија садрже било које макрое {EVENT.TAGS.<назив ознаке>}, став ће бити укључен само ако се ови макрои могу решити (то јест, догађај има дефинисане ове ознаке). Ако је означено, вебхук не би требало да се користи за слање обавештења различитим корисницима (размислите о креирању наменског корисника уместо тога) и не би требало да се користи у вишеструким акцијама упозорења за један проблемски догађај. |
| Menu entry name | Наведите назив ставке менија. Макро {EVENT.TAGS.<назив ознаке>} је подржан. Ово поље је обавезно само ако је Укључи догађај Ставка менија је означена. |
| Menu entry URL | Наведите основну URL адресу ставке менија. Макро {EVENT.TAGS.<назив ознаке>} је подржан. Ово поље је обавезно само ако је означено Укључи ставку менија догађаја. |
Погледајте параметри уобичајеног типа медија за детаље о томе како конфигурисати подразумеване поруке и опције обраде упозорења.
Чак и ако вебхук не користи подразумеване поруке, шаблони порука за типове операција које користи овај вебхук и даље морају бити дефинисани.
Тестирање
Да бисте тестирали конфигурисани тип медија вебхука:
- Пронађите одговарајући вебхук у листи типова медија.
- Кликните на Тест у последњој колони листе (отвориће се прозор за тестирање).
- Измените вредности параметара вебхука по потреби. Замените макрое примерним вредностима; у супротном, макрои се неће решити и тест ће неуспешно проћи.
- Кликните на Тест.
Замена или брисање вредности у прозору за тестирање утиче само на поступак тестирања, стварне вредности атрибута вебхука ће остати непромењене.

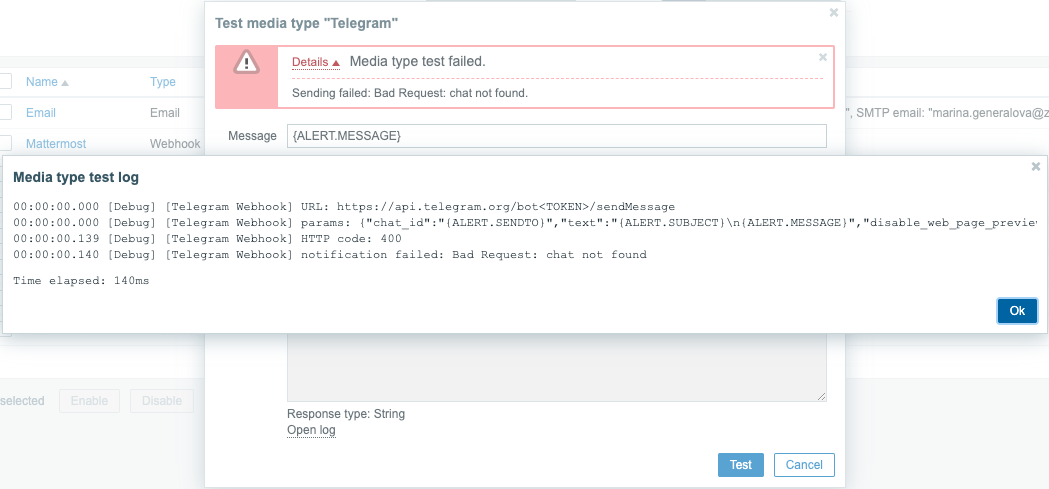
Да бисте видели уносе у дневник тестирања типа медија без напуштања прозора за тестирање, кликните на Отвори лог (отвориће се нови искачући прозор).

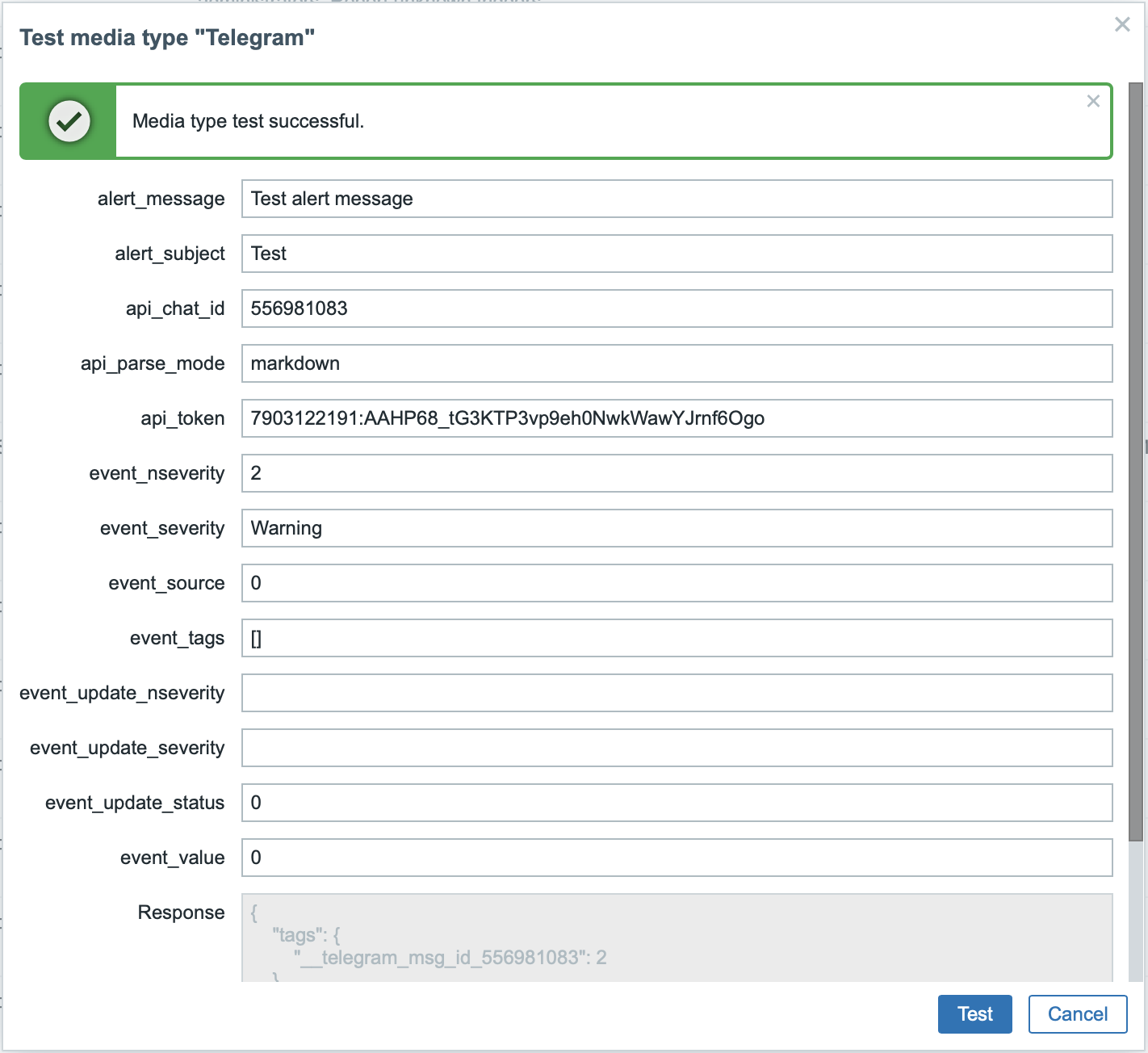
Ако је тест вебхука успешан:
- Приказује се порука "Тест медија је успешан.".
- Одговор сервера се појављује у сивом пољу Одговор. – Тип одговора (JSON или Стринг) је наведен испод Одговора поље.
Ако тест вебхука не успе:
- Приказаће се порука "Тест медија типа није успео.", а затим и додатни детаљи квара.
Кориснички медији
Када је тип медија конфигурисан, идите у одељак Корисници → Корисници и доделите медијум вебхука постојећем кориснику или креирајте новог корисника који ће представљати вебхук. Кораци за подешавање корисничког медија за постојећег корисника, који су заједнички за све типове медија, описани су на страници Типови медија.
Ако веб-хук користи ознаке за складиштење тикета\порука ID, избегавајте да додељујете исти вебхук као медиј различитим корисницима јер то може да изазове грешке вебхукa (односи се на већину вебхук-ова који користите опцију Укључи унос менија догађаја). У овом случају, најбоља пракса је да креирате наменског корисника који ће представљати вебхук:
Након конфигурисања типа медија веб-хука, идите на одељак Корисници →Корисници и креирајте наменског Zabbix корисника који ће представљати вебхук - на пример, са корисничко име * Slack* за Slack вебхук. Сва подешавања, осим медија, могу бити остављена на подразумеване вредности јер се овај корисник неће пријављује на Zabbix.
У корисничком профилу идите на картицу Медиjа и додати вебвук са потребним контакт информацијама. Ако веб-хук не користи поље Send to, унесите било коју комбинацију подржаних знакова да бисте заобишли захтеве валидације.
Омогућите овом кориснику најмање реаддозволе свим домаћинима за које требало би да шаље упозорења.
Када конфигуришете акцију упозорења, додајте овог корисника у Send to users поља у детаљима операције - ово ће рећи Zabbix-у да користи вебхук за обавештења из ове акције.
Конфигурисање радњи упозорења
Радње одређују која обавештења треба да се шаљу преко вебхука. Кораци за конфигурисање радњи који укључују вебхукове су исти као и за све друге типове медија са овим изузецима:
- Ако веб-хук користи вебхук ознаке да бисте сачували тикет\ID поруке и управљали операцијама ажурирања\решавања, избегавајте коришћење истог вебхука у више радњи упозорења за један проблем. Ако {EVENT.TAGS.<tag name>} постоји и ажурира се у вебхуку, његов резултујућа вредност ће бити недефинисана. Да бисте то избегли, користите ново име ознаке у вебхуку за чување ажурираних вредности. Ово се односи на Jira, Jira Service Desk, Mattermost, Opsgenie, OTRS, Redmine, ServiceNow, Slack, Zammad и Zendesk вебхукове које обезбеђује Zabbix и на већину вебхукова користећи опцију Укључи унос менија догађаја.
Имајте на уму, међутим, да се један вебхук може користити у више операцијама или корацима ескалације исте радње, као и у различитим радњама које неће бити покренуте истим проблемским догађајем због различитих услова. - Када се користи вебхук у акције за интерне догађаје, обавезно означите поље за потврду Прилагођена порука и дефинишите прилагођену поруку у радњи конфигурацију рада. У супротном, обавештење неће бити послато.

