Table of Contents
2 カスタムグラフ
概要
カスタムグラフは、その名の通り、カスタマイズ機能を提供するものです。
単純なグラフは、1つの項目のデータを見るには適していますが、設定機能はありません。
そのため、グラフのスタイルや線の表示方法を変更したり、複数の項目、例えばトラフィックの入出力を1つのグラフで
比較したい場合は、カスタムグラフが必要になります。
カスタムグラフは、手動で設定します。
カスタムグラフは、1つのホスト、複数のホスト、または1つのテンプレートに対して作成することができます。
カスタムグラフの設定
カスタムグラフを作成するには、以下のようにします。
- データ収集→ ホスト (もしくはテンプレート)へ移動します。
- 目的のホストまたはテンプレートの行のグラフをクリックします。
- グラフ画面でグラフの作成をクリックします。
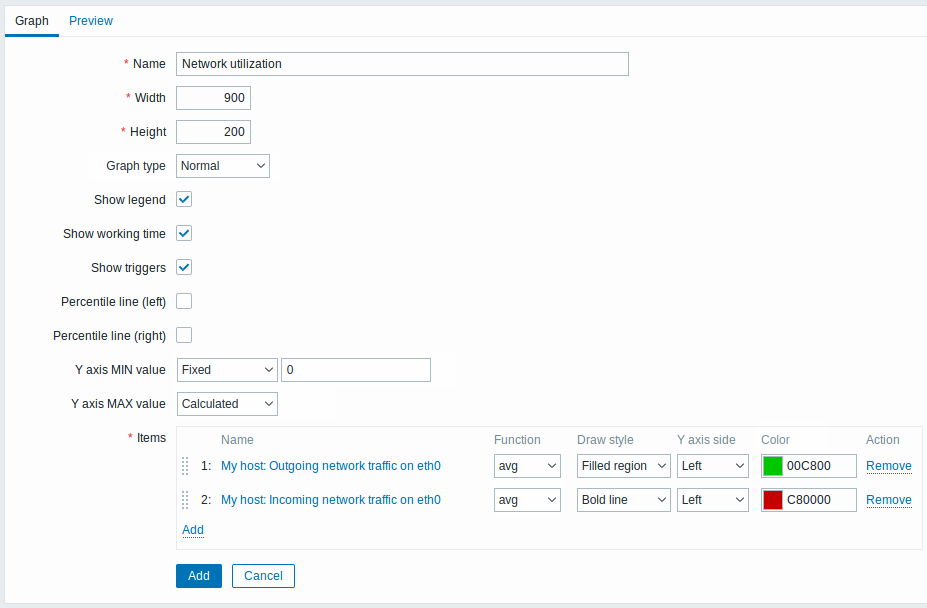
- グラフの属性を編集します。

必須入力項目には、赤いアスタリスクが表示されています。
グラフの属性:
| パラメーター | 説明 | |
|---|---|---|
| 名前 | Unique graph name. Expression macros are supported in this field, but only with avg, last, min and max functions, with time as parameter (for example, {?avg(/host/key,1h)}).{HOST.HOST<1-9>} macros are supported for the use within this macro, referencing the first, second, third, etc. host in the graph, for example {?avg(/{HOST.HOST2}/key,1h)}. Note that referencing the first host with this macro is redundant, as the first host can be referenced implicitly, for example {?avg(//key,1h)}. |
|
| 幅 | Graph width in pixels (for preview and pie/exploded graphs only). | |
| 高さ | Graph height in pixels. | |
| グラフのタイプ | Graph type: Normal - normal graph, values displayed as lines Stacked - stacked graph, filled areas displayed Pie - pie graph Exploded - "exploded" pie graph, portions displayed as "cut out" of the pie |
|
| 凡例を表示 | Checking this box will set to display the graph legend. | |
| ワーキングタイムの表示 | If selected, non-working hours will be shown with a gray background. This parameter is not available for pie and exploded pie graphs. | |
| トリガーを表示 | If selected, simple triggers will be displayed as lines with black dashes over trigger severity color. This parameter is not available for pie and exploded pie graphs. | |
| パーセンタイルライン (左) | Display percentile for left Y-axis. If, for example, 95% percentile is set, then the percentile line will be at the level where 95 percent of the values fall under. Displayed as a bright green line. Only available for normal graphs. | |
| パーセンタイルライン (右) | Display percentile for right Y-axis. If, for example, 95% percentile is set, then the percentile line will be at the level where 95 percent of the values fall under. Displayed as a bright red line. Only available for normal graphs. | |
| Y軸の最小値 | Minimum value of Y-axis: Calculated - Y axis minimum value will be automatically calculated. Fixed - fixed minimum value for Y-axis. Item - last value of the selected item will be the minimum value. This parameter is not available for pie and exploded pie graphs. |
|
| Y軸の最大値 | Maximum value of Y-axis: Calculated - Y axis maximum value will be automatically calculated. Fixed - fixed maximum value for Y-axis. Item - last value of the selected item will be the maximum value This parameter is not available for pie and exploded pie graphs. |
|
| 3D表示 | Enable 3D style. For pie and exploded pie graphs only. | |
| アイテム | Items, data of which are to be displayed in this graph. Click on Add to select items. You can also select various displaying options (function, draw style, left/right axis display, color). | |
| Sort order (0→100) | Draw order. 0 will be processed first. Can be used to draw lines or regions behind (or in front of) another. You can drag and drop items using the icon at the beginning of a line to set the sort order or which item is displayed in front of the other. |
|
| Name | Name of the selected item is displayed as a link. Clicking on the link opens the list of other available items. | |
| Type | Type (only available for pie and exploded pie graphs): Simple - the value of the item is represented proportionally on the pie Graph sum - the value of the item represents the whole pie Note that coloring of the "graph sum" item will only be visible to the extent that it is not taken up by "proportional" items. |
|
| Function | Select what values will be displayed when more than one value exists per vertical graph pixel for an item: all - display all possible values (minimum, maximum, average) in the graph. Note that for shorter periods this setting has no effect; only for longer periods, when data congestion in a vertical graph pixel increases, 'all' starts displaying minimum, maximum, and average values. This function is only available for Normal graph type. See also: Generating graphs from history/trends. avg - display the average values last - display the latest values. This function is only available if either Pie/Exploded pie is selected as graph type. max - display the maximum values min - display the minimum values |
|
| Draw style | Select the draw style (only available for normal graphs; for stacked graphs filled region is always used) to apply to the item data - Line, Bold line, Filled region, Dot, Dashed line, Gradient line. | |
| Y axis side | Select the Y axis side to show the item data - Left, Right. | |
| Color | Select the color to apply to the item data. | |
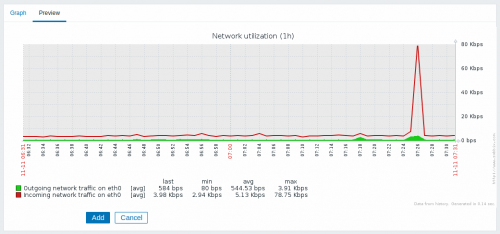
グラフプレビュー
Preview タブでは、グラフのプレビューが表示され、作成中のグラフをすぐに確認することができます。

なお、プレビューでは、テンプレートアイテムのデータは表示されません。

この例では、トリガレベルを表示する破線の太線と、凡例に表示されるトリガ情報に注目します。
表示できるトリガーは3行までです。それ以上のトリガーがある場合、重要度の低いトリガーが優先的に表示されます。 グラフの高さが120ピクセル以下に設定されている場合、凡例にはトリガーが表示されません。
© 2001-2026 by Zabbix SIA. All rights reserved.
Except where otherwise noted, Zabbix Documentation is licensed under the following license

