2 Пользовательские графики
Обзор
Пользовательские графики, как следует из названия, предлагают возможность индивидуальной настройки.
В то время как простые графики хороши для просмотра данных по одному элементу данных, они не дают возможности индивидуальной настройки.
Таким образом, если вы захотите изменить стиль графика или способ отрисовки линий, или сравнить несколько элементов данных, например, входящий и исходящий трафик на одном графике, то вам необходим пользовательский график.
Пользовательские графики настраиваются вручную.
Они могут быть созданы для одного узла сети, для нескольких узлов или в пределах одного шаблона.
Настройка пользовательских графиков
Для создания пользовательского графика, сделайте следующее:
- Перейдите в Настройка → Узлы сети (или Шаблоны)
- Нажмите на Графики в строке с желаемым узлом сети или шаблоном
- На странице графиков нажмите на Создать график
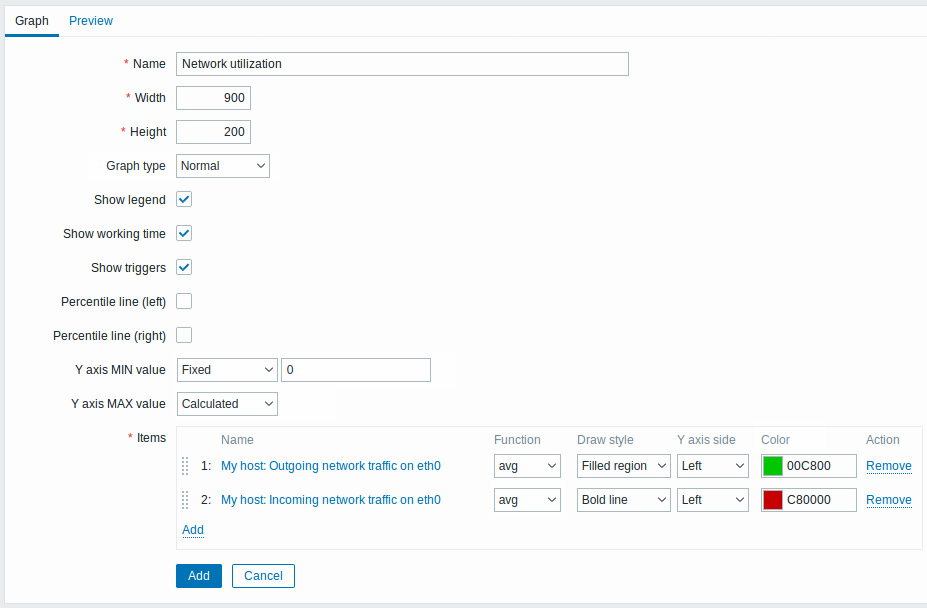
- Измените атрибуты графика

Все обязательные поля ввода отмечены красной звёздочкой.
Атрибуты графика:
| Параметр | Описание | |
|---|---|---|
| Имя | Уникальное имя графика. В этом поле поддерживаются макросы выражений, но только с функциями avg, last, min и max со временем в качестве параметра (например, {?avg(/узел сети/ключ,1h)}).Макросы {HOST.HOST<1-9>} поддерживаются для использования в ранее упомянутых макросах, как ссылки на первый, второй, третий и т.д. узел сети в графике, например {?avg(/{HOST.HOST2}/ключ,1h)}. Обратите внимание, что ссылка на первый узел сети лишняя, так как на первый узел сети можно ссылаться неявно, например {?avg(//ключ,1h)}. |
|
| Ширина | Ширина графика в пикселах (только при предпросмотре и для кругового / расширенного кругового графиков). | |
| Высота | Высота графика в пикселах. | |
| Тип графика | Тип графика: Нормальный - нормальный график, значения отображаются линиями Стекируемый - стекируемый график, отображаются заполненные области Круговой - круговой график Расширенный круговой - расширенный круговой график, части отображаются как "вырезанные" из круга |
|
| Показывать легенду | При выборе этой опции будет отображена легенда графика. | |
| Отображать рабочее время | Если выбрано, нерабочие часы на графике будут отображаться серым цветом фона. Недоступно для кругового и расширенного кругового графиков. | |
| Отображать триггеры | Если выбрано, на графике будут отображаться простые триггеры в виде линий с чёрными чёрточками над цветом важности триггера. Недоступно для кругового и расширенного кругового графиков. | |
| Процентная линия (слева) | Отображение процентной линии для левой оси Y. Если, например, задана 95% процентная линия, то на графике будет отображена линия на уровне отношения 95 процентов значений. Отображается светло зеленой линией. Доступно только для нормальных графиков. | |
| Процентная линия (справа) | Отображение процентной линии для правой оси Y. Если, например, задана 95% процентная линия, то на графике будет отображена линия на уровне отношения 95 процентов значений. Отображается светло красной линией. Доступно только для нормальных графиков. | |
| МИН значение оси Y | Минимальное значение оси Y: Вычисляемое - минимальное значение оси Y будет автоматически вычисляться Фиксированное - фиксированное минимальное значение оси Y. Недоступно для кругового и кругового расширенного графиков. Элемент данных - последнее значение выбранного элемента данных будет являться минимальным значением |
|
| МАКС значение оси Y | Максимальное значение оси Y: Вычисляемое - максимальное значение оси Y будет автоматически вычисляться Фиксированное - фиксированное максимальное значение оси Y. Недоступно для кругового и кругового расширенного графиков. Элемент данных - последнее значение выбранного элемента данных будет являться максимальным значением |
|
| 3D вид | Включение 3D стиля. Только для круговых и расширенных круговых графиков. | |
| Элементы данных | Элементы данных, данные которых будут отображаться на этом графике. Нажмите на Добавить, чтобы выбрать элементы данных. Вы также можете выбрать различные опции отображения (функцию, стиль отрисовки, отображение по левой / правой сторон оси X, цвет). | |
| Порядок сортировки (0→100) | Порядок отрисовки. 0 будет обрабатываться в первую очередь. Можно использовать для отрисовки линий или областей позади (или спереди) другой. Вы можете перетаскивать элементы данных за стрелку в начале строки, тем самым изменять порядок сортировки или задать какие элементы данных должны отображаться поверх остальных. |
|
| Имя | Имя выбранного элемента данных, в виде ссылки. При нажатии на ссылку откроется список других доступных элементов данных. | |
| Тип | Тип (доступен только для кругового и расширенного кругового графиков): Простой - значение элемента данные отображается пропорционально кругу Суммарный график - значение элемента данных представляет целый круг. Обратите внимание, что цвет элемента данных с типом "суммарный график" виден только у не занятого пространства "порционными" элементами данных. |
|
| Функция | Какие значения будут отображаться, когда существует более одного значения у элемента данных на один пиксель по вертикали: все - отображение на графике всех возможных значений (минимальное, среднее и максимальное). Обратите внимание, что для коротких периодов этот параметр не действует; только для более длинных периодов, когда увеличивается нагрузка данными на пиксел по вертикали, 'все' начинает отображать минимальные, максимальные и средние значения. Эта функция доступна только Нормальному типу графиков. Смотрите также: Формирование графиков с истории / динамики изменений. сред - только средние значения посл - только последние значения. Эта функция доступа только Круговому / Расширенному круговому типам графиков. макс - только максимальные значения мин - только минимальные значения |
|
| Стиль отрисовки | Стиль отрисовки (доступен только для нормальных графиков; для стекируемых графиков всегда используется стиль заполнения области), применяемый к данным элемента данных - Линия, Жирная линия, Заполнение, Точечная линия, Пунктирная линия, Градиентная линия. | |
| Расположение оси Y | С какой стороны отображать ось Y для элемента - Слева, Справа. | |
| Цвет | Цвет применяемый к данным элемента данных. | |
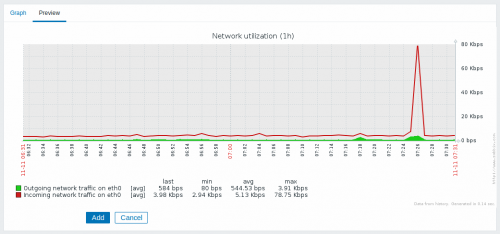
Предпросмотр графика
На вкладке Предпросмотр отображается предпросмотр графика, так что вы сразу сможете увидеть что создаете.

Обратите внимание, что предварительный просмотр не будет отображать какие-либо данные по элементам данных из шаблона.

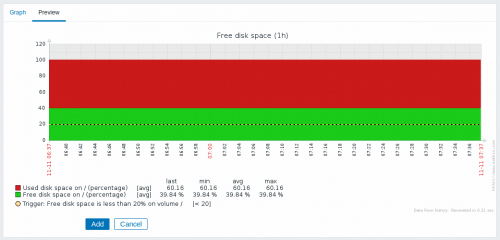
В этом примере, обратите внимание на жирную пунктирную линию, которая отражает уровень триггера и информацию о триггере, которая отображается в легенде.
Более 3 линий триггеров не отображается. Если триггеров больше, приоритет отображения отдается триггерам с более низкой важностью.
Если высота графика меньше 120 пикселей, то триггеры в легенде к графику отображаться не будут.

