19. Элементы данных «Браузер»
Обзор
Элементы данных «Браузер» позволяют осуществлять мониторинг сложных веб-сайтов и веб-приложений с использованием браузера.
Поддержка браузерных элементов данных в настоящее время экспериментальная.
Браузерные элементы данных собирают данные, выполняя определённый пользователем код JavaScript и извлекая данные по HTTP/HTTPS. Этот элемент данных может имитировать такие действия браузера, как щелчок мышью, ввод текста, навигация по веб-страницам и другие виды взаимодействия пользователя с веб-сайтами или веб-приложениями.
В дополнение к скрипту можно указать необязательный список параметров (пар из имени и значения) и время ожидания.
Этот элемент данных частично реализует стандарт W3C WebDriver [en] либо с Selenium Server, либо с простым WebDriver (например, ChromeDriver) в качестве конечной точки веб-тестирования (web testing endpoint). Для работы элемента данных задайте конечную точку в параметре WebDriverURL файла конфигурации Zabbix сервера/прокси (если используется ChromeDriver, смотрите Соображения по безопасности [en]). Для лучшей производительности рассмотрите возможность использования выделенного сервера для среды веб-тестирования.
Проверки браузерных элементов данных выполняются и обрабатываются процессами-поллерами браузерных элементов данных (browser pollers) Zabbix сервера или прокси. При необходимости вы можете настроить количество предварительно созданных экземпляров процессов browser pollers в параметре StartBrowserPollers файла конфигурации Zabbix сервера/прокси.
Для мониторинга сложных веб-сайтов и веб-приложений среди готовых шаблонов доступен шаблон Website by Browser.
Настройка
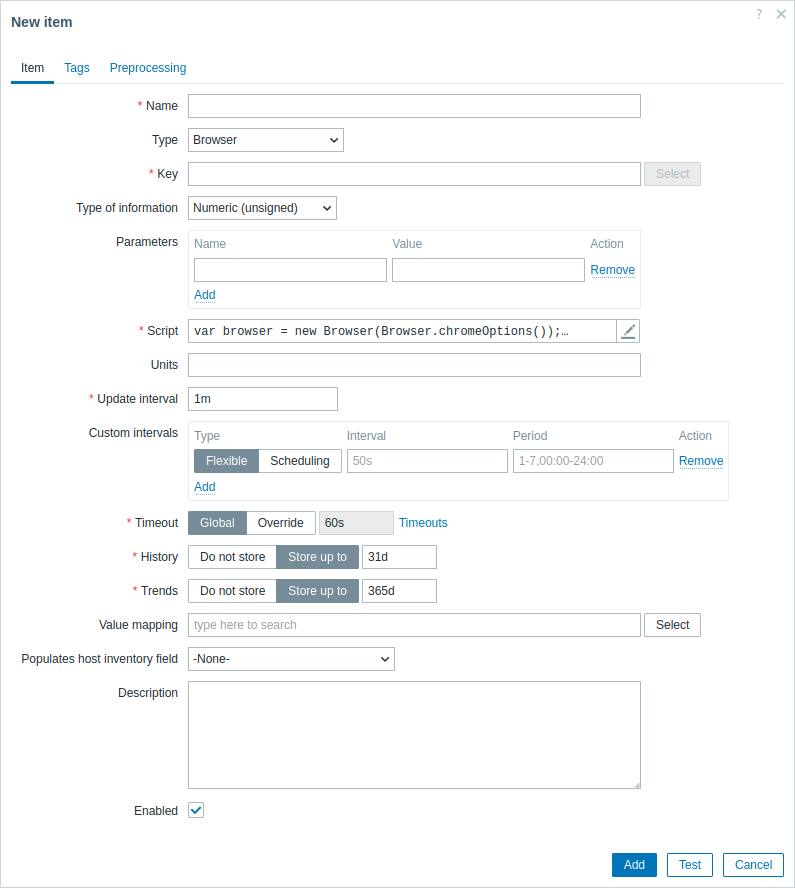
В поле Тип (Type) диалога настроек элемента данных выберите Браузер и заполните обязательные поля.

Все обязательные поля ввода отмечены красной звёздочкой.
Поля, требующие информации, специфичной для браузерного элемента данных:
| Поле | Описание |
|---|---|
| Ключ (Key) | Введите уникальный ключ, который будет использоваться для идентификации элемента данных. |
| Параметры (Parameters) |
Укажите переменные, которые будут переданы в скрипт как пары атрибут и значение. Поддерживаются пользовательские макросы. Чтобы узнать, какие встроенные макросы поддерживаются, выполните поиск по запросу «Браузерный элемент данных» в таблице поддерживаемых макросов. |
| Скрипт (Script) |
Введите код JavaScript в модальном редакторе, который открывается при щелчке по полю параметра или по значку карандаша рядом с ним. Этот код должен предоставлять логику для возврата значения метрики. Код имеет доступ ко всем параметрам, всем дополнительным объектам JavaScript и объектам JavaScript браузерного элемента данных, добавленным Zabbix. Смотрите также: Руководство по JavaScript. |
| Время ожидания (Timeout) |
Тайм-аут выполнения JavaScript (1-600s; при его превышении будет возвращена ошибка). Обратите внимание, что в зависимости от скрипта для срабатывания тайм-аута может потребоваться больше времени. Дополнительную информацию о параметре Timeout смотрите в разделе общие атрибуты элементов данных. |
Примеры
Пример настройки Zabbix для мониторинга веб-сайтов с использованием шаблона Website by Browser смотрите в разделе Мониторинг веб-сайтов с помощью элементов данных «Браузер».
Скрипт по умолчанию
Следующий скрипт:
- Инициализирует сессию браузера.
- Переходит по указанному URL-адресу.
- Собирает записи производительности и статистику сессии и возвращает их в виде строки JSON.
В поле Скрипт (Script) введите:
var browser = new Browser(Browser.chromeOptions());
try {
browser.navigate("http://example.com");
browser.collectPerfEntries();
}
finally {
return JSON.stringify(browser.getResult());
}Инициализация браузера с пользовательскими возможностями
Следующий скрипт:
- Инициализирует сессию браузера для доступного браузера на основе первого соответствующего браузера в порядке, указанном в скрипте.
- Определяет возможности браузера, включая стратегию загрузки страницы и параметры, специфичные для каждого браузера, такие как режим headless для браузеров Chrome, Firefox и Microsoft Edge.
В поле Скрипт (Script) введите:
var browser = new Browser({
"capabilities":{
"firstMatch":[
{
"browserName":"chrome",
"pageLoadStrategy":"normal",
"goog:chromeOptions":{
"args":[
"--headless=new"
]
}
},
{
"browserName":"firefox",
"pageLoadStrategy":"normal",
"moz:firefoxOptions":{
"args":[
"--headless"
]
}
},
{
"browserName":"MicrosoftEdge",
"pageLoadStrategy":"normal",
"ms:edgeOptions":{
"args":[
"--headless=new"
]
}
},
{
"browserName":"safari",
"pageLoadStrategy":"normal"
}
]
}
});Инициализация браузера с графическим интерфейсом пользователя
По умолчанию сессии браузера (кроме Safari) инициализируются в режиме headless, то есть графический пользовательский интерфейс браузера (GUI) не отображается.
Следующий скрипт инициализирует сеанс браузера с включённым GUI.
Обратите внимание, что если WebDriver не может найти исполняемый файл браузера, вы можете указать путь вручную.
var opts = Browser.chromeOptions();
opts.capabilities.alwaysMatch['goog:chromeOptions'].args = [];
// Для инициализации сессии Firefox с GUI, раскомментируйте следующие строки:
// var opts = Browser.firefoxOptions();
// opts.capabilities.alwaysMatch['moz:firefoxOptions'].binary = 'usr/bin/firefox';
// opts.capabilities.alwaysMatch['moz:firefoxOptions'].args = [];
// Для инициализации сессии Microsoft Edge с GUI, раскомментируйте следующие строки:
// var opts = Browser.edgeOptions();
// opts.capabilities.alwaysMatch['ms:edgeOptions'].binary = 'usr/bin/microsoft-edge';
// opts.capabilities.alwaysMatch['ms:edgeOptions'].args = [];
var browser = new Browser(opts);Если ваши тесты выполняются на удалённом сервере или в контейнере, вы можете использовать клиент Virtual Network Computing (VNC) для подключения к VNC-серверу машины. Это позволяет вам просматривать и взаимодействовать с графическим интерфейсом браузера удалённо.
Сделать скриншоты
Следующий скрипт:
- Инициализирует сессию браузера.
- Устанавливает размер области просмотра браузера для определения размера скриншота (указывается как параметры, смотрите ниже).
- Переходит по URL-адресу (указывается как параметр, смотрите ниже).
- Собирает статистику сессии, делает снимок экрана и добавляет его к собранной статистике.
- Обрабатывает ошибки, записывая сообщения об ошибках и снимок экрана.
- Возвращает собранные результаты в виде строки JSON.
Скрипт также использует параметры из диалога настроек элемента данных:
- webURL — http://example.com
- width — 1920
- height — 1080
В поле Скрипт (Script) введите:
var browser, result;
var browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Распарсить строку JSON, содержащую параметры, переданные из Zabbix.
browser.setScreenSize(Number(params.width), Number(params.height))
browser.navigate(params.webURL);
result = browser.getResult();
result.screenshot = browser.getScreenshot();
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}Проверка входа в Zabbix
Следующий скрипт:
- Инициализирует сессию браузера.
- Переходит на страницу (указывается как параметр, смотрите ниже).
- Вводит имя пользователя и пароль (указываются как параметры, смотрите ниже).
- Находит и нажимает кнопку входа.
- Находит и нажимает кнопку выхода.
- Собирает данные о производительности до и после входа, а также после выхода.
- Обрабатывает ошибки, фиксируя сообщения об ошибках и снимок экрана.
- Возвращает собранные результаты в виде строки JSON.
Скрипт также использует параметры из диалога настроек элемента данных:
- webURL — http://{HOST.CONN}/index.php
- username — {$USERNAME}
- password — {$PASSWORD}
В поле Скрипт (Script) введите:
var browser, result;
browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Распарсить строку JSON, содержащую параметры, переданные из Zabbix.
browser.navigate(params.webURL);
browser.collectPerfEntries("open page");
var el = browser.findElement("xpath", "//input[@id='name']");
if (el === null) {
throw Error("cannot find name input field");
}
el.sendKeys(params.username);
el = browser.findElement("xpath", "//input[@id='password']");
if (el === null) {
throw Error("cannot find password input field");
}
el.sendKeys(params.password);
el = browser.findElement("xpath", "//button[@id='enter']");
if (el === null) {
throw Error("cannot find login button");
}
el.click();
browser.collectPerfEntries("login");
el = browser.findElement("link text", "Sign out");
if (el === null) {
throw Error("cannot find logout button");
}
el.click();
browser.collectPerfEntries("logout");
result = browser.getResult();
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}Поиск ссылок
Следующий скрипт:
- Инициализирует сессию браузера.
- Определяет функцию для удаления дубликатов из массива (смотрите шаг 5).
- Переходит на страницу (указанную в качестве параметров, смотрите ниже).
- Находит ссылки на странице.
- Удаляет дублирующиеся ссылки, чтобы гарантировать их уникальность.
- Извлекает только ссылки, начинающиеся с «http».
- Форматирует извлечённые ссылки в определённую структуру.
- Обрабатывает ошибки, фиксируя сообщения об ошибках и снимок экрана.
- Возвращает собранные результаты в виде строки JSON.
Скрипт также использует параметры из диалога настроек элемента данных:
- scheme — {$WEBSITE.SCHEME}
- domain — {$WEBSITE.DOMAIN}
- path — {$WEBSITE.PATH}
В поле Скрипт (Script) введите:
var browser, result;
browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Распарсить строку JSON, содержащую параметры, переданные из Zabbix.
function uniq(a) {
return a.sort().filter(function (item, pos, ary) {
return !pos || item != ary[pos - 1];
});
}
browser.navigate(params.scheme + '://' + params.domain + params.path);
var el = browser.findElements("link text", "");
var links = [];
for (var n = 0; n < el.length; n++) {
links.push(el[n].getAttribute('href'));
}
links = uniq(links);
result = [];
for (i = 0; i < links.length; i++) {
if (links[i].match(/^http.*/)) {
var row = {};
row["{#URL}"] = links[i];
result.push(row);
}
}
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}
