Esta página incluye contenido traducido automáticamente. Si detectas un error, selecciónalo y presiona Ctrl+Enter para informarlo a los editores.
19 Métricas de navegador
Descripción general
Las métricas de navegador permiten monitorizar sitios web y aplicaciones web complejas utilizando un navegador.
El soporte de métricas de navegador es actualmente experimental.
Las métricas de navegador recopilan datos ejecutando un código JavaScript definido por el usuario y recuperando datos a través de HTTP/HTTPS. Esta métrica puede simular acciones relacionadas con el navegador, como hacer clic, introducir texto, navegar por páginas web y otras interacciones de usuario con sitios web o aplicaciones web.
Además del script, se puede especificar una lista opcional de parámetros (pares de nombre y valor) y un tiempo de espera.
La métrica implementa parcialmente el estándar W3C WebDriver utilizando Selenium Server o un WebDriver simple (por ejemplo, ChromeDriver) como punto final de pruebas web. Para que la métrica funcione, establezca el punto final en el parámetro WebDriverURL del archivo de configuración de Zabbix server/proxy (si utiliza ChromeDriver, consulte Consideraciones de seguridad). Para un mejor rendimiento, considere utilizar un servidor dedicado para el entorno de pruebas web.
Las comprobaciones de métricas de navegador son ejecutadas y procesadas por los browser pollers del servidor o proxy de Zabbix. Si es necesario, puede ajustar el número de instancias pre-forked de browser pollers en el parámetro StartBrowserPollers del archivo de configuración de Zabbix server/proxy.
Para monitorizar sitios web y aplicaciones web complejas, la plantilla Website by Browser está disponible como una plantilla lista para usar.
Configuración
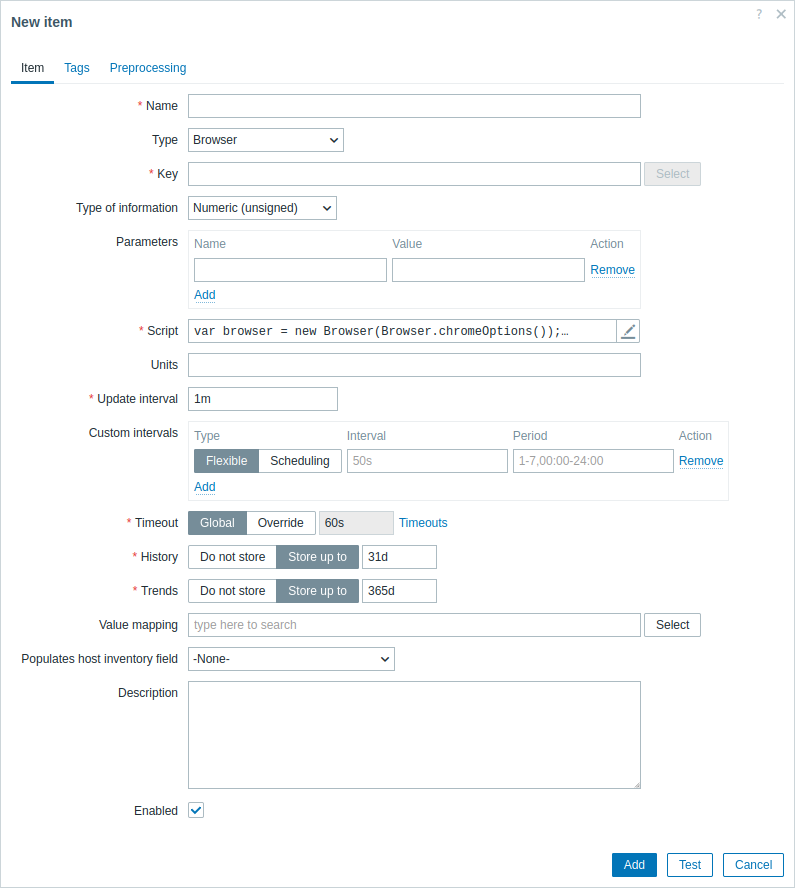
En el campo Tipo del formulario de configuración de métricas, seleccione Browser y luego complete los campos requeridos.

Todos los campos obligatorios están marcados con un asterisco rojo.
Los campos que requieren información específica para las métricas de tipo Browser son:
| Campo | Descripción |
|---|---|
| Clave | Introduzca una clave única que se utilizará para identificar la métrica. |
| Parámetros | Especifique las variables que se pasarán al script como pares atributo y valor. Se admiten macros de usuario. Para ver qué macros integradas son compatibles, busque "métrica de tipo Browser" en la tabla de macros compatibles. |
| Script | Introduzca el código JavaScript en el editor modal que se abre al hacer clic en el campo de parámetros o en el icono de lápiz junto a él. Este código debe proporcionar la lógica para devolver el valor de la métrica. El código tiene acceso a todos los parámetros, a todos los objetos JavaScript adicionales y a los objetos JavaScript de métricas Browser añadidos por Zabbix. Consulte también: Guía de JavaScript. |
| Timeout | Tiempo de espera para la ejecución de JavaScript (1-600s; si se supera, se devolverá un error). Tenga en cuenta que, dependiendo del script, puede tardar más en activarse el tiempo de espera. Para obtener más información sobre el parámetro Timeout, consulte atributos generales de la métrica. |
Ejemplos
Para ver un ejemplo de cómo configurar Zabbix para monitorizar sitios web utilizando la plantilla Website by Browser, consulte Monitorizar sitios web con métricas de navegador.
Script por defecto
El siguiente script:
- Inicializa una sesión de navegador.
- Navega a una URL especificada.
- Recopila entradas de rendimiento y estadísticas de sesión, y las devuelve como una cadena JSON.
En el campo Script, introduzca:
var browser = new Browser(Browser.chromeOptions());
try {
browser.navigate("http://example.com");
browser.collectPerfEntries();
}
finally {
return JSON.stringify(browser.getResult());
}Inicializar el navegador con capacidades personalizadas
El siguiente script:
- Inicializa una sesión de navegador para el navegador disponible según el primer navegador coincidente en el orden especificado dentro del script.
- Define las capacidades del navegador, incluida la estrategia de carga de página y las opciones específicas para cada navegador, como el modo sin interfaz gráfica para los navegadores Chrome, Firefox y Microsoft Edge.
En el campo Script, introduzca:
var browser = new Browser({
"capabilities":{
"firstMatch":[
{
"browserName":"chrome",
"pageLoadStrategy":"normal",
"goog:chromeOptions":{
"args":[
"--headless=new"
]
}
},
{
"browserName":"firefox",
"pageLoadStrategy":"normal",
"moz:firefoxOptions":{
"args":[
"--headless"
]
}
},
{
"browserName":"MicrosoftEdge",
"pageLoadStrategy":"normal",
"ms:edgeOptions":{
"args":[
"--headless=new"
]
}
},
{
"browserName":"safari",
"pageLoadStrategy":"normal"
}
]
}
});Inicializar el navegador con GUI
Por defecto, las sesiones del navegador (excepto Safari) se inicializan en modo sin cabeza, lo que significa que la interfaz gráfica de usuario (GUI) del navegador no se muestra.
El siguiente script inicializa una sesión del navegador con la GUI habilitada.
Tenga en cuenta que si el WebDriver no puede localizar el binario del navegador, puede especificar la ruta manualmente.
var opts = Browser.chromeOptions();
opts.capabilities.alwaysMatch['goog:chromeOptions'].args = [];
// Para inicializar una sesión de Firefox con GUI, descomente las siguientes líneas:
// var opts = Browser.firefoxOptions();
// opts.capabilities.alwaysMatch['moz:firefoxOptions'].binary = 'usr/bin/firefox';
// opts.capabilities.alwaysMatch['moz:firefoxOptions'].args = [];
// Para inicializar una sesión de Microsoft Edge con GUI, descomente las siguientes líneas:
// var opts = Browser.edgeOptions();
// opts.capabilities.alwaysMatch['ms:edgeOptions'].binary = 'usr/bin/microsoft-edge';
// opts.capabilities.alwaysMatch['ms:edgeOptions'].args = [];
var browser = new Browser(opts);Si sus pruebas se están ejecutando en un servidor remoto o en un contenedor, puede utilizar un cliente de Virtual Network Computing (VNC) para conectarse al servidor VNC de la máquina. Esto le permite ver e interactuar con la GUI del navegador de forma remota.
Tomar capturas de pantalla
El siguiente script:
- Inicializa una sesión de navegador.
- Establece el tamaño de la ventana del navegador para determinar el tamaño de la captura de pantalla (especificado como parámetros, ver más abajo).
- Navega a una URL (especificada como parámetro, ver más abajo).
- Recopila estadísticas de la sesión, captura una captura de pantalla y la añade a las estadísticas recopiladas.
- Maneja errores capturando mensajes de error y una captura de pantalla.
- Devuelve los resultados recopilados como una cadena JSON.
El script también utiliza parámetros del formulario de configuración de la métrica:
- webURL - http://example.com
- width - 1920
- height - 1080
En el campo Script, introduzca:
var browser, result;
var browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Analiza la cadena JSON que contiene los parámetros pasados desde Zabbix.
browser.setScreenSize(Number(params.width), Number(params.height))
browser.navigate(params.webURL);
result = browser.getResult();
result.screenshot = browser.getScreenshot();
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}Comprobar inicio de sesión en Zabbix
El siguiente script:
- Inicializa una sesión de navegador.
- Navega a una página (especificada como parámetro, ver más abajo).
- Introduce el nombre de usuario y la contraseña (especificados como parámetros, ver más abajo).
- Busca y hace clic en el botón de inicio de sesión.
- Busca y hace clic en el botón de cierre de sesión.
- Recoge datos de rendimiento antes y después del inicio de sesión, así como después del cierre de sesión.
- Gestiona los errores capturando mensajes de error y una captura de pantalla.
- Devuelve los resultados recogidos como una cadena JSON.
El script también utiliza parámetros del formulario de configuración de la métrica:
- webURL - http://{HOST.CONN}/index.php
- username - {$USERNAME}
- password - {$PASSWORD}
En el campo Script, introduzca:
var browser, result;
browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Analiza la cadena JSON que contiene los parámetros pasados desde Zabbix.
browser.navigate(params.webURL);
browser.collectPerfEntries("open page");
var el = browser.findElement("xpath", "//input[@id='name']");
if (el === null) {
throw Error("cannot find name input field");
}
el.sendKeys(params.username);
el = browser.findElement("xpath", "//input[@id='password']");
if (el === null) {
throw Error("cannot find password input field");
}
el.sendKeys(params.password);
el = browser.findElement("xpath", "//button[@id='enter']");
if (el === null) {
throw Error("cannot find login button");
}
el.click();
browser.collectPerfEntries("login");
el = browser.findElement("link text", "Sign out");
if (el === null) {
throw Error("cannot find logout button");
}
el.click();
browser.collectPerfEntries("logout");
result = browser.getResult();
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}Buscar enlaces
El siguiente script:
- Inicializa una sesión de navegador.
- Define una función para eliminar elementos duplicados de un array (ver paso 5).
- Navega a una página (especificada como parámetros, ver más abajo).
- Busca enlaces en la página.
- Elimina los enlaces duplicados para asegurar que sean únicos.
- Extrae solo los enlaces que comienzan con "http".
- Da formato a los enlaces extraídos a una estructura específica.
- Maneja errores capturando mensajes de error y una captura de pantalla.
- Devuelve los resultados recopilados como una cadena JSON.
El script también utiliza parámetros del formulario de configuración de la métrica:
- scheme - {$WEBSITE.SCHEME}
- domain - {$WEBSITE.DOMAIN}
- path - {$WEBSITE.PATH}
En el campo Script, introduzca:
var browser, result;
browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Analiza la cadena JSON que contiene los parámetros pasados desde Zabbix.
function uniq(a) {
return a.sort().filter(function (item, pos, ary) {
return !pos || item != ary[pos - 1];
});
}
browser.navigate(params.scheme + '://' + params.domain + params.path);
var el = browser.findElements("link text", "");
var links = [];
for (var n = 0; n < el.length; n++) {
links.push(el[n].getAttribute('href'));
}
links = uniq(links);
result = [];
for (i = 0; i < links.length; i++) {
if (links[i].match(/^http.*/)) {
var row = {};
row["{#URL}"] = links[i];
result.push(row);
}
}
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}