- 1 Dashboard
- Visão geral
- Visualizando dashboards
- Visualizando e editando um dashboard
- Criando um dashboard
- Adicionando widgets
- Widgets
- Copiando/colando widgets
- Criando uma apresentação de slides
- Adicionando páginas
- Copiando/colando páginas
- Menu de páginas
- Menu do Widget
- Widgets dinâmicos
- Permissões para painéis
- Menu de host
- Pop-up de evento de problema
1 Dashboard
Visão geral
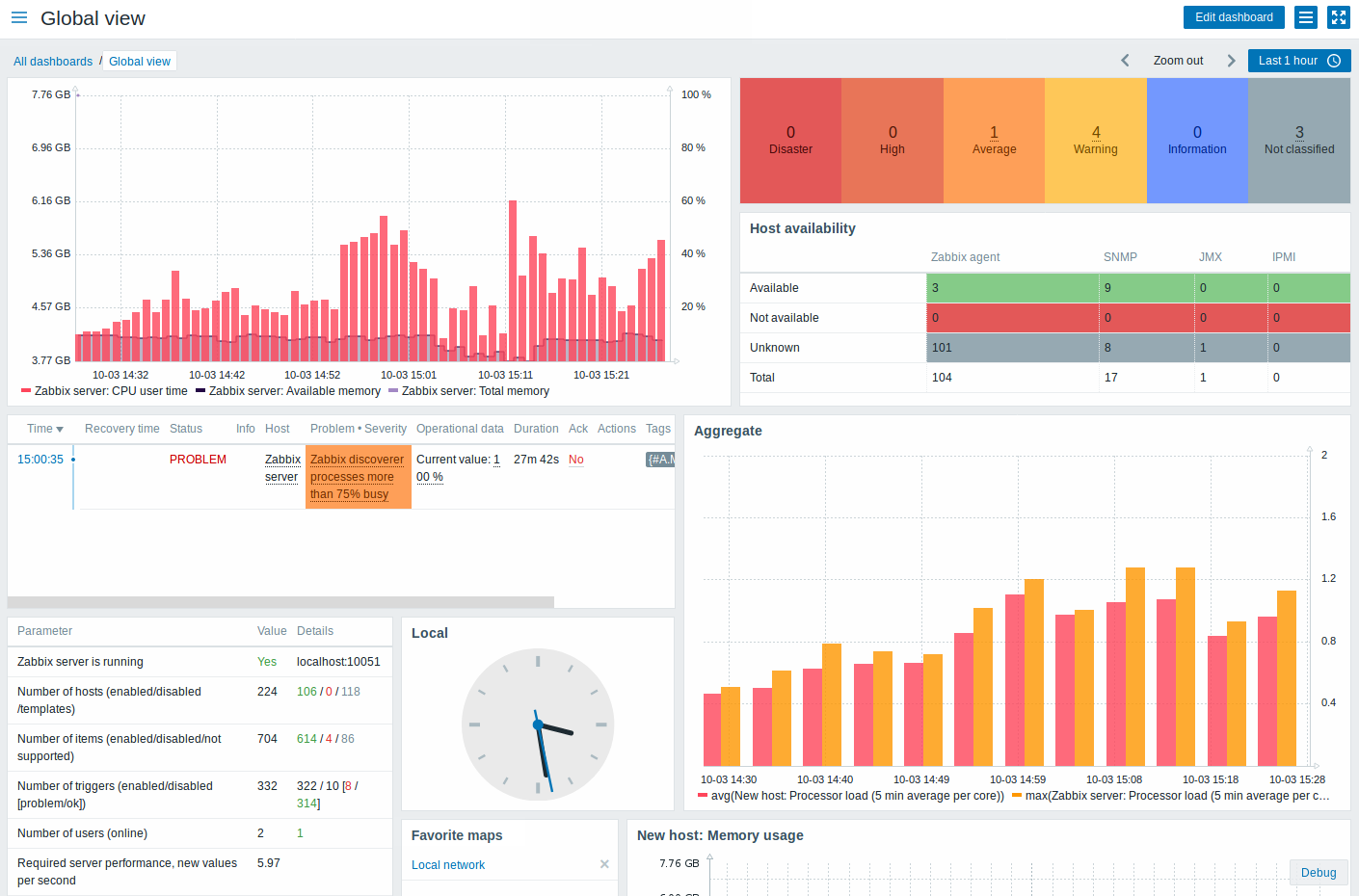
A seção Monitoramento→ Dashboard é projetada para exibir resumos de todas as informações importantes em um dashboard.
Embora apenas um dashboard possa ser exibido por vez, é possível configurar vários dashboards. Cada dashboard pode conter uma ou várias páginas que podem ser exibidas em um slideshow rotativo.
Uma página de dashboard é composta por widgets, e cada widget é projetado para exibir informações de um tipo e origem específicos, como um resumo, um mapa, um gráfico, o relógio, etc.
O acesso aos hosts nos widgets depende das permissions dos hosts.

Páginas e widgets são adicionados ao dashboard e editados no modo de edição do dashboard. As páginas podem ser visualizadas e rotacionadas no modo de visualização do dashboard.
O período de tempo exibido nos widgets de gráficos é controlado pelo time period selector localizado acima dos widgets. O rótulo do seletor de período de tempo, localizado à direita, exibe o período de tempo atualmente selecionado. Clicar no rótulo da aba permite expandir e recolher o seletor de período de tempo.
Observe que, quando o dashboard é exibido no modo quiosque e apenas os widgets são mostrados, é possível reduzir o período do gráfico ao dar um duplo clique no gráfico.
Tamanho do dashboard
A largura mínima de um dashboard é de 1200 pixels. O dashboard não será reduzido abaixo dessa largura; em vez disso, uma barra de rolagem horizontal será exibida caso a janela do navegador seja menor que isso.
A largura máxima de um dashboard é a largura da janela do navegador. Os widgets do dashboard se estendem horizontalmente para ocupar o espaço da janela. Ao mesmo tempo, um widget do dashboard não pode ser estendido horizontalmente além dos limites da janela.
Tecnicamente, o dashboard consiste em 12 colunas horizontais de largura sempre igual, que se estendem/encolhem dinamicamente (mas não para menos de 1200 pixels no total).
Verticalmente, o dashboard pode conter um máximo de 64 linhas. Cada linha tem uma altura fixa de 70 pixels. Um widget pode ter até 32 linhas de altura.
Visualizando dashboards
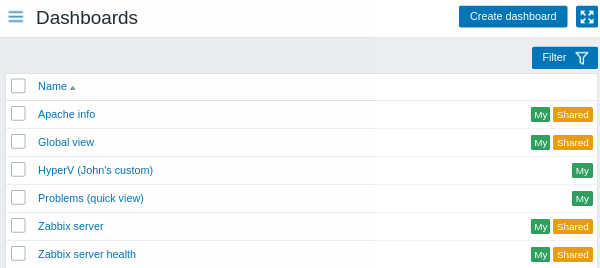
Para visualizar todos os dashboards configurados, clique em Todos os dashboards logo abaixo do título da seção.

Os dashboards são exibidos com uma tag de compartilhamento:
- Meu - indica um dashboard privado.
- Compartilhado - indica um dashboard público ou um dashboard privado compartilhado com qualquer usuário ou grupo de usuários.
O filtro localizado à direita, acima da lista, permite filtrar os dashboards por nome e por aqueles criados pelo usuário atual.
Para excluir um ou vários dashboards, marque as caixas de seleção dos respectivos dashboards e clique em Excluir abaixo da lista.
Visualizando e editando um dashboard
Para visualizar um único dashboard, clique em seu nome na lista de dashboards.
Ao visualizar um dashboard,as seguintes opções estão disponíveis:
 |
Alternar para o modo de edição do dashboard. O modo de edição também é aberto ao criar um novo dashboard ou ao clicar no botão de edição de um widget  . . |
|
 |
Abrir o menu de ações (veja as descrições das ações abaixo). | |
 |
Compartilhamento - edite as preferências de compartilhamento do dashboard. Os dashboards podem ser públicos ou privados. Dashboards públicos são visíveis para todos os usuários. Dashboards privados são visíveis apenas para seus proprietários. Dashboards privados podem ser compartilhados pelo proprietário com outros usuários e grupos de usuários. Para mais detalhes sobre como configurar o compartilhamento, veja a seção de configuração de mapas configuration. Criar novo - create dashboard. Clonar - criar um novo dashboard, copiando todas as propriedades de um dashboard existente. Primeiro, você será solicitado a inserir os parâmetros do dashboard. Em seguida, o novo dashboard será aberto no modo de edição com todos os widgets do dashboard original. Excluir - excluir o dashboard. Criar novo relatório - abrir uma janela pop-up com o formulário de configuração de relatório configuration form. Desabilitado se o usuário não tiver permissão para gerenciar relatórios agendados. Visualizar relatórios relacionados - abrir uma janela pop-up com uma lista de relatórios existentes baseados no dashboard atual. Desabilitado se não houver relatórios relacionados ou se o usuário não tiver permissão para visualizar relatórios agendados. |
|
 |
Exibir apenas o conteúdo da página (kiosk mode). O modo quiosque também pode ser acessado com os seguintes parâmetros de URL: /zabbix.php?action=dashboard.view&kiosk=1.Para sair para o modo normal: /zabbix.php?action=dashboard.view&kiosk=0 |
|
Ao editar um dashboard, as seguintes opções estão disponíveis:
 |
Editar os parâmetros parameters gerais de um dashboard. | |
 |
Adicionar um widget. Clicar no botão de seta abrirá o menu de ações (veja as descrições das ações abaixo). |
|
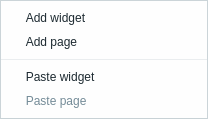
 |
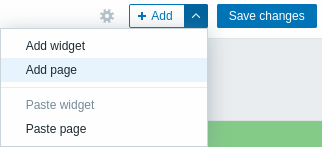
Adicionar widget - adicionar um novo widget Adicionar página - adicionar uma nova página Colar widget - colar um widget copiado. Esta opção ficará desabilitada se nenhum widget tiver sido copiado. Apenas uma entidade (widget ou página) pode ser copiada por vez. Colar página - colar uma página copiada. Esta opção ficará desabilitada se nenhuma página tiver sido copiada. |
|
 |
Salvar as alterações no dashboard. | |
 |
Cancelar as alterações no dashboard. | |
Criando um dashboard
É possível criar um dashboard de duas maneiras:
- Clique em Criar um dashboard ao visualizar todos os dashboards
- Selecione Criar novo no menu de ações ao visualizar um único dashboard
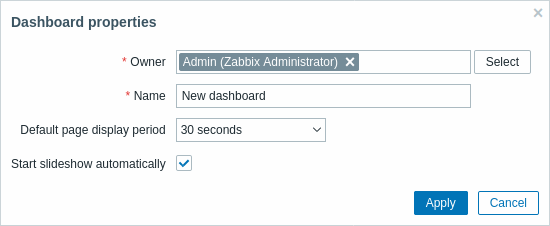
Primeiramente, você será solicitado a inserir os parâmetros gerais do dashboard:

| Parâmetro | Descrição |
|---|---|
| Proprietário | Selecione o usuário do sistema que será o proprietário do dashboard. |
| Nome | Insira o nome do dashboard. |
| Período padrão de exibição da página | Selecione o período pelo qual uma página do dashboard será exibida antes de alternar para a próxima página em uma apresentação de slides slideshow. |
| Iniciar apresentação de slides automaticamente | Marque esta caixa de seleção para executar automaticamente uma apresentação de slides quando houver mais de uma página no dashboard. |
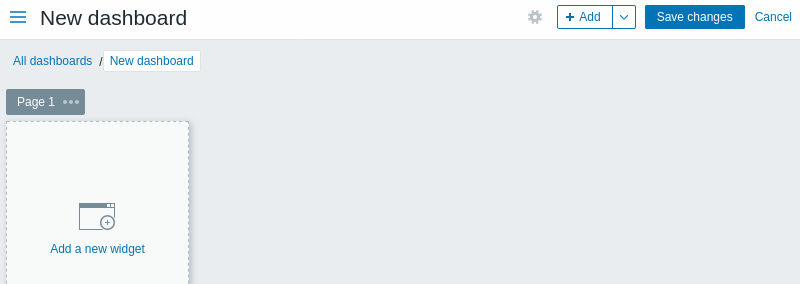
Ao clicar em Aplicar, um dashboard vazio será aberto:

Para preencher o dashboard, você pode adicionar widgets e páginas.
Clique no botão Salvar alterações para salvar o dashboard. Se você clicar em Cancelar, o dashboard não será criado.
Adicionando widgets
Para adicionar um widget ao painel:
- Clique no botão
 ou na opção Adicionar widget no menu de ações, que pode ser aberto clicando na seta. Preencha o formulário de configuração do widget. O widget será criado no tamanho padrão e posicionado após os widgets existentes (se houver):
ou na opção Adicionar widget no menu de ações, que pode ser aberto clicando na seta. Preencha o formulário de configuração do widget. O widget será criado no tamanho padrão e posicionado após os widgets existentes (se houver):
Ou
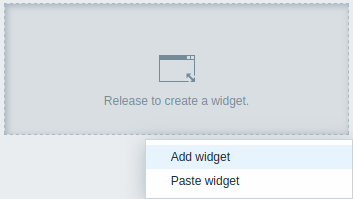
- Mova o mouse para o local vazio desejado para o novo widget. Note como um espaço reservado aparece ao passar o mouse sobre qualquer área vazia no painel. Em seguida, clique para abrir o formulário de configuração do widget. Após preencher o formulário, o widget será criado no tamanho padrão ou, se o tamanho padrão for maior do que o espaço disponível, ocupará o espaço disponível. Alternativamente, você pode clicar e arrastar o espaço reservado para o tamanho desejado do widget, soltar e, então, preencher o formulário de configuração do widget. (Observe que, quando há um widget copiado na área de transferência, será solicitado que você selecione entre as opções Adicionar widget e Colar widget para criar um widget.)


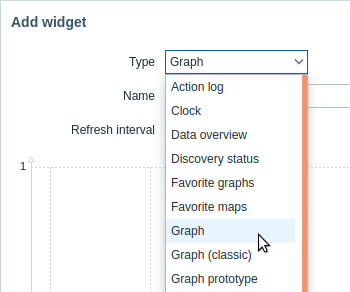
No formulário de configuração do widget:
- Selecione Tipo de widget
- Insira os parâmetros do widget
- Clique em Adicionar

Widgets
Uma ampla variedade de widgets (por exemplo, Clock, Host availability ou Trigger overview) pode ser adicionada ao painel: Esses widgets podem ser redimensionados e movidos pelo painel no modo de edição clicando na barra de título do widget e arrastando-o para uma nova localização. Além disso, você pode clicar nos seguintes botões no canto superior direito do widget para:
 - editar um widget;
- editar um widget; - acessar o menu do widget widget menu
- acessar o menu do widget widget menu
Clique em Salvar alterações no painel para tornar permanentes as alterações realizadas nos widgets.
Copiando/colando widgets
Os widgets de dashboard podem ser copiados e colados, permitindo criar um novo widget com as propriedades de um existente. Eles podem ser copiados e colados dentro do mesmo dashboard ou entre dashboards abertos em diferentes abas.
Um widget pode ser copiado usando o widget menu. Para colar o widget:
- clique na seta ao lado do botão Adicionar e selecione a opção Colar widget ao editar o dashboard
- use a opção Colar widget ao adicionar um novo widget selecionando uma área no dashboard (um widget precisa ser copiado antes para que a opção de colar fique disponível)
Um widget copiado pode ser colado sobre um widget existente usando a opção Colar no widget menu.
Criando uma apresentação de slides
Uma apresentação de slides será executada automaticamente se o dashboard contiver duas ou mais páginas (veja Adding pages) e se uma das seguintes condições for verdadeira:
- A opção Iniciar apresentação de slides automaticamente estiver marcada nas propriedades do dashboard
- A URL do dashboard contiver o parâmetro
slideshow=1
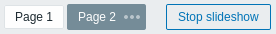
As páginas alternam de acordo com os intervalos definidos nas propriedades do dashboard e das páginas individuais. Clique em:
- Parar apresentação de slides - para interromper a apresentação
- Iniciar apresentação de slides - para iniciar a apresentação

Os controles relacionados à apresentação de slides também estão disponíveis no modo kiosk mode (onde apenas o conteúdo da página é exibido):
 - parar a apresentação de slides
- parar a apresentação de slides - iniciar a apresentação de slides
- iniciar a apresentação de slides - voltar para a página anterior
- voltar para a página anterior - avançar para a próxima página
- avançar para a próxima página
Adicionando páginas
Para adicionar uma página a um dashboard:
- Certifique-se de que o dashboard esteja no modo de edição editing mode
- Clique na seta ao lado do botão Adicionar e selecione a opção Adicionar página.

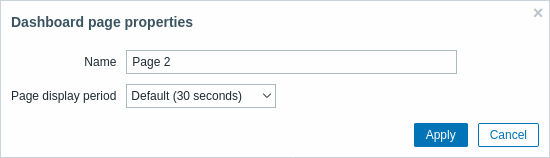
- Preencha os parâmetros gerais da página e clique em Aplicar. Se você deixar o nome em branco, a página será adicionada com o nome
Page N, onde 'N' é o número incremental da página. O período de exibição da página permite personalizar por quanto tempo ela será exibida em uma apresentação de slides.

Uma nova página será adicionada, indicada por uma nova aba (Página 2).

As páginas podem ser reorganizadas arrastando e soltando as abas das páginas. A reorganização mantém o nome original da página. Sempre é possível acessar cada página clicando em sua aba.
Quando uma nova página é adicionada, ela está vazia. Você pode adicionar widgets a ela, conforme descrito anteriormente.
Copiando/colando páginas
As páginas do painel podem ser copiadas e coladas, permitindo criar uma nova página com as propriedades de uma página existente. Elas podem ser coladas no mesmo painel ou em um painel diferente.
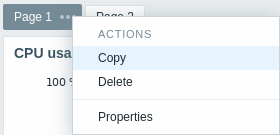
Para colar uma página existente no painel, primeiro copie-a página usando o menu de páginas page menu:

Para colar a página copiada:
- Certifique-se que o painel está no modo de edição editing mode
- Clique na seta próxima ao botão Adicionar e selecione a opção Colar página
Menu de páginas
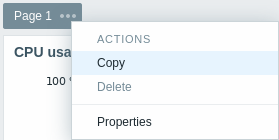
O menu da página pode ser aberto clicando nos três pontos  ao lado do nome da página:
ao lado do nome da página:

Ele contém as seguintes opções:
- Copiar - copia a página
- Excluir - exclui a página (as páginas apenas podem ser excluídas no modo de edição do painel)
- Propriedades - personaliza os parâmetros da página (o nome e o período de exibição da página em uma apresentação de slides)
Menu do Widget
O menu de widgets contém diferentes opções dependendo se o painel está no modo de edição ou visualização:
| Medu de Widget | Opções |
|---|---|
No modo de edição do painel: |
Copiar - copiar o widget Colar - colar um widget copiado sobre este widget Essa opção fica desativada se nenhum widget tiver sido copiado. Excluir - excluir o widget |
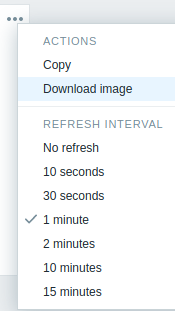
No modo de visualização do painel: |
Copiar - copie o widget Baixar imagem - baixar o widget como uma imagem PNG (disponível apenas para widgets de graph/classic graph) Intervalo de atualização - selecionar a frequência de atualização do conteúdo do widget |
Widgets dinâmicos
Ao configurar configuring alguns dos widgets:
- Gráfico clássico
- Protótipo de gráfico
- Valor do item
- Texto simples
- URL
há uma opção extra chamada Item dinâmico. Você pode marcar essa caixa para tornar o widget dinâmico, ou seja, capaz de exibir conteúdos diferentes com base no host selecionado.
Ao salvar o painel, você notará que um novo campo de seleção de host apareceu no topo do painel para selecionar o host (enquanto o botão Selecionar permite escolher o grupo de hosts em uma janela pop-up):

Assim, você tem um widget que pode exibir conteúdo baseado nos dados do host selecionado. A vantagem disso é que você não precisa criar widgets extras apenas porque, por exemplo, deseja ver os mesmos gráficos com dados de vários hosts.
Permissões para painéis
As permissões para painéis, tanto para usuários regulares quanto para usuários do tipo "Admin", são limitadas da seguinte forma:
- Podem visualizar e clonar um painel se tiverem pelo menos direitos de LEITURA;
- Podem editar e excluir um painel apenas se tiverem direitos de LEITURA/ESCRITA;
- Não podem alterar o proprietário do painel.
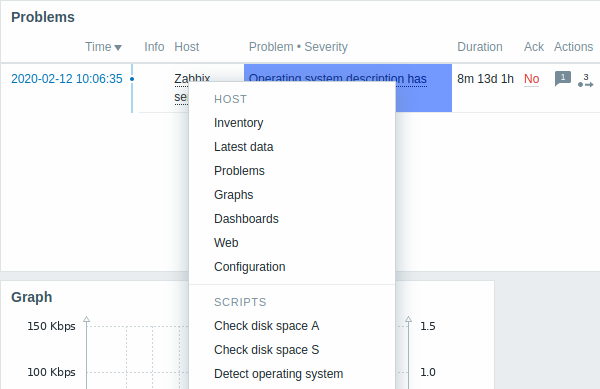
Menu de host
Clicar em um host no widget Problemas abre o menu de host. Ele inclui links para inventário do host, dados mais recentes, problemas, gráficos, painéis, cenários web e configurações. Observe que a configuração de hosts está disponível apenas para usuários Admin e Superadmin.

Scripts globais também podem ser executados a partir do menu de host. Esses scripts precisam ter seu escopo definido como "Ação manual de host" para estarem disponíveis no menu de host.
O menu de host é acessível ao clicar em um host em várias outras seções da interface:
- Monitoramento→ Problemas
- Monitoramento → Problemas → Detalhes do evento
- Monitoramento → Hosts
- Monitoramento → Hosts → Monitoramento Web
- Monitoramento → Dados mais recentes
- Monitoramento → Mapas
- Relatórios → Top 100 de Triggers
Pop-up de evento de problema
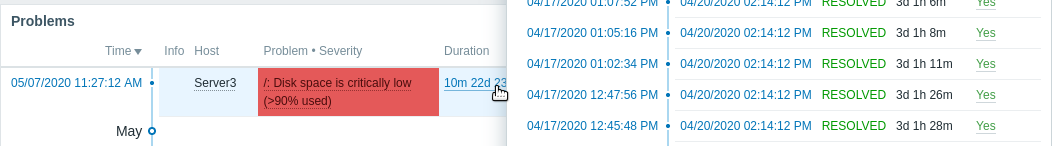
O pop-up de evento de problema inclui a lista de eventos de problema para esse trigger e, se definido, a descrição do trigger e uma URL clicável. 
Para abrir o pop-up de evento de problema:
- passe o mouse sobre a duração do problema na coluna Duração do widget Problemas. O pop-up desaparece assim que você remove o mouse da duração.
- Clique na duração na coluna Duração do widget Problemas. O pop-up desaparece somente se você clicar na duração novamente.

