3 Telas
Visão geral
O recurso de telas do Zabbix tem por objetivo possibilitar a agregação de dados de várias fontes em uma visualização rápida na mesma página. A sua construção é rápida, fácil e intuitiva.
As telas do Zabbix são basicamente uma tabela. Separadas em linhas e colunas você pode definir um elemento a ser exibido em cada célula. Os tipos a seguir são suportados para exibição:
- Gráficos simples
- Gráficos simples a partir de protótipos
- Gráficos customizados pelo usuário
- Gráficos customizados pelo usuário a partir de protótipos
- Mapas
- Outras telas
- Informações em texto plano
- Visão geral do servidor
- Visão geral dos hosts
- Visão geral de trigger
- Status das triggers por host ou grupo de host
- Status do sistema
- Visão geral de dados
- Relógio
- Histórico de eventos
- Histórico de ações recentes
- Dados oriundos de URL externa (outros sistemas, sitios na internet, etc)
A partir do Zabbix 3.0 as ações de criação, manutenção e visualização de telas são feitas no mesmo local: Monitoramento → [[pt:manual:web_interface:frontend_sections:monitoring:screens|Telas].
Todos os usuários do Zabbix podem criar telas (incluindo usuários sem privilégios administrativos). As telas serão de propriedade do usuário que as criou.
As telas podem ser definidos como públicos ou privados. Telas públicas poderão ser visualizadas por todos os usuários, contando que possuam privilégios a todos os hosts nela referenciados. Para adicionar um elemento à tela o usuário deverá ter, no mínimo, permissão de leitura sobre o host.
Por padrão as telas privadas são visíveis apenas pelo seu proprietário. Existe o recurso de compartilhamento, pelo qual as telas são compartilhadas com outros usuários ou grupos e, a partir daí, passa a estar visível para estes. Usuários comuns (que não tenham nível de acesso de Zabbix Super Admin) só podem compartilhar com outros usuários ou grupos aos quais faça parte.
Para configurar uma tela o processo é similar ao da criação dos mapas, você precisa definir as características externas e internas da mesma.
Criando uma tela
Para criar uma tela:
- Acesse Monitoramento → Telas
- Vá para a visualização em lista, clique no link Todas as telas
- Clique no botão Criar tela
- Edite as propriedades gerais (externas) da tela
Neste ponto é importante ressaltar que a edição de propriedades internas consegue também modificar a quantidade de linhas e colunas de uma tela, logo, não é importante definir neste momento qual será o tamanho exato da tela uma vez que você poderá facilmente fazer isso durante a edição das características internas
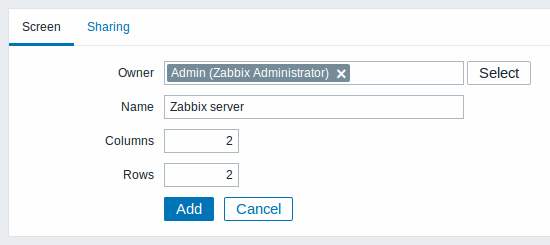
O Link Propriedades permite mudar as características externas da tela. A aba Tela apresenta os atributos gerais.

| Parâmetro | Descrição |
|---|---|
| Proprietário | Selecione o proprietário da tela. |
| Nome | Nome único da tela. |
| Linhas | Quantidade de linhas da tela. |
| Colunas | Quantidade de colunas da tela. |
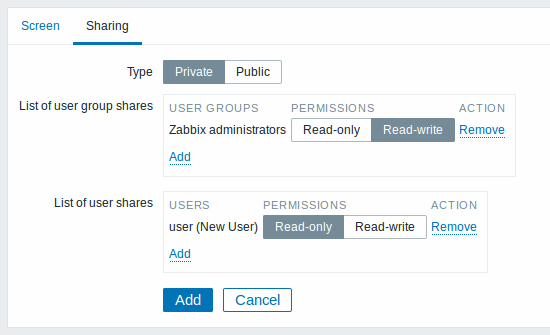
A aba Compartilhamento apresenta informações para compartilhar telas privadas com os demais usuários.

| Parâmetro | Descrição |
|---|---|
| Tipo | Selecione o tipo de compartilhamento da tela: Privado - a tela só está visível para os usuários e grupos selecionados Público - a tela está visível para todos |
| Lista de compartilhamento com grupos de usuários | Selecione os grupos para os quais a tela estará acessível. Você pode permitir que estes tenham acesso de somente leitura ou de gravação. |
| Lista de compartilhamento com usuários | Selecione os usuários com os quais a tela estará acessível. Você pode permitir que estes tenham acesso de somente leitura ou de gravação. |
- Clique no botão Adicionar
Para criar elementos na tela, clique no link Construtor existente na linha com o nome da tela que você acabou de criar para definir as propriedades internas da tela, adicionando, mantendo ou removendo elementos e células.
Adicionando elementos
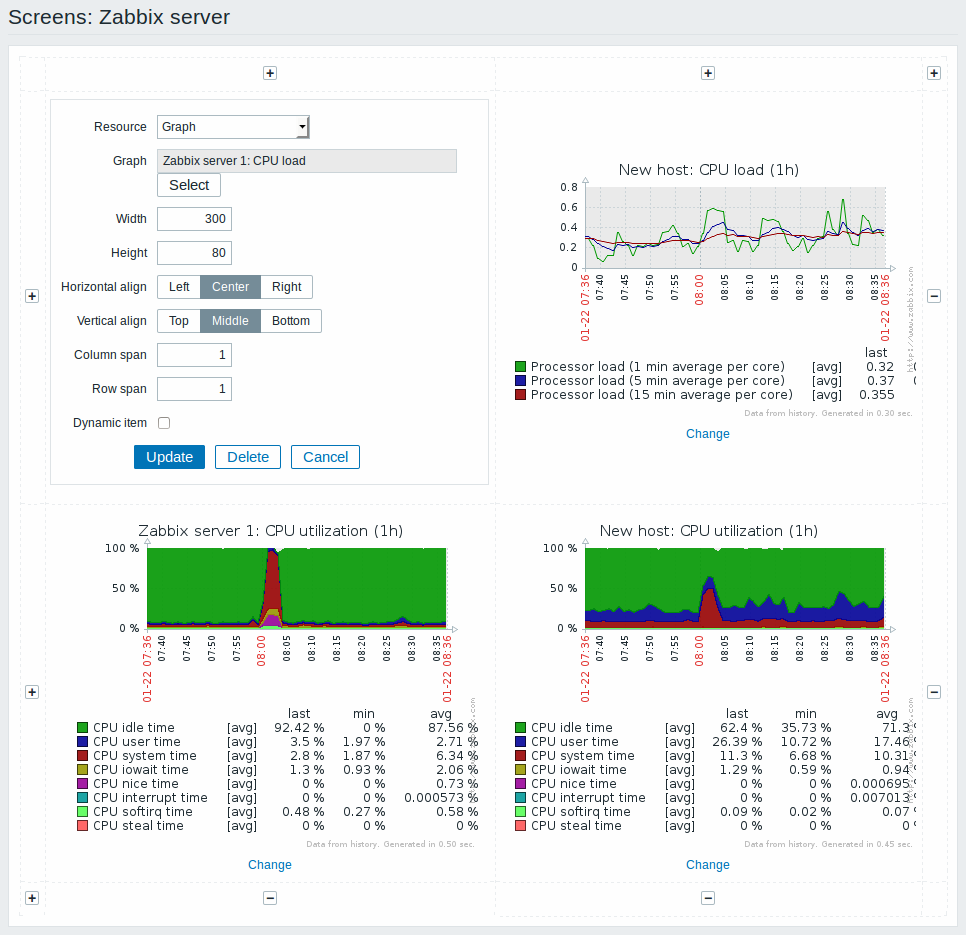
Em uma nova tela você provavelmente estará vendo apenas uma sequência de links chamados Alterar. Ao clicar nestes links será aberto um formulário para você definir o que deverá ser apresentado em cada célula.
Durante a edição de uma tela pré-existente o link Alterar também poderá ser utilizado para mudar a definição do que deverá ser apresentado em cada tela.

Atributos dos elementos da tela:
| Parâmetro | Descrição |
|---|---|
| Recurso | Tipo de informação apresentado na célula: Log de ações - histórico de ações recentes Relógio - apresenta um relógio digital ou analógico com o horário local ou com o horário do servidor Visão geral dos dados - últimos dados de um grupo de hosts Gráfico - um gráfico customizado pelo usuário Protótipo de gráfico - um gráfico customizado pelo usuário que foi criado a partir de uma regra de autobusca (LLD) Histórico de eventos - últimos eventos Incidentes por grupo de Hosts - status das triggers filtrado por um grupo de hosts (inclui triggers sem eventos, suportado desde o Zabbix 2.2) Incidentes do Host - status das triggers filtrado por um host (inclui triggers sem eventos, suportado desde o Zabbix 2.2) Informações dos hosts - informações de alto nível sobre um grupo de hosts Mapa - mapa de rede pré-definido pelo usuário Texto puro - informação textual oriunda de um item Tela - uma tela (uma tela pode ter outras telas dentro de sí) Informações do servidor Zabbix - informações de alto nível sobre o servidor Zabbix Gráfico simples - gráfico simples (similar aos dos dados recentes) Protótipo de gráfico simples - Gráfico simples criado a partir de um protótipo de item descoberto pela autobusca (LLD) Status do sistema - apresenta um widget de status do sistema similar ao apresentado no 'Dashboard' Informações sobre triggers - informações de alto nível sobre triggers, podendo ser de todo o ambiente ou de um determinado grupo de hosts Visão geral das triggers - status das triggers de determinado grupo de hosts URL - inclui conteúdo externo ao Zabbix (outros sites, sistemas, etc) |
| Alinhamento horizontal | Valores possíveis: Centralizado Esquerda Direita |
| Alinhamento vertical | Valores possíveis: Meio Acima Abaixo |
| Sobrepor coluna | Estender a célula a uma quantidade de colunas. Funciona da mesma forma que a sobreposição de colunas no HTML. |
| Sobrepor linha | Estender a célula a uma quantidade de linhas. Funciona da mesma forma que a sobreposição de linhas no HTML. |
Observe que os links '+' e '-' que circundam a tela (nos lados, acima e abaixo) podem modificar as características gerais (externas) da tela.
Ao clicar no link '+' acima da tabela será adicionada uma nova coluna, enquanto ao clicar no link '-' abaixo da tabela removerá aquela coluna.
Ao clicar no link '+' no lado esquerdo da tabela será adicionada uma nova linha, enquanto ao clicar no link '-' do lado direito da tabela removerá aquela linha.
Se o tamanho do gráfico for menor que 120 pixels, nenhuma informação sobre triggers associadas será apresentada na legenda.
Elementos dinâmicos
Para alguns elementos existe uma opção extra chamada Item dinâmico. Ao marcar esta opção você não perceberá nenhuma mudança enquanto estiver no modo de edição da tela.
Entretanto, quando estiver no modo de visualização (Monitoramento → Telas), você perceberá que existem opções extras para selecionar o host. O principal benefício disso é que você não precisa criar várias telas para gráficos que contêm dados de diversos hosts.
A opção de Itens dinâmicos está disponível em vários tipos de elementos:
- Gráficos simples
- Gráficos customizados
- Texto puro
- URL
Clicando em um gráfico dinâmico ele será aberto para visualização em tela cheia: com o gráfico para o host selecionado.
As URLs dinâmicas não serão apresentadas em Monitoramento → Telas, a menos que um host seja selecionado. Sem selecionar um host será visível apenas a mensagem: "Nenhum host selecionado".

