2. Пользовательские графики
Обзор
Пользовательские графики, как следует из названия, предлагают возможность индивидуальной настройки.
В то время как простые графики хороши для просмотра данных по одному элементу данных, они не дают возможности индивидуальной настройки.
Таким образом, если вы захотите изменить стиль графика или способ отрисовки линий, или сравнить несколько элементов данных, например, входящий и исходящий трафик на одном графике, то вам необходим пользовательский график.
Пользовательские графики настраиваются вручную.
Они могут быть созданы для одного узла сети, для нескольких узлов сети или для отдельного шаблона.
Настройка пользовательских графиков
Для создания пользовательского графика, сделайте следующее:
- Перейдите в Настройка → Узлы сети (или Шаблоны) (Configuration → Hosts или Templates)
- Нажмите на Графики (Graphs) в строке с желаемым узлом сети или шаблоном
- На странице графиков нажмите на Создать график (Create graph)
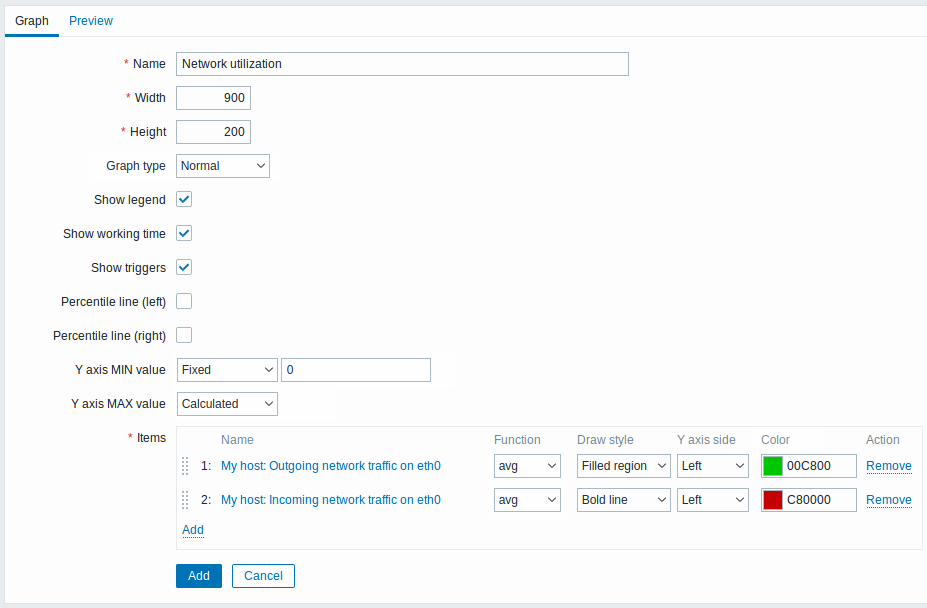
- Измените атрибуты графика

Все обязательные поля ввода отмечены красной звёздочкой.
Атрибуты графика:
| Параметр | Описание | |
|---|---|---|
| Имя (Name) |
Уникальное имя графика. В этом поле поддерживаются макросы выражений, но только с функциями avg, last, min и max со временем в качестве параметра (например, {?avg(/узел сети/ключ,1h)}).Макросы {HOST.HOST<1-9>} поддерживаются для использования в ранее упомянутых макросах, как ссылки на первый, второй, третий и т.д. узел сети в графике, например: {?avg(/{HOST.HOST2}/ключ,1h)}. Обратите внимание, что ссылка на первый узел сети избыточна, так как на первый узел сети можно ссылаться неявно, например: {?avg(//ключ,1h)}. |
|
| Ширина (Width) |
Ширина графика в пикселях (только при предпросмотре и для кругового/расширенного кругового графиков). | |
| Высота (Height) | Высота графика в пикселях. | |
| Тип графика (Graph type) |
Тип графика: Нормальный (Normal) — нормальный график, значения отображаются линиями Стекируемый (Stacked) — стекируемый график, отображаются заполненные области Круговой (Pie) — круговой график Расширенный круговой (Exploded) — расширенный (фрагментированный) круговой график, части отображаются как «вырезанные» из круга |
|
| Легенда (Show legend) |
При выборе этой опции будет отображена легенда графика. | |
| Отображать рабочее время (Show working time) |
Если выбрано, нерабочие часы на графике будут отображаться серым цветом фона. Недоступно для кругового и расширенного кругового графиков. | |
| Отображать триггеры (Show triggers) |
Если выбрано, на графике будут отображаться простые триггеры в виде линий с чёрным пунктиром поверх цвета важности триггера. Недоступно для кругового и расширенного кругового графиков. | |
| Процентная линия (слева) (Percentile line (left)) |
Отображение линии процентиля для левой оси Y. Если, например, задан 95-й процентиль, то на графике будет отображена линия процентиля на уровне, под который попадают 95 процентов значений. Отображается светло-зелёной линией. Доступно только для нормальных графиков. | |
| Процентная линия (справа) (Percentile line (right)) |
Отображение линии процентиля для правой оси Y. Если, например, задан 95-й процентиль, то на графике будет отображена линия процентиля на уровне, под который попадают 95 процентов значений. Отображается светло-красной линией. Доступно только для нормальных графиков. | |
| МИН значение оси Y (Y axis MIN value) |
Минимальное значение оси Y: Вычисляемое (Calculated) — минимальное значение оси Y будет вычисляться автоматически. Фиксированное (Fixed) — фиксированное минимальное значение оси Y. Элемент данных (Item) — последнее значение выбранного элемента данных будет являться минимальным значением. Недоступно для кругового и кругового расширенного графиков. |
|
| МАКС значение оси Y (Y axis MAX value) |
Максимальное значение оси Y: Вычисляемое (Calculated) — максимальное значение оси Y будет вычисляться автоматически. Фиксированное (Fixed) — фиксированное максимальное значение оси Y. Элемент данных (Item) — последнее значение выбранного элемента данных будет являться максимальным значением. Недоступно для кругового и кругового расширенного графиков. |
|
| 3D вид (3D view) | Включение 3D стиля. Только для круговых и расширенных круговых графиков. | |
| Элементы данных (Items) |
Элементы данных, данные которых будут отображаться на этом графике. Нажмите на Добавить (Add), чтобы выбрать элементы данных. Вы также можете выбрать различные опции отображения (функцию, стиль отрисовки, отображение по левой/правой осям, цвет). | |
| Порядок сортировки (0→100) (Sort order) |
Порядок отрисовки. 0 будет обрабатываться в первую очередь. Можно использовать для отрисовки линий или областей позади (или поверх) другой. Можно перетаскивать элементы данных за пиктограмму в начале строки, тем самым изменять порядок сортировки или задать, какие элементы данных должны отображаться поверх остальных. |
|
| Имя (Name) |
Имя выбранного элемента данных, в виде ссылки. При нажатии на ссылку откроется список других доступных элементов данных. | |
| Тип (Type) |
Тип (доступен только для кругового и расширенного кругового графиков): Простой (Simple) — значение элемента данные отображается пропорционально кругу; Суммарный график (Graph sum) — значение элемента данных представляет целый круг. Обратите внимание, что цвет элемента данных с типом «суммарный график» будет виден только у пространства, не занятого «пропорциональными» элементами данных. |
|
| Функция (Function) |
Какие значения будут отображаться, когда у элемента данных существует более одного значения на один пиксель по вертикали: все — отображение на графике всех возможных значений (минимальное, среднее и максимальное). Обратите внимание, что для коротких периодов этот параметр не действует; только для более длинных периодов, когда увеличивается нагрузка данными на пиксел по вертикали, «все» начинает отображать минимальные, максимальные и средние значения. Эта функция доступна только для Нормального типа графиков. Смотрите также: Формирование графиков из истории / динамики изменений. сред — только средние значения посл — только последние значения. Эта функция доступна только для Кругового / Расширенного кругового типов графиков. макс — только максимальные значения мин — только минимальные значения |
|
| Стиль отрисовки (Draw style) |
Стиль отрисовки, применяемый к данным элемента данных (доступен только для нормальных графиков; для стекируемых графиков всегда используется стиль заполнения области) — Линия, Жирная линия, Заполнение, Точечная линия, Пунктирная линия, Градиентная линия (Line, Bold line, Filled region, Dot, Dashed line, Gradient line). | |
| Расположение оси Y (Y axis side) |
С какой стороны отображать ось Y для элемента — Слева, Справа. | |
| Цвет (Color) | Цвет, применяемый к данным элемента данных. | |
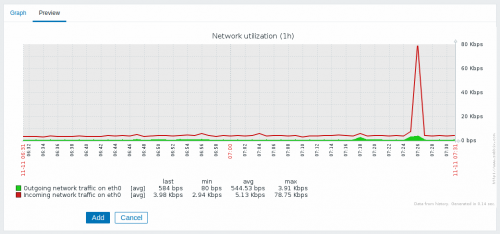
Предпросмотр графика
На вкладке Предпросмотр (Preview) отображается предпросмотр графика, так что вы сразу сможете увидеть, что создаёте.

Обратите внимание, что предварительный просмотр не будет отображать какие-либо данные по элементам данных из шаблона.

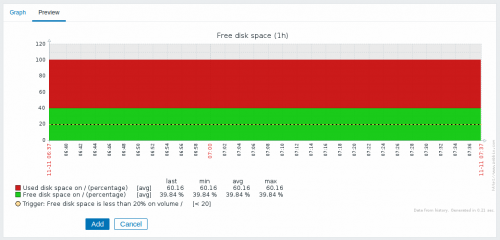
В этом примере, обратите внимание на жирную пунктирную линию, которая отображает уровень триггера, и на информацию о триггере, которая отображается в легенде.
Отображается не более 3 линий триггеров. Если триггеров больше, приоритет отображения отдается триггерам с более низкой важностью.
Если высота графика меньше 120 пикселей, то триггеры в легенде к графику отображаться не будут.

