1 シンプルグラフ
概要
item で収集したデータを視覚化するためのシンプルなグラフを提供します。
シンプルグラフを表示するために、ユーザ側で設定する必要はありません。Zabbixはシンプルグラフを自由に利用する
ことができます。
Monitoring → Latest data から各 item のグラフリンクをクリックするだけで、グラフが表示されます。

数値項目については、シンプルなグラフが用意されています。 文字項目については、Monitoring → Latest data に履歴へのリンクが用意されています。
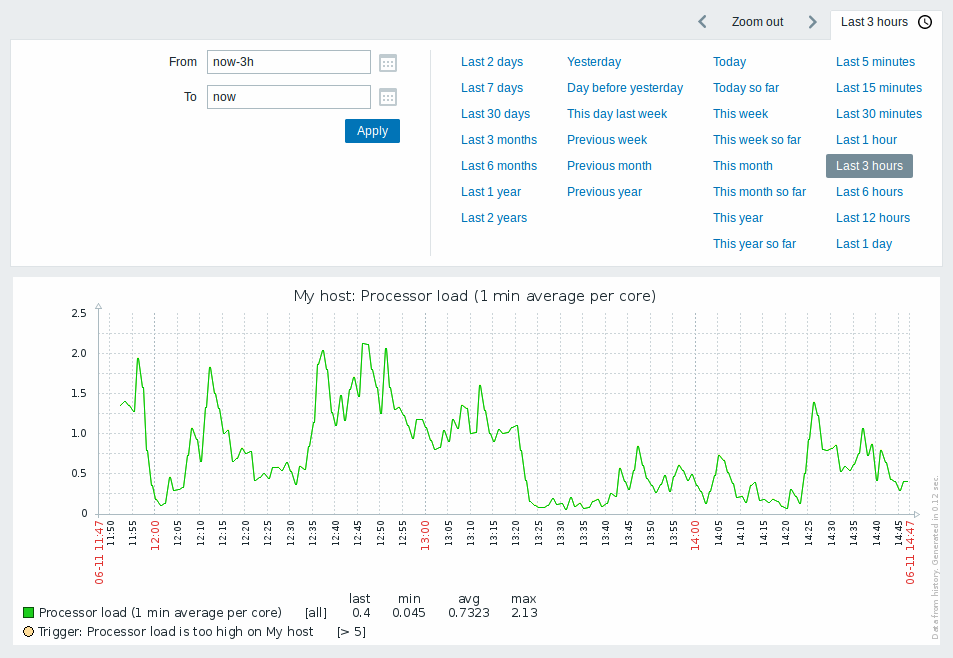
期間セレクター
グラフの上にある期間セレクターを使えば、 マウスを1回クリックするだけで必要な期間を選択できます。
今日、今週、今月、今年のようなオプションは、将来の時間/日を含む全期間を表示することに注意してください。 一方、今日(現在まで)は、経過時間のみが表示されます。
期間を選択したら、矢印ボタン
 をクリックすることで、期間を前後に移動できます。 ズームアウトボタンを押すと、期間を2倍、または各方向に50%ずつズームアウトすることができます。 グラフ内をダブルクリックすることでもズームアウトが可能です。選択した期間の文字列を含むタブラベルをクリックすることで、期間セレクタ全体を折りたたむことができます。
をクリックすることで、期間を前後に移動できます。 ズームアウトボタンを押すと、期間を2倍、または各方向に50%ずつズームアウトすることができます。 グラフ内をダブルクリックすることでもズームアウトが可能です。選択した期間の文字列を含むタブラベルをクリックすることで、期間セレクタ全体を折りたたむことができます。
From/Toフィールドには、選択した期間を次のいずれかで表示します。
- 絶対時間構文形式
Y-m-d H:i:s - 相対時間構文、例:
now-1d
相対形式の日付は、例えばnow-1dやnow-1d-2h+5mのように、1つまたは複数の数学演算 (- や +) を含むことができます。 相対時間では、以下の省略形がサポートされています:
- now
- s (seconds)
- m (minutes)
- h (hours)
- d (days)
- w (weeks)
- M (months)
- y (years)
精度は時間フィルターでサポートされています(例:now-1d/Mのような式)。 精度の詳細:
| 精度 | 開始 | 終了 |
|---|---|---|
| m | Y-m-d H:m:00 | Y-m-d H:m:59 |
| h | Y-m-d H:00:00 | Y-m-d H:59:59 |
| d | Y-m-d 00:00:00 | Y-m-d 23:59:59 |
| w | 週の月曜 00:00:00 | 週の日曜 23:59:59 |
| M | 月の初日 00:00:00 | 月の最終日 23:59:59 |
| y | 年の1/1 00:00:00 | 年の12/31 23:59:59 |
例:
| 開始 | 終了 | 選択される期間 |
|---|---|---|
now/d |
now/d |
当日 00:00 - 当日 23:59 |
now/d |
now/d+1d |
当日 00:00 - 翌日 23:59 |
now/w |
now/w |
当週月曜 00:00:00 - 当週土曜 23:59:59 |
now-1y/w |
now-1y/w |
去年の月曜 00:00:00 - 去年の日曜 23:59:59 |
終了パラメーターに"now/M+1M"を使用すると、31日が追加される場合があります。その結果、月の日数に応じて日付が1〜3日シフトする可能性があります。 たとえば、1月に使用される場合、結果は予想される2月28日ではなく3月2日になる場合があります。 この問題を回避するには、"now/M-3d+1M/M"を使用して、月の長さを正確に調整します。 同様に、 開始を構成する場合、逆方向に進むには、"now/M+3d-1M/M"を使用します。
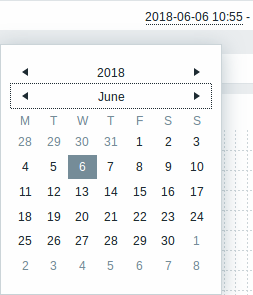
日付ピッカー
From/Toフィールドの横にあるカレンダーアイコンをクリックして、特定の開始日/終了日を選択することができます。この場合、日付ピッカーのポップアップが開きます。

日付ピッカー内では、TabおよびShift+Tabを使用して、年/月/日のブロック間を移動できます。 キーボードの矢印または矢印ボタンを使用して、目的の値を選択できます。Enterを押す(または目的の値をクリックする)と、選択が有効になります。
表示時間を制御するもう1つの方法は、グラフ内の領域をマウスの左ボタンで強調表示することです。マウスの左ボタンを放すと、強調表示された領域にグラフがズームインします。
時間値が指定されていない場合、またはフィールドが空白のままの場合、時間値は"00:00:00"に設定されます。 これは、今日の日付選択には適用されません。その場合、時間は現在の値に設定されます。
最近のデータと長い期間のデータ
ごく最近のデータでは、受信した各値を結ぶ1本の線が描かれます。1本の線は、1つの値に対して少なくとも1つの
水平ピクセルが利用可能である限り、描かれます。
濃い緑色の線は平均値を、薄いピンク色と薄い緑色の線はその時点の最大値と最小値を示しています。最大値と最小値の間は、
黄色の背景で埋められます。
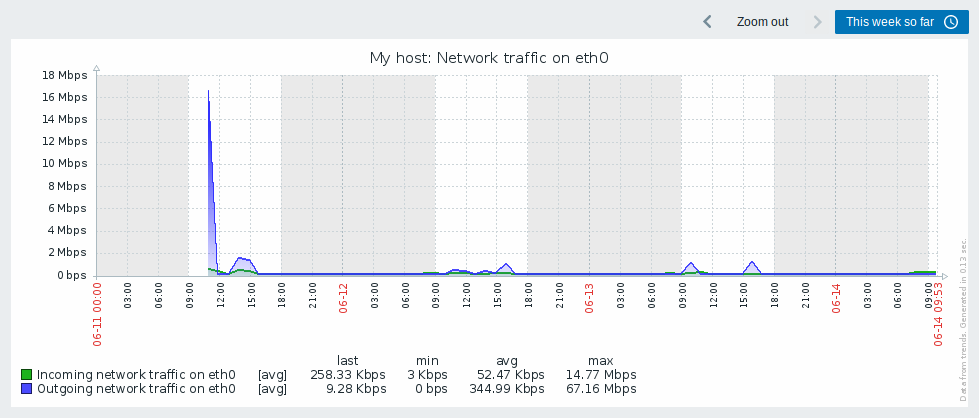
稼働時間(稼働日)はグラフでは白い背景で表示され、非稼働時間はグレーで表示されます。
(Original blue デフォルトのフロントエンドのテーマで表示されます)

シンプルなグラフでは常に稼働時間が表示されますが、custom graphs では、ユーザーの
好みで表示することができます。
3ヶ月以上のグラフの場合、稼働時間は表示されません。
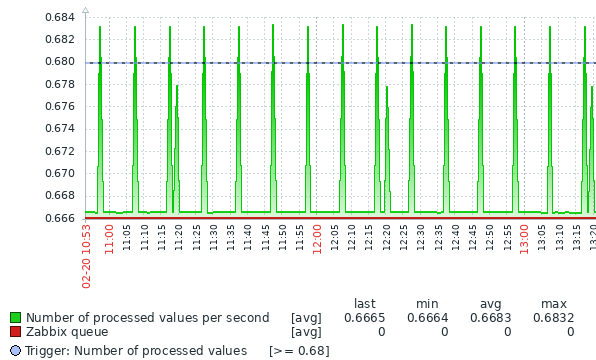
トリガー線
単純なトリガーは、トリガーの重要度の色に黒いダッシュが付いた線で表示されます。グラフ上の青い線と凡例に表示された
トリガー情報に注意してください。グラフ上に最大3つのトリガーラインを表示することができます。もし、より多くの
トリガーがある場合、重要度の低いトリガーが優先されます。トリガーは常にシンプルなグラフで表示されますが、
custom graphsで表示することはユーザーの好みによります。

ヒストリ/トレンドからの生成
グラフは、アイテムのヒストリやトレンドのいずれかに基づいて描画することができます。
フロントエンドのdebug modeが有効な場合、グラフの右下にグレーの縦長のキャプションが表示され、データの出所を示します。
トレンドのヒストリが使用されるかどうかは、いくつかの要因に影響されます。
- アイテムのヒストリの寿命。例えば、アイテムのヒストリは14日間保持することができます。この場合、14日間より古いデータはトレンドから来ることになります。
- グラフのデータが輻輳しています。横軸のグラフピクセルに表示する秒数が3600/16を超えると、トレンドデータが表示されます(同じ期間のアイテムのヒストリがまだ利用可能であってもです)。
- トレンドが無効の場合、その期間のアイテムのヒストリが利用可能であれば、グラフ作成に使用されます。これは Zabbix2.2.1 からサポートされています(以前はトレンドが無効の場合、アイテムのヒストリが利用可能でもその期間のグラフは空白でした)。
データ不在の場合
定期更新の item は、データが収集されないとグラフに何も表示されません。
ただし、Trapper item と定期更新 item (定期更新間隔を0に設定)については、最初の収集値までと最後の収集値から
グラフの終わりまで、それぞれ最初の値/最後の値の高さに直線が引かれます。
生の値への切り替え
右上のドロップダウンで、単純なグラフから Values/500 latest values のリストへ切り替えることができます。 これは、グラフを構成する数値を表示するのに便利です。
ここで表示される数値は生のものであり、単位や数値の後処理は行われていません。しかし、値のマッピングは適用されます。
既知の問題
グラフについては、known issuesを参照してください。

