12 Valeur d'élément
Aperçu
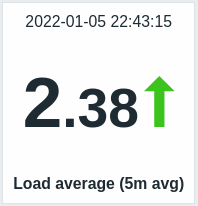
Ce widget est utile pour mettre en évidence la valeur d'un seul élément.

Outre la valeur elle-même, des éléments supplémentaires peuvent être affichés, si vous le souhaitez :
- temps de la métrique
- descriptif de l'élément
- indicateur de changement de la valeur
- unité de l'élément
Le widget peut afficher des valeurs numériques et des chaînes de caractères. Les valeurs de chaîne sont affichées sur une seule ligne et tronquées, si nécessaire. "Aucune donnée" s'affiche s'il n'y a pas de valeur pour l'élément.
Cliquer sur la valeur conduit à un graphique ad hoc pour les éléments numériques ou aux dernières données pour les éléments de chaîne.
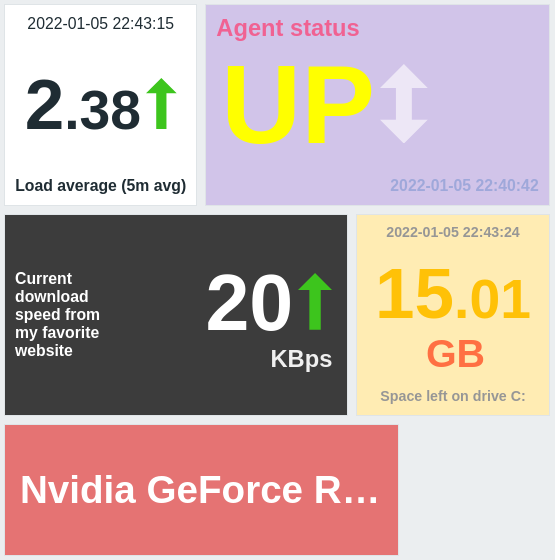
Le widget et tous ses éléments peuvent être visuellement affinés à l'aide des options de configuration avancée, ce qui permet de créer une grande variété de styles visuels :

Configuration
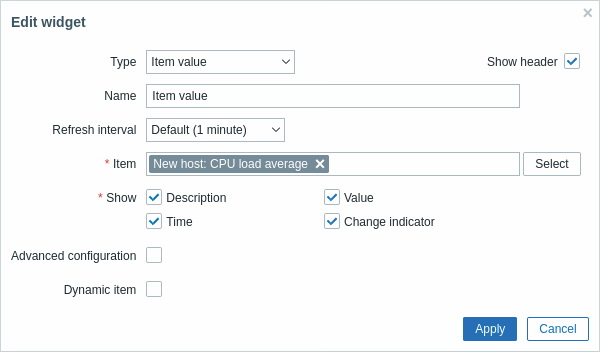
Pour configurer, sélectionnez Valeur d'élément comme type de widget :

Outre les paramètres qui sont communs à tous les widgets, vous pouvez définir les options spécifiques suivantes : | | | |--|--------| |Élément |Sélectionnez l'élément. | |Afficher |Cochez la case pour afficher l'élément respectif (description, valeur, heure, indicateur de changement). Décochez pour masquer.
Au moins un élément doit être sélectionné. | |Configuration avancée |Cochez la case pour afficher les options de configuration avancée. | |Élément dynamique |Cochez la case pour afficher une valeur différente selon l'hôte sélectionné. |
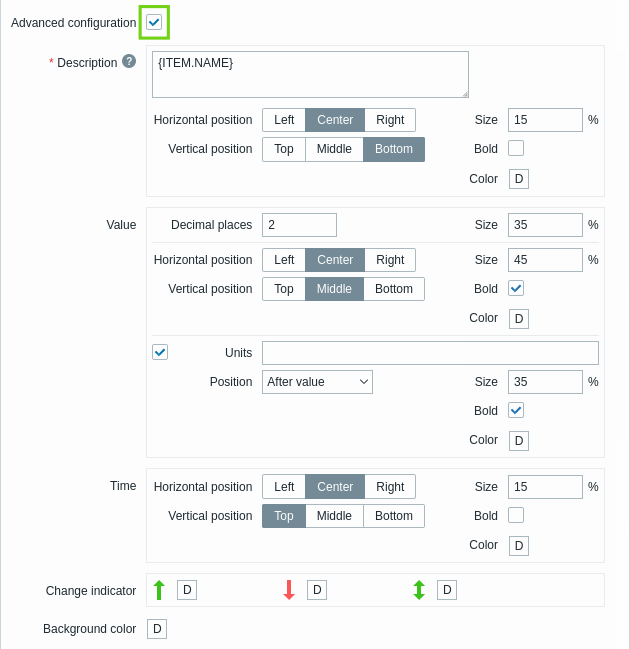
Configuration avancée
Les options de configuration avancées deviennent disponibles si la case Configuration avancée est cochée (voir capture d'écran) et uniquement pour les éléments sélectionnés dans le champ Afficher (voir ci-dessus).
De plus, la configuration avancée permet de changer la couleur d'arrière-plan de l'ensemble du widget.

| __Description_ | Entrez la description de l'élément. Cette description peut remplacer le nom d'élément par défaut. Les descriptions multilignes sont prises en charge. Une combinaison de texte et de macros prises en charge est possible. {HOST.*}, {ITEM.*}, {INVENTORY.*} et les macros utilisateur sont prises en charge. |
| Position horizontale | Sélectionnez la position horizontale de la description de l'élément - à gauche, à droite ou au centre. |
| Position verticale | Sélectionnez la position verticale de la description de l'élément - haut, bas ou milieu. |
| Taille | Entrez la hauteur de la taille de la police pour la description de l'élément (en pourcentage par rapport à la hauteur totale du widget). |
| Gras | Cochez la case pour afficher la description de l'article en gras. |
| Couleur | Sélectionnez la couleur de la description de l'élément dans le sélecteur de couleurs.D représente la couleur par défaut (dépend du thème de l'interface). Pour revenir à la valeur par défaut, cliquez sur le bouton Valeur par défaut dans le sélecteur de couleurs. |
| Valeur | |
| Nombre de décimales | Sélectionnez le nombre de décimales à afficher avec la valeur. Cette valeur n'affectera que les éléments flottants. |
| Taille | Entrez la hauteur de la taille de la police pour les décimales (en pourcentage par rapport à la hauteur totale du widget). |
| Position horizontale | Sélectionnez la position horizontale de la valeur de l'élément - à gauche, à droite ou au centre. |
| Position verticale | Sélectionnez la position verticale de la valeur de l'élément - haut, bas ou milieu. |
| Taille | Entrez la hauteur de la taille de la police pour la valeur de l'élément (en pourcentage par rapport à la hauteur totale du widget). Notez que la taille de la valeur de l'élément est prioritaire ; d'autres éléments doivent concéder de l'espace à la valeur. Avec l'indicateur de changement cependant, si la valeur est trop grande, elle sera tronquée pour afficher l'indicateur de changement. |
| Gras | Cochez la case pour afficher la valeur de l'élément en gras. |
| Couleur | Sélectionnez la couleur de la valeur de l'élément dans le sélecteur de couleurs.D représente la couleur par défaut (dépend du thème de l'interface). Pour revenir à la valeur par défaut, cliquez sur le bouton Valeur par défaut dans le sélecteur de couleurs. |
| Unités | Cochez la case pour afficher les unités avec la valeur de l'élément. Si vous entrez un nom d'unité, il remplacera l'unité de la configuration de l'élément. |
| Position | Sélectionnez la position de l'unité de l'élément - au-dessus, en dessous, avant ou après la valeur. |
| Taille | Entrez la hauteur de la taille de la police pour l'unité de l'élément (en pourcentage par rapport à la hauteur totale du widget). |
| Gras | Cochez la case pour afficher l'unité d'article en gras. |
| Couleur | Sélectionnez la couleur de l'unité d'article dans le sélecteur de couleurs.D représente la couleur par défaut (dépend du thème de l'interface). Pour revenir à la valeur par défaut, cliquez sur le bouton Valeur par défaut dans le sélecteur de couleurs. |
| Temps | L'heure est la valeur d'horloge de l'historique des éléments. |
| Position horizontale | Sélectionnez la position horizontale de l'heure - gauche, droite ou centre. |
| Position verticale | Sélectionnez la position verticale de l'heure - haut, bas ou milieu. |
| Taille | Entrez la hauteur de la taille de la police pour l'heure (en pourcentage par rapport à la hauteur totale du widget). |
| Gras | Cochez la case pour afficher l'heure en gras. |
| Couleur | Sélectionnez la couleur de l'heure dans le sélecteur de couleurs.D représente la couleur par défaut (dépend du thème de l'interface). Pour revenir à la valeur par défaut, cliquez sur le bouton Valeur par défaut dans le sélecteur de couleurs. |
| Indicateur de changement | Sélectionnez la couleur des indicateurs de changement dans le sélecteur de couleurs. Les indicateurs de changement sont les suivants : ↑ - la valeur de l'élément est en hausse (pour les éléments numériques) ↓ - la valeur de l'élément est en baisse (pour les éléments numériques) ↕ - la valeur de l'élément a changé (pour les éléments de chaîne et les éléments avec mappage de valeur) D représente la couleur par défaut (dépend du thème de l'interface). Pour revenir à la valeur par défaut, cliquez sur le bouton Valeur par défaut dans le sélecteur de couleurs.La taille verticale de l'indicateur de changement est égale à la taille de la valeur (partie entière de la valeur pour les éléments numériques). Notez que les indicateurs haut et bas ne sont pas affichés avec une seule valeur. |
| Couleur de l'arrière-plan | Sélectionnez la couleur d'arrière-plan pour l'ensemble du widget à partir du sélecteur de couleurs.D représente la couleur par défaut (dépend du thème de l'interface). Pour revenir à la valeur par défaut, cliquez sur le bouton Valeur par défaut dans le sélecteur de couleurs. |
Notez que plusieurs éléments ne peuvent pas occuper le même espace ; s'ils sont placés dans le même espace, un message d'erreur s'affichera.

